Appearance
功能设计
1. 功能分组定义
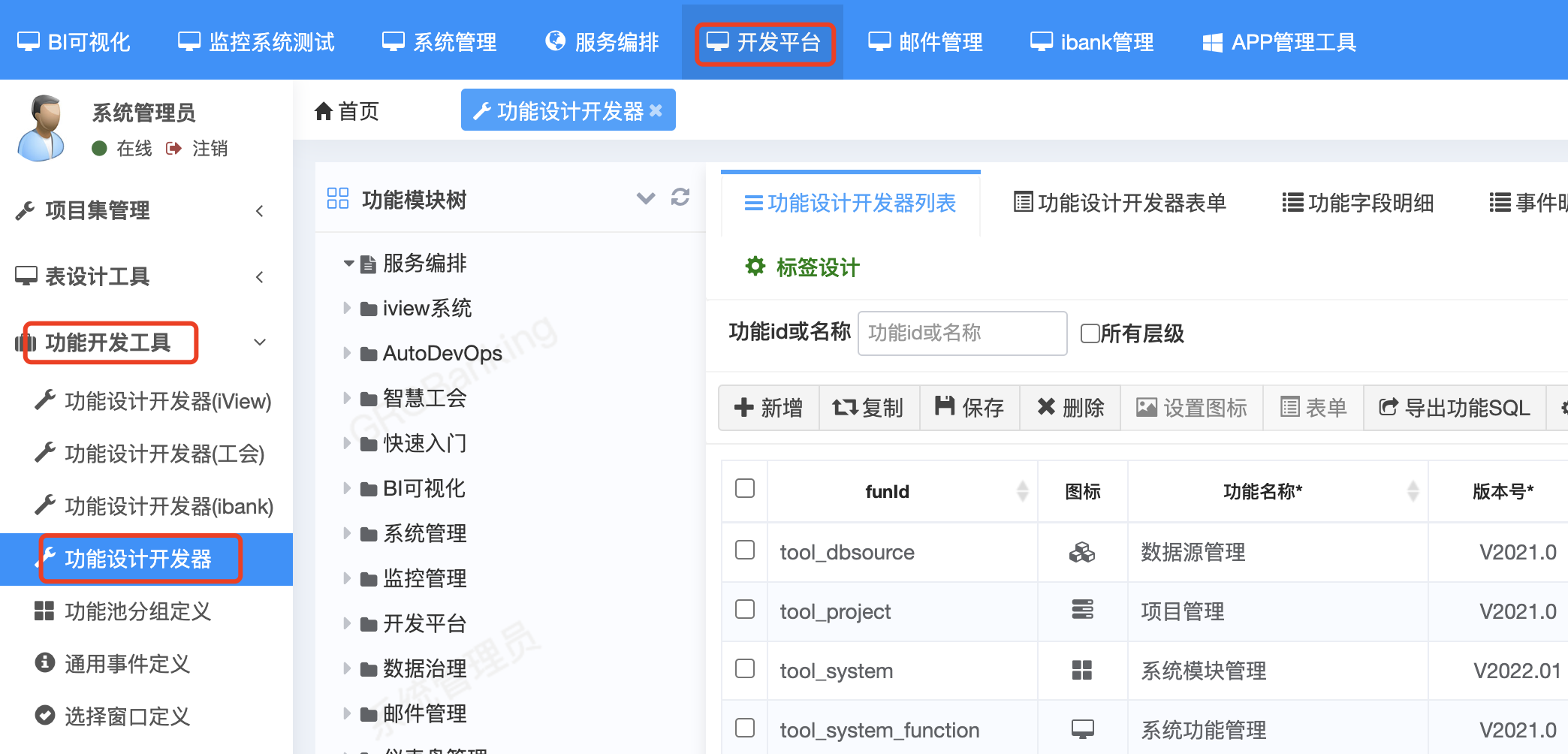
一般来说,一个系统的功能会很多,为了方便组织与检索。通常需要按不同分组来管理功能 通过【开发平台/功能开发工具/功能池分组定义】进入【功能设计开发器列表】页面 
1.1 顶级分组定义

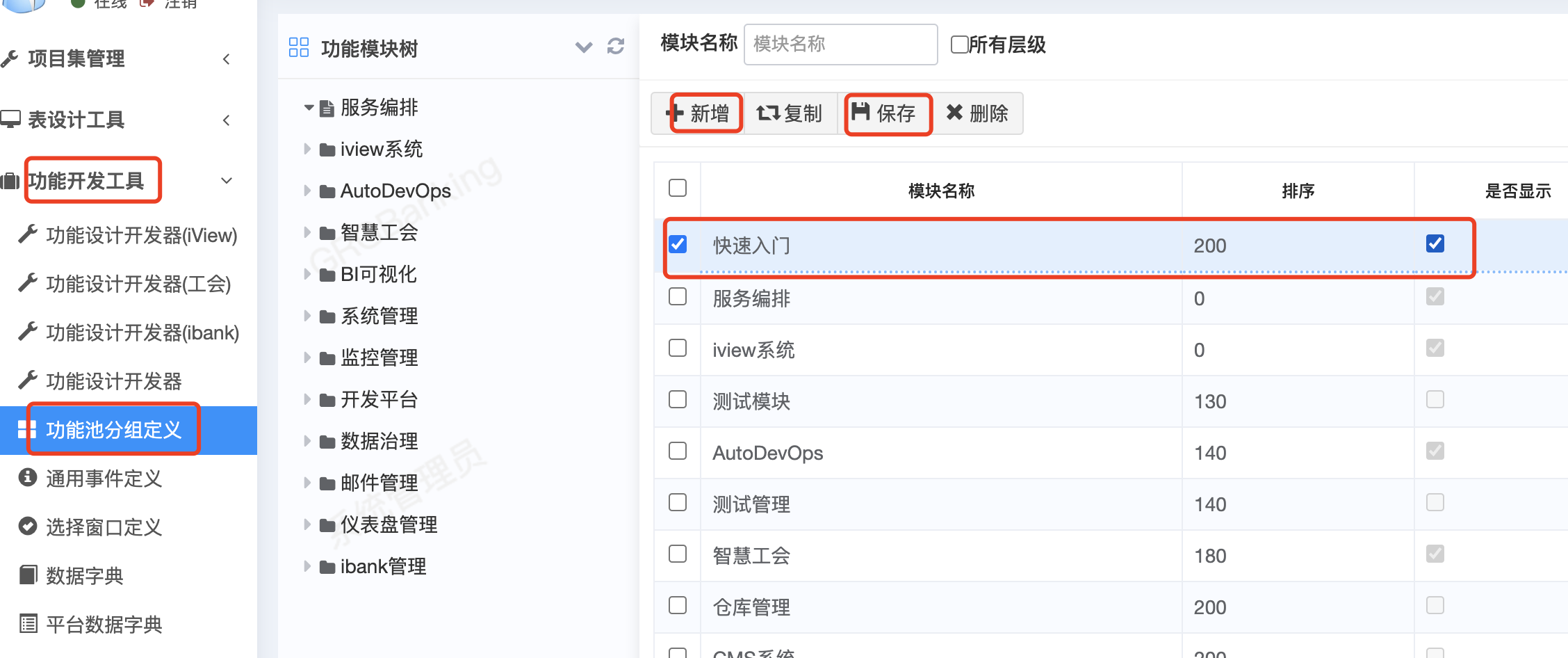
- 点击【新增】按钮
- 在表格中输入模块名称、是否显示内容

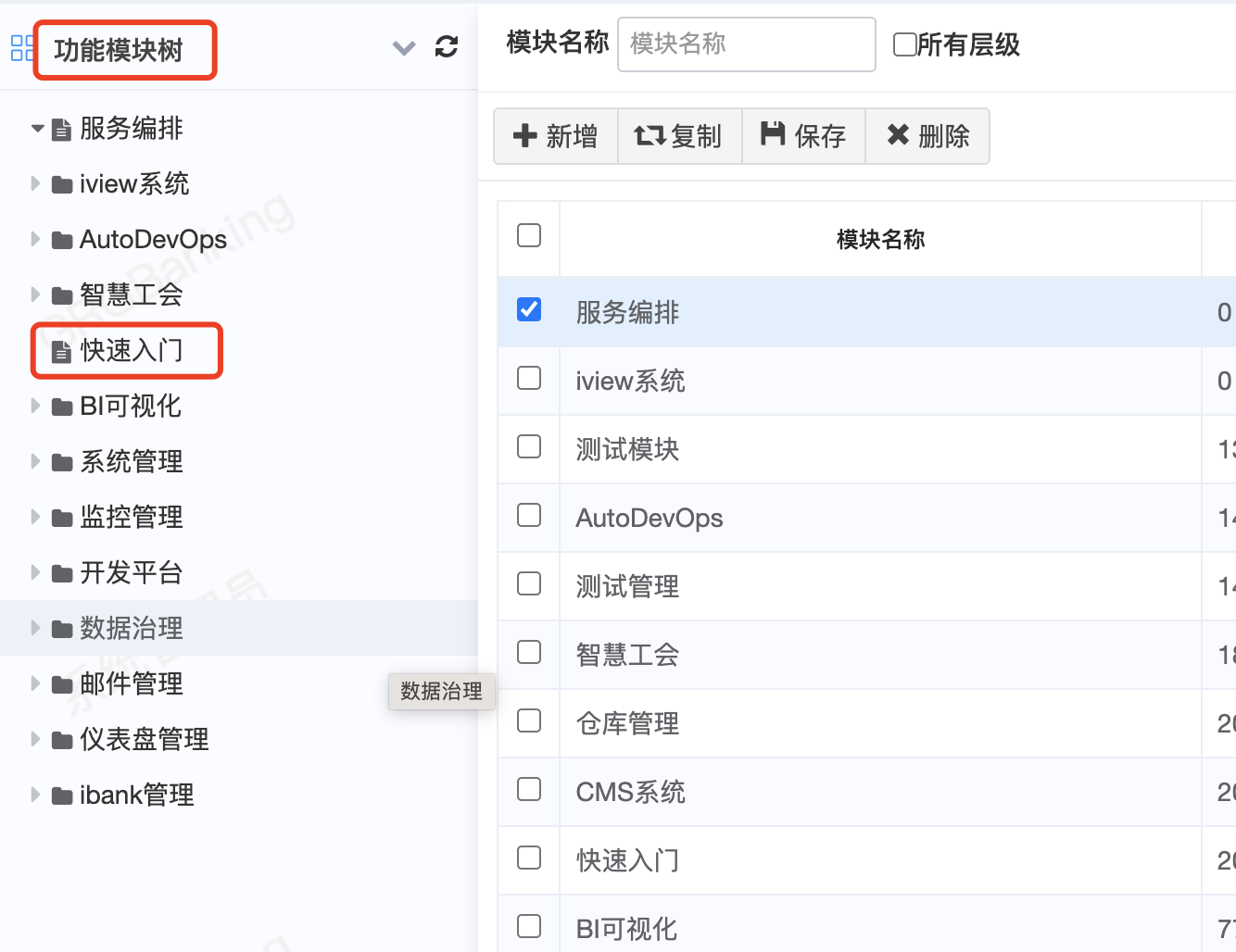
- 刷新【功能模块树】可以看到新增的模块
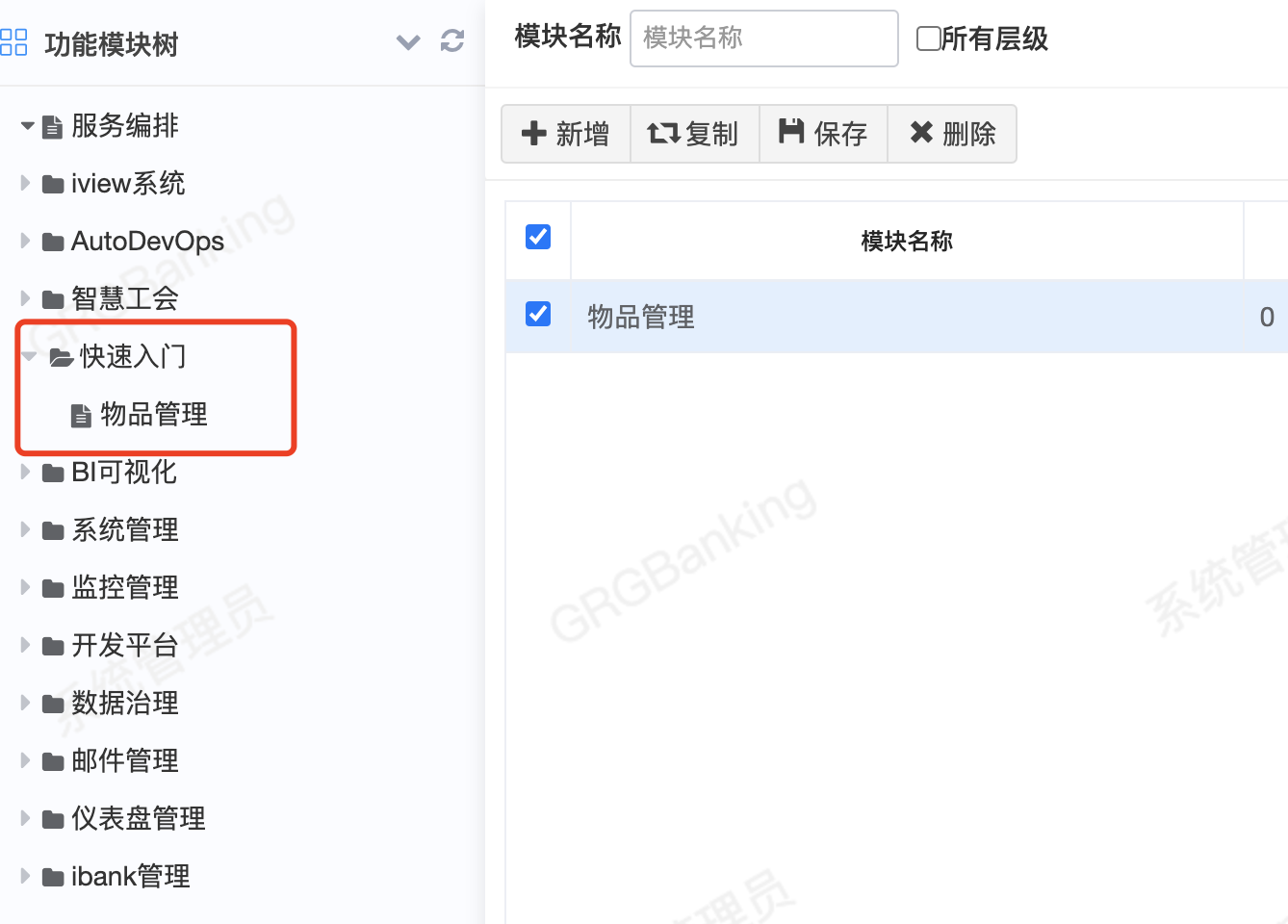
1.2 子分组定义
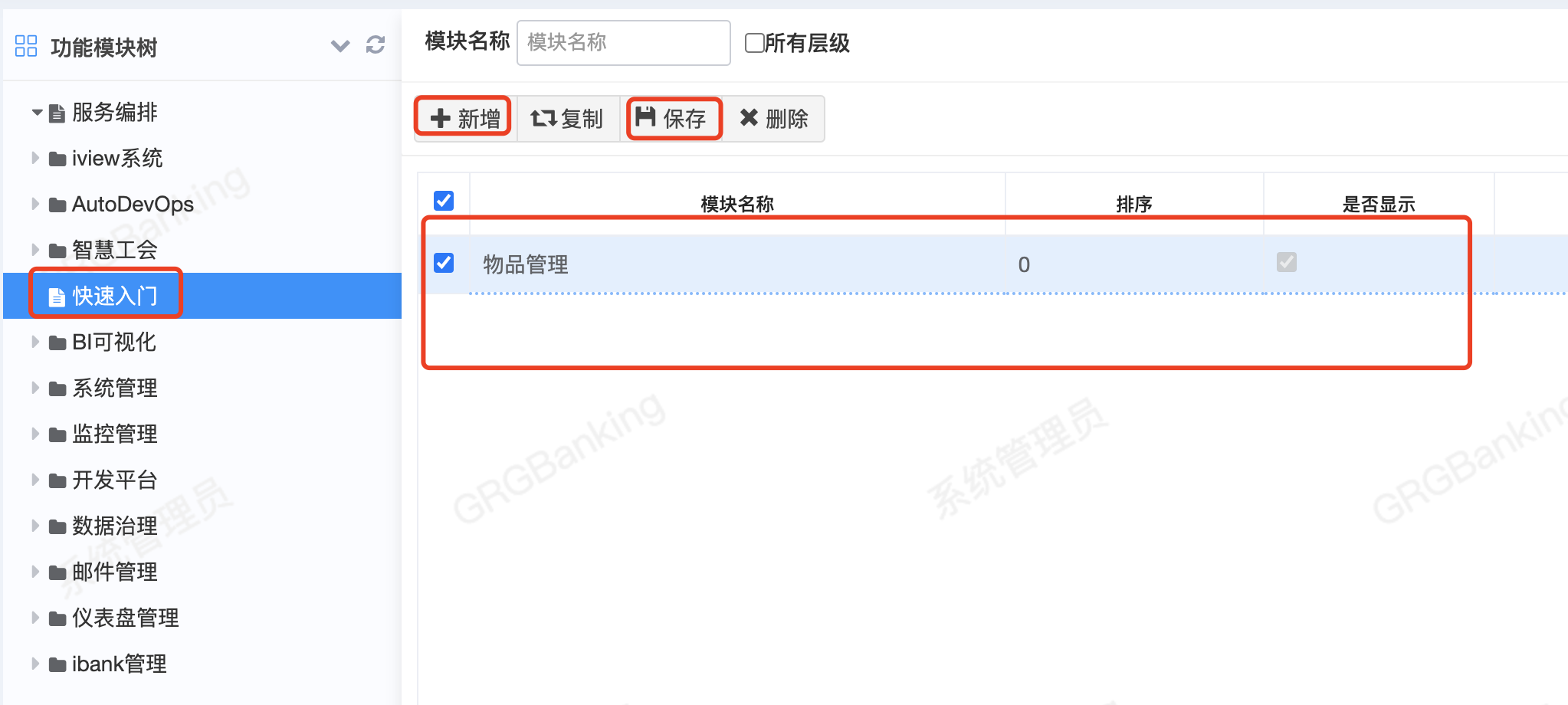
- 点击【功能模块树】下新增的模块名称
- 点击【新增】按钮
- 在表格中输入子模块的名称,是否显示内容

- 在点击【保存】按钮后,可以在【功能模块树】看到新增的子模块名称

- 可以通过同样的步骤,创建多级模块目录
2. 功能设计
- 通过【开发平台/功能开发工具/功能设计开发器】进入功能设计页面
- 点开【功能模块树】中“快速入门“节点,双击“物品管理”子节点

2.1 功能设计开发
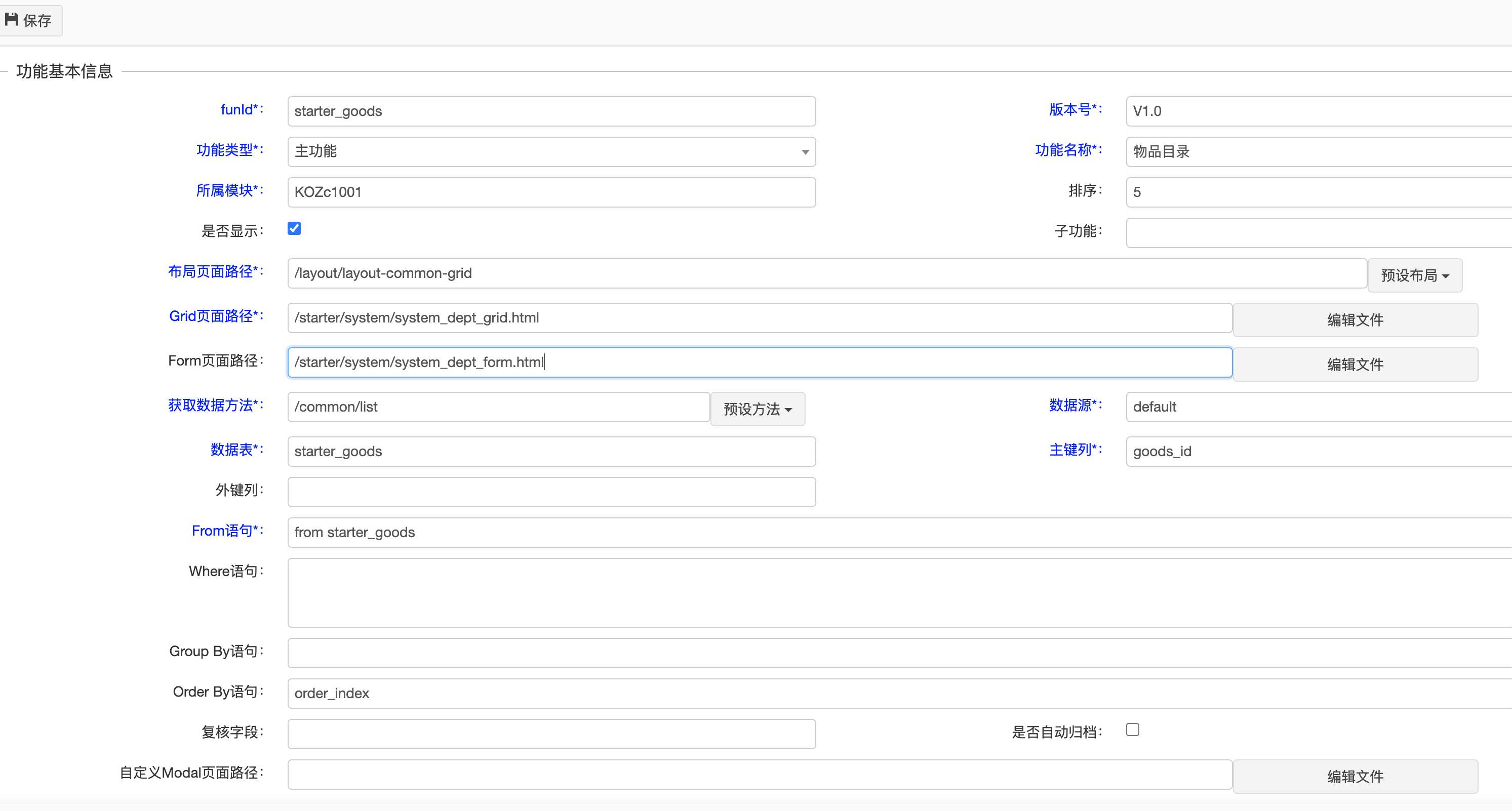
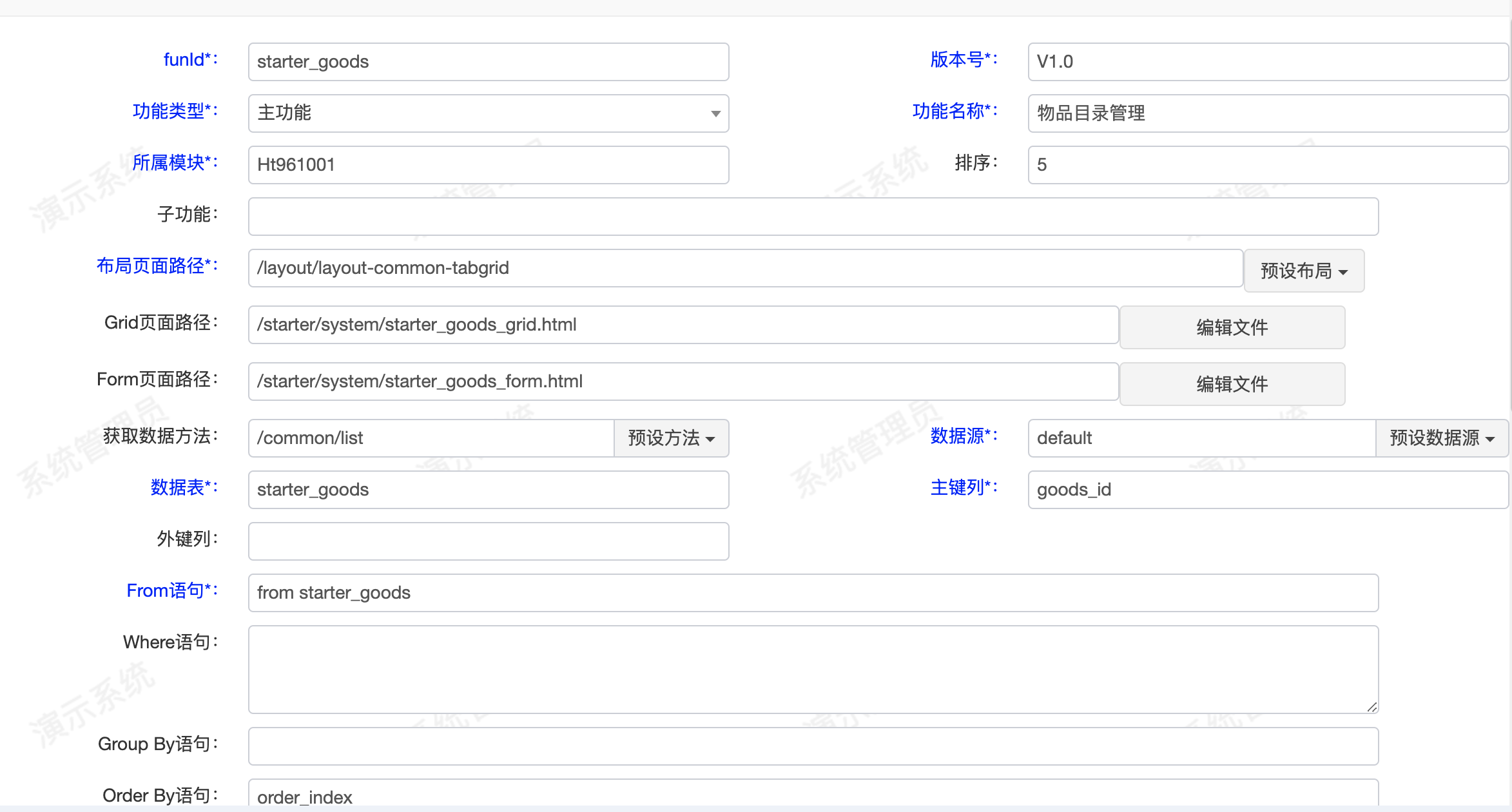
- 点击【功能设计开发器列表】中的【新增】按钮
- 对功能设计进行参数设置

- 我们将物品目录功能功能设置了grid页面布局,同时提供了grid和form操作页面。
- 设置了通用获取数据的方法:/common/list
- 数据源设置为我们创建表所在数据库源定义的名称
- 指明了数据表、主键列等信息
- 点击【保存】后,可以看到下列功能定义信息

2.2 功能字段明细
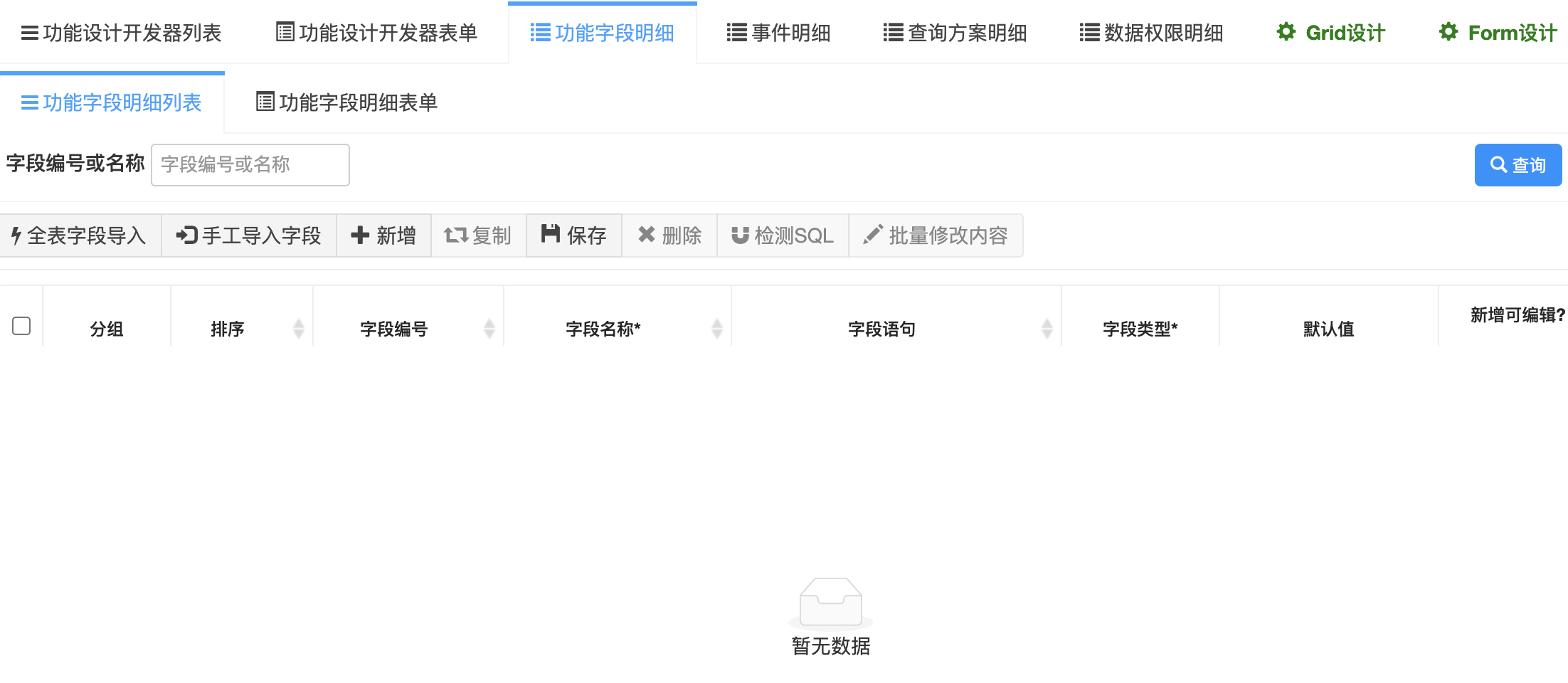
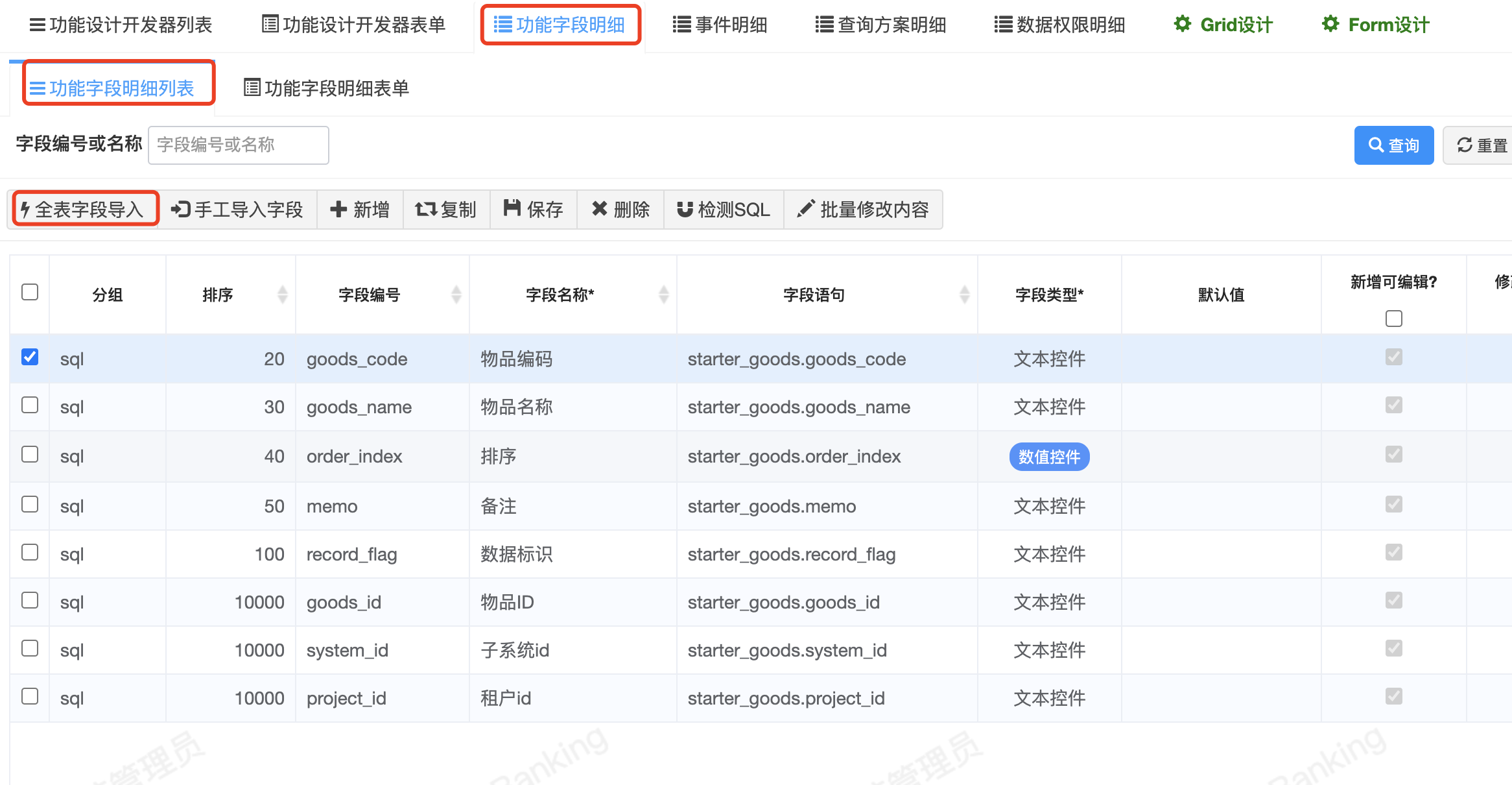
- 选中【功能设计开发器列表】中表格中的我们刚才定义功能记录
- 点击【功能字段明细】标签页,看到下列页面

- 点击【全表字段导入】,可以看到自动导入数据表的字段明细

2.3 事件明细
- 点击【事件明细】标签页,然后点击【导入数据】按钮

- 导入需要的通用事件


 我们为页面添加了新增、保存的通用功能支持
我们为页面添加了新增、保存的通用功能支持
2.4 查询方案明细
查询方案明细主要是支持定义数据检索的查询方式
2.5 数据权限明细
数据权限主要是设置访问与功能操作的权限
2.6 Grid设计
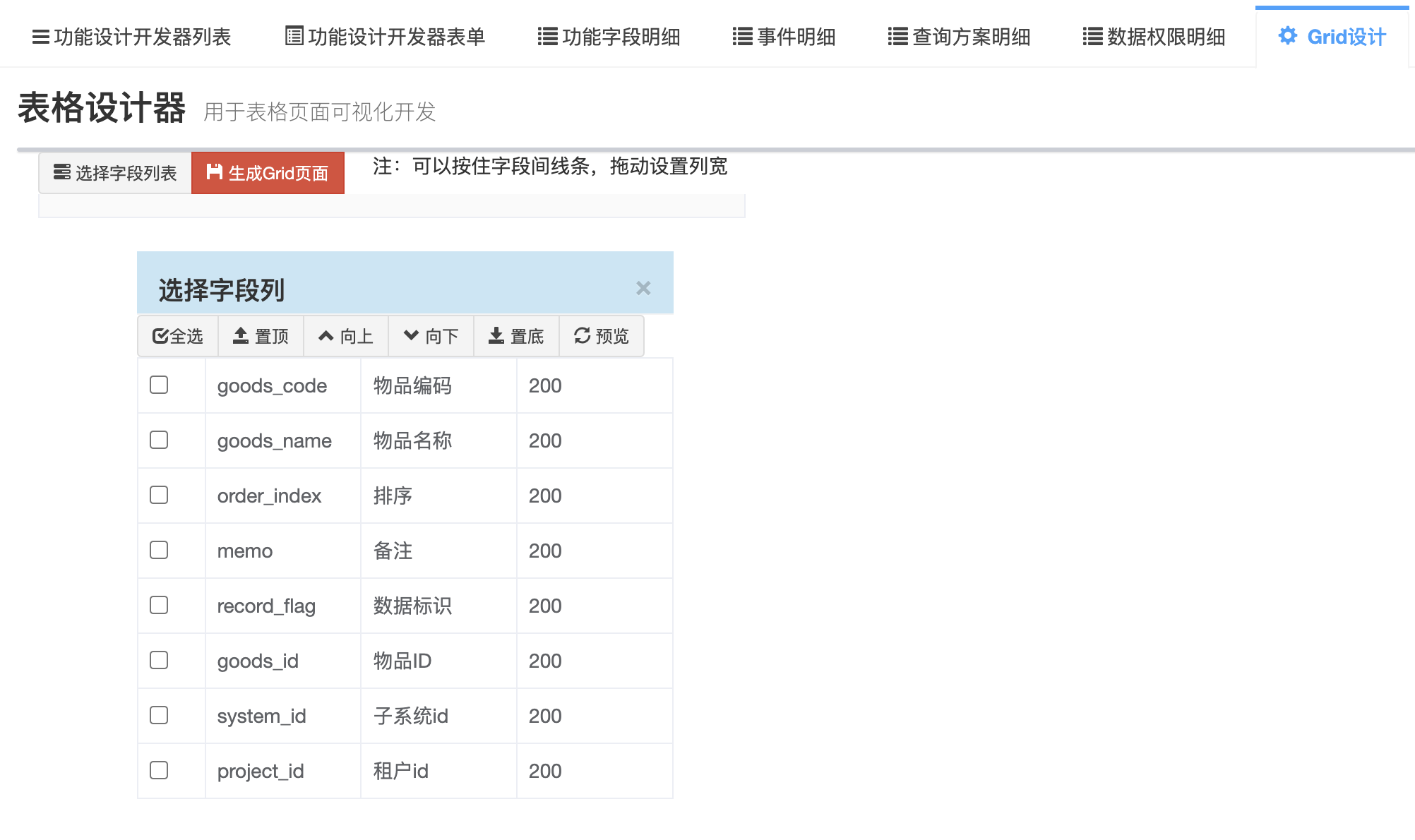
- 点击【Grid设计】标签页,看到下列页面

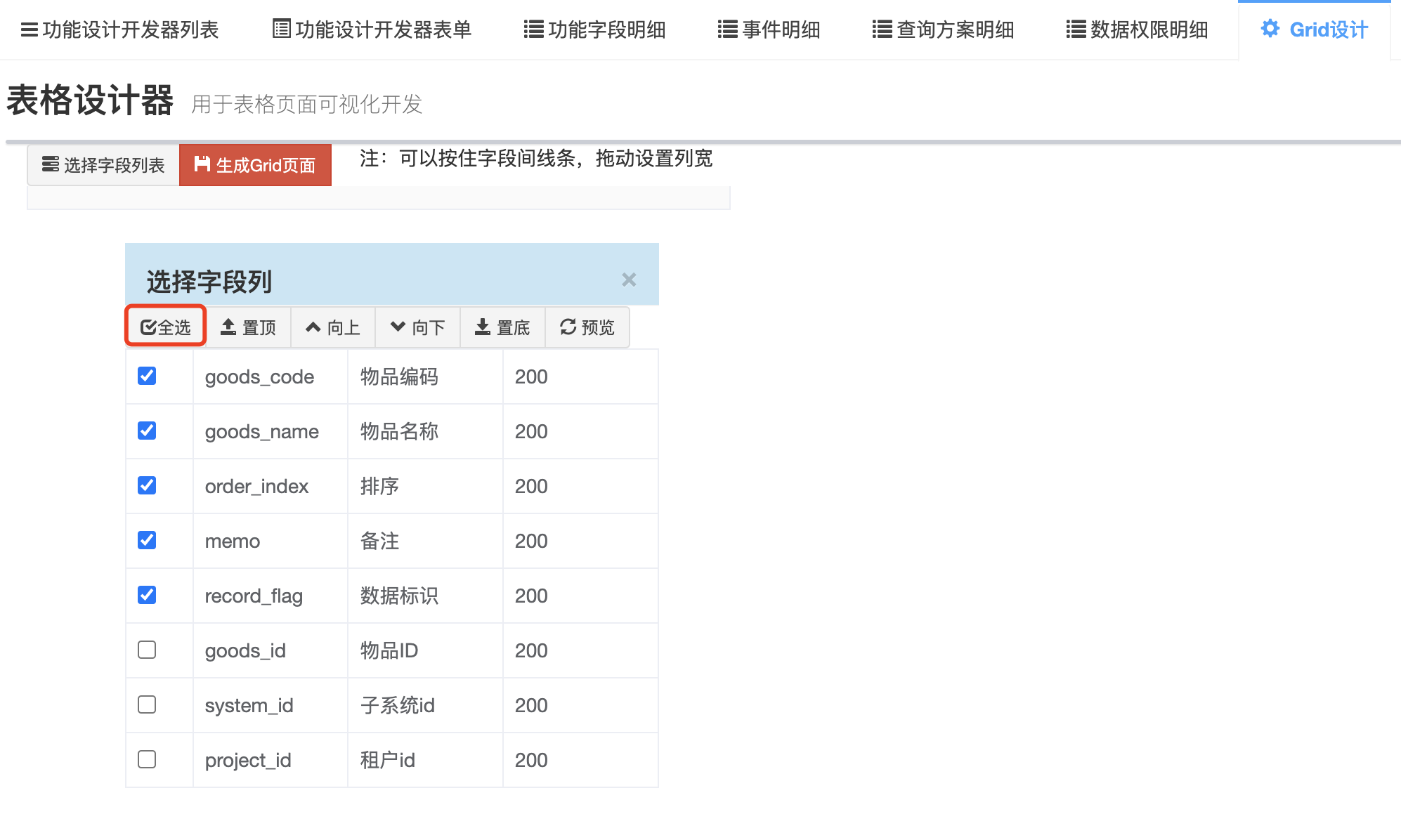
- 点击【选择字段列】中的【全选】按钮,选中业务字段

- 点击【生成Grid页面】 提示“处理成功”就表示已成功生成grid页面内容
2.7 Form设计
在前面【功能设计开发器列表】中新增页面,定义了Form页面路径时,才会看到此标签页面
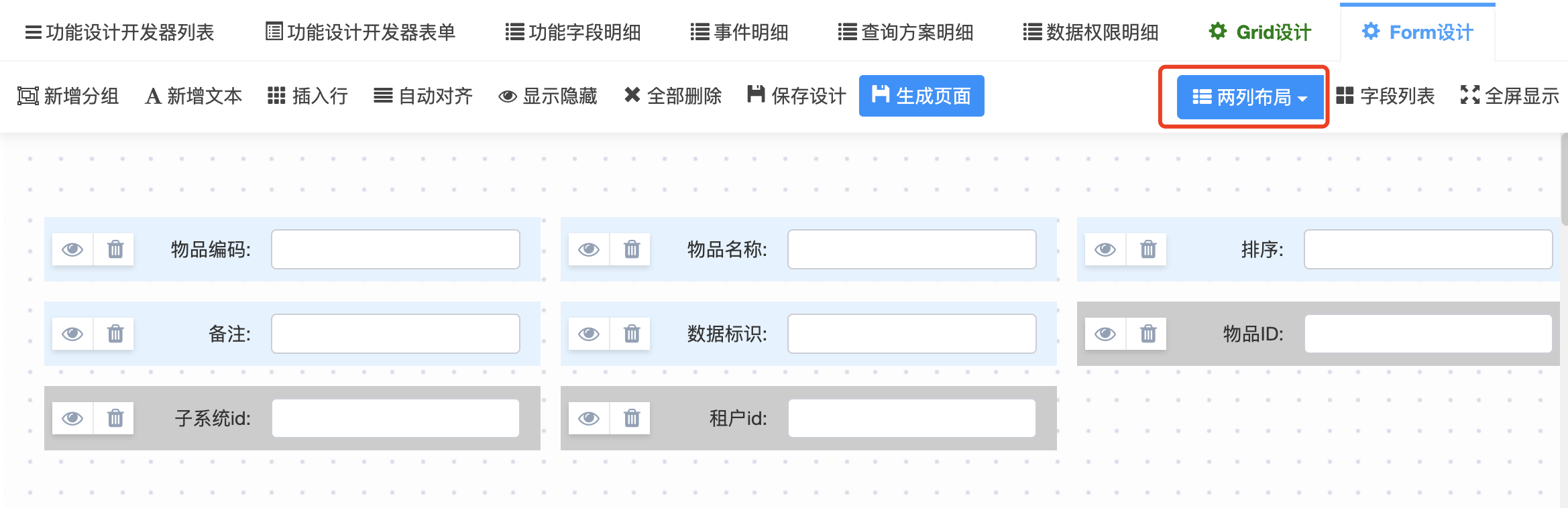
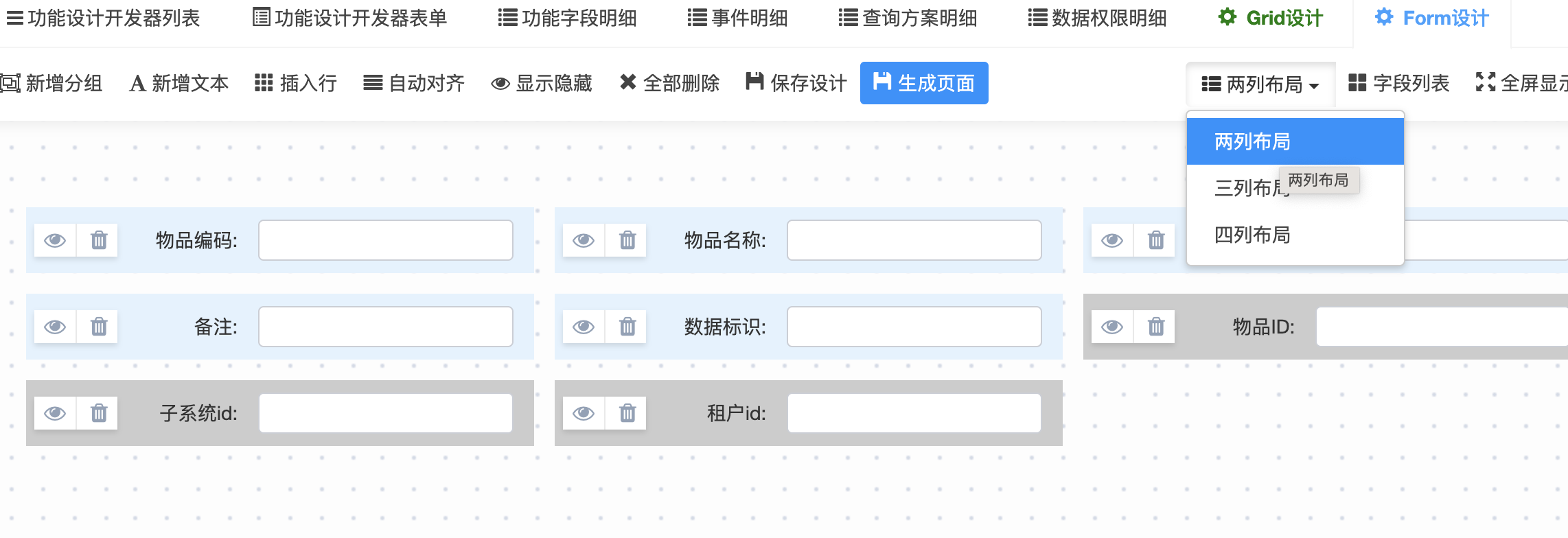
- 点击【Form设计】,看到下列页面


- 点击【字段列表】,然后选择字段一列左边的复选框,看到如图的内容

- 点击【两列布局】内容对应的下拉框,选择“两列布局”

- 选择“两列布局”后,页面内容调整如下,也可以自行手工调整

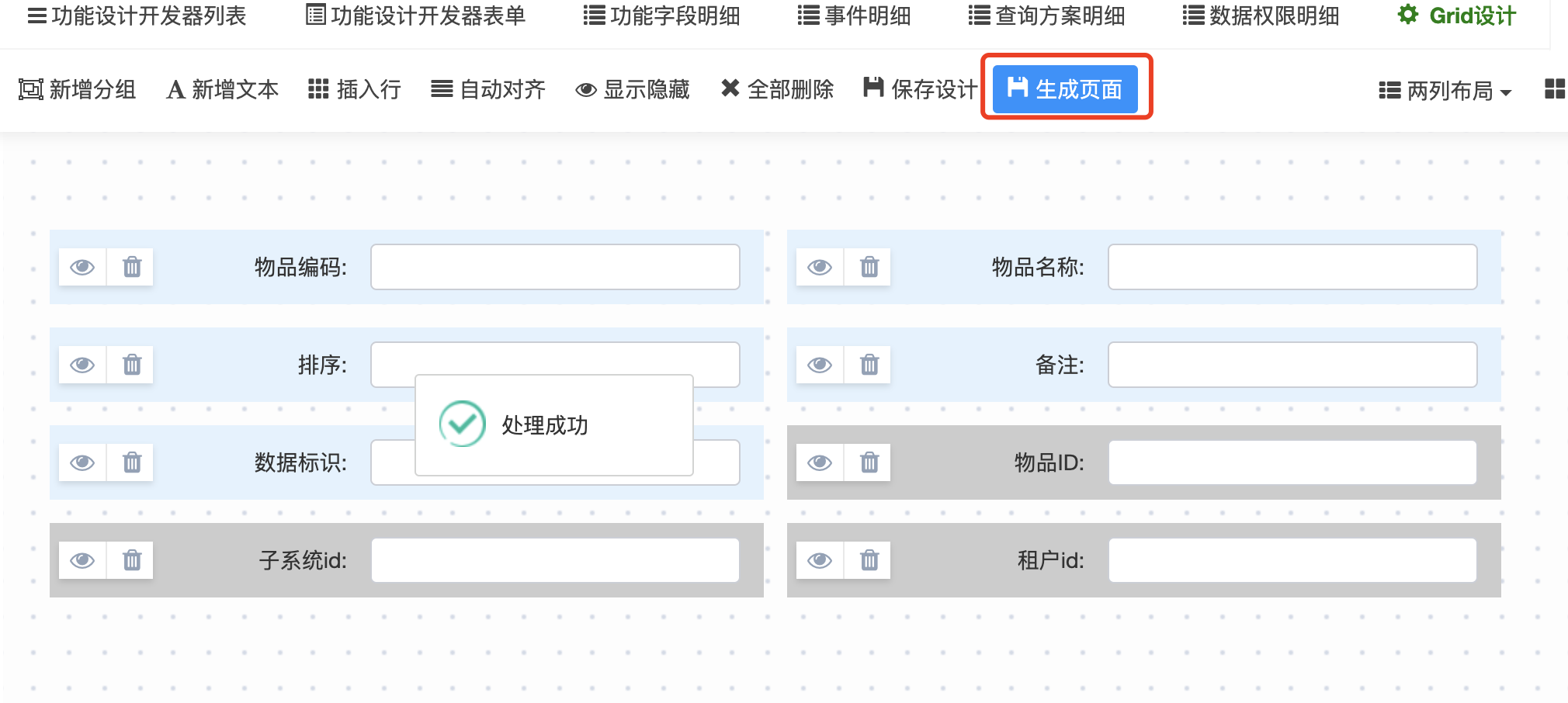
- 点击【生成页面】
 提示“处理成功”,表示已经成功生成form页面内容
提示“处理成功”,表示已经成功生成form页面内容