Appearance
如何自定义JS事件
- 自定义Js事件非常简单,只需要在事件注册时,将前台js方法指向到自定义的方法即可。
- 然后在功能的自定义扩展js文件里定义自己的js方法。
下面是一些常用的js方法参考,编写前后台逻辑方法时可能用到。
- 用于ajax提交执行后台服务
javascript
js.ajaxSubmit- 用于获取树节点数据
javascript
var treeNodes=$.fn.zTree.getZTreeObj("tree").getSelectedNodes();- 用于获取选中行数据
javascript
var datas=$table.bootstrapTable('getSelections');例子:
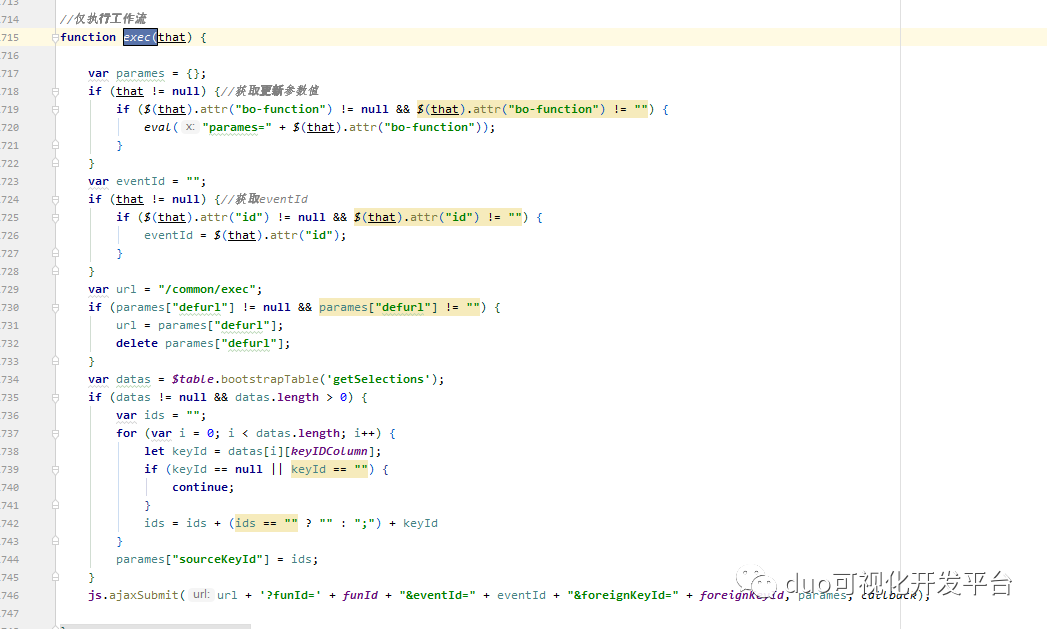
javascript
function exec(that){
var parames={};
if(that!=null){//获取更新参数值
if($(that).attr("bo-function")!=null&&$(that).attr("bo-function")!=""){
eval("parames="+$(that).attr("bo-function"));
}
}
var eventId="";
if(that!=null){//获取eventId
if($(that).attr("id")!=null&&$(that).attr("id")!=""){
eventId=$(that).attr("id");
}
}
var url="/common/exec";
if(parames["defurl"]!=null&¶mes["defurl"]!=""){
url=parames["defurl"];
deleteparames["defurl"];
}
var datas=$table.bootstrapTable('getSelections');
if(datas!=null&&datas.length>0){
var ids="";
for(vari=0;i<datas.length;i++){
let keyId=datas[i][keyIDColumn];
if(keyId==null||keyId==""){
continue;
}
ids=ids+(ids==""?"":";")+keyId
}
parames["sourceKeyId"]=ids;
}
js.ajaxSubmit(url+'?funId='+funId+"&eventId="+eventId+"&foreignKeyId="+foreignKeyId,parames,callback);
}
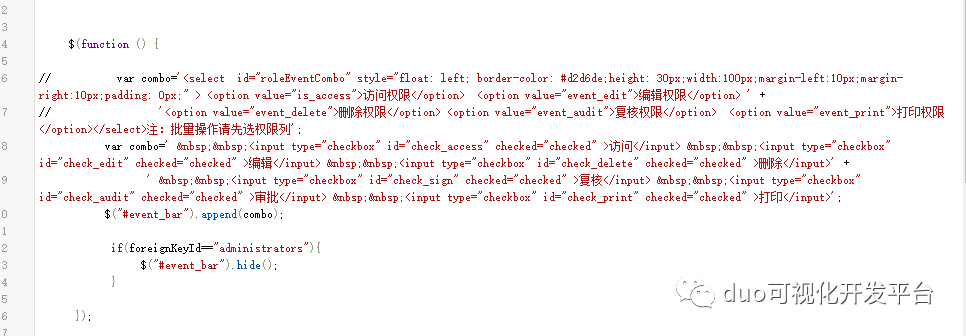
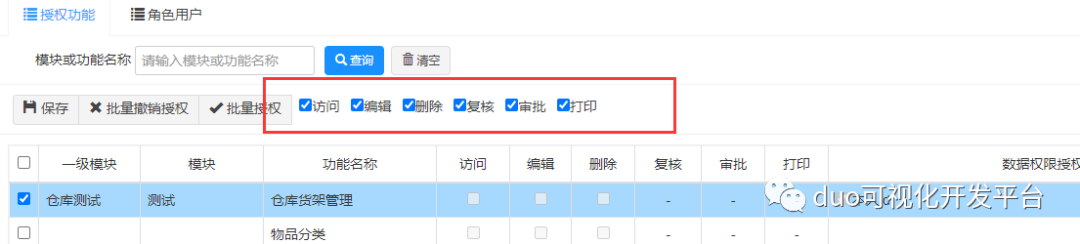
- 通过js为页面增加一些空间或效果

增加复选框条:
javascript
$(function () {
var combo=' <inputtype="checkbox" id="check_access"checked="checked" >访问</input> <inputtype="checkbox" id="check_edit" checked="checked">编辑</input> <inputtype="checkbox" id="check_delete"checked="checked" >删除</input>' +
' <inputtype="checkbox" id="check_sign" checked="checked">复核</input> <inputtype="checkbox" id="check_audit"checked="checked" >审批</input> <inputtype="checkbox" id="check_print"checked="checked" >打印</input>';
$("#event_bar").append(combo);
if(foreignKeyId=="administrators"){
$("#event_bar").hide();
}
});