Appearance
功能开发
功能有四个页面分块组成:Grid页面、Form页面、DefineJS页面、自定义modal页面。并需要设置字段明细、事件明细、查询条方案、以及数据权限等信息,并根据业务可视化设置Grid页面和Form页面的各字段排列。因此,在设计一个功能前,开发人员必须清楚开发目标功能的相关业务需求,包括展示形式,操作事件构成,数据权限控制等。以及哪些字段可填,哪些需要必填,哪些来源于其他功能,操作方式是新增选择还是导入生成。亦或者自动写入其他表,什么操作下需要触发反馈流,业务流。哪些是标准化能实现的一般功能需求,哪些是需要自定义实现的特殊需求。现有模版功能不能满足时,如何自定义一个完整的独立功能。
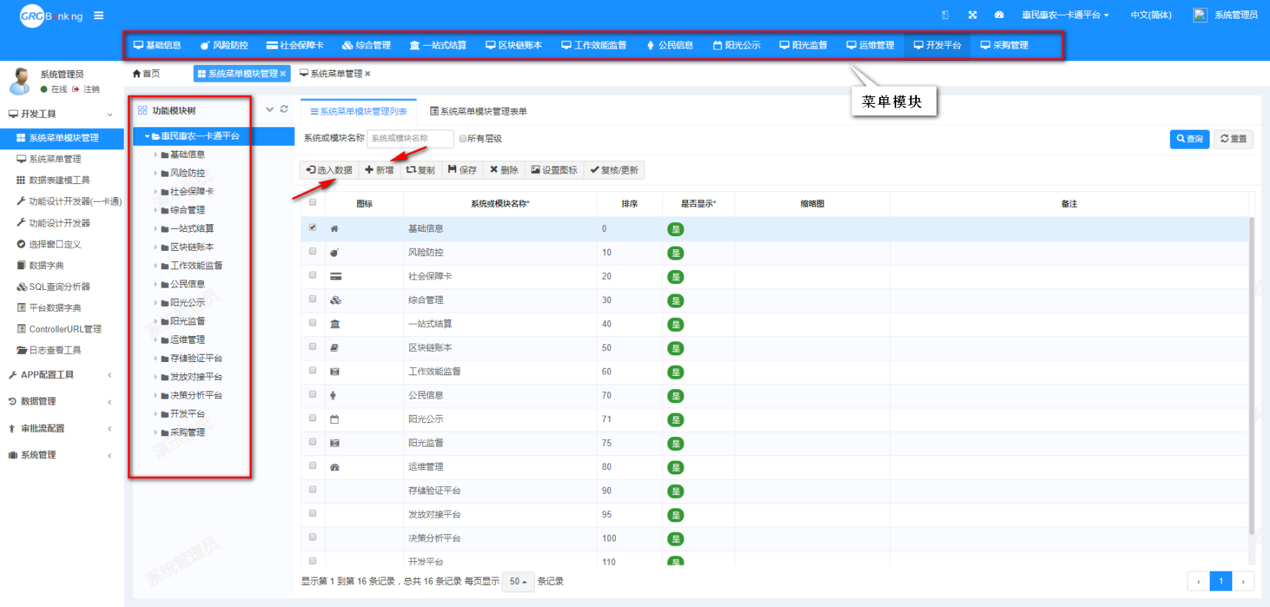
1. 系统菜单模块管理
- 功能说明
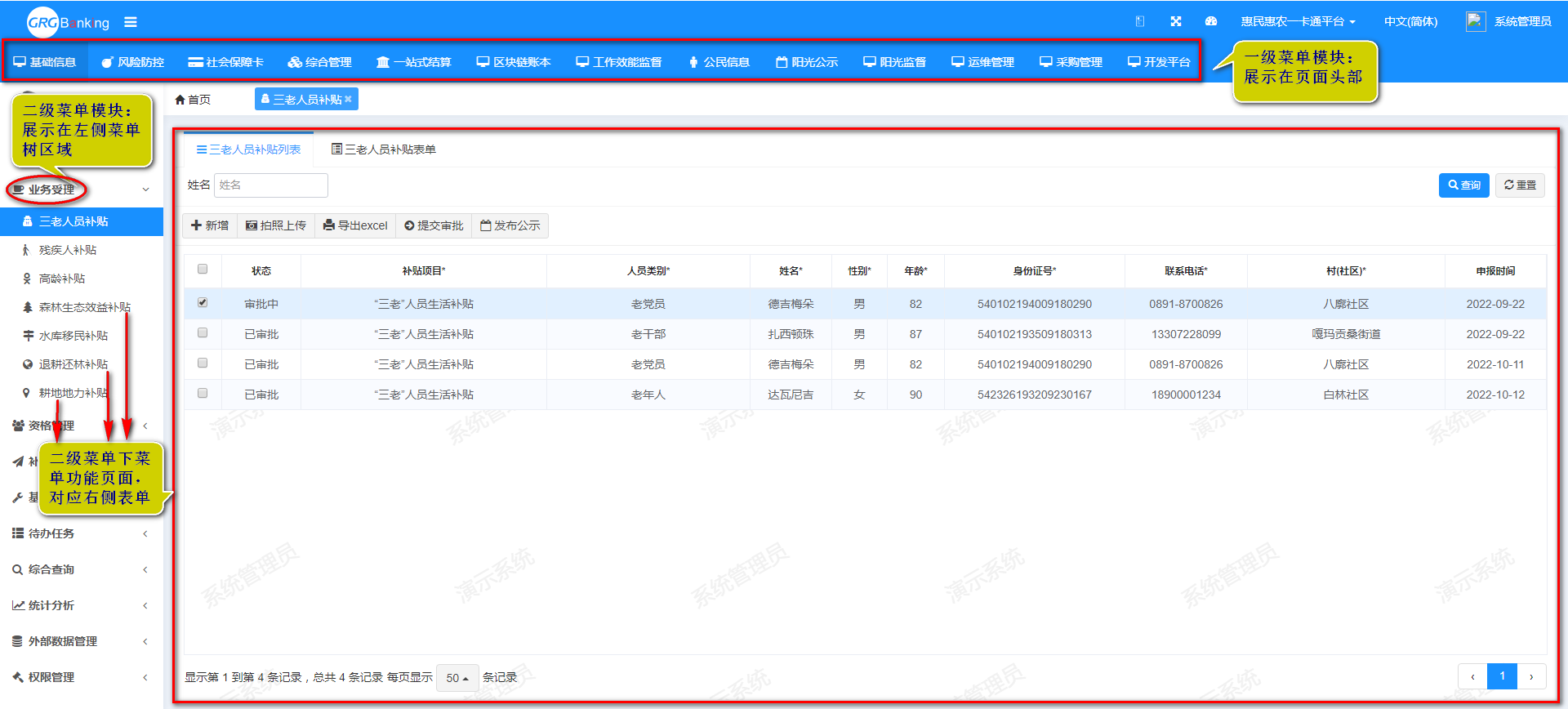
系统菜单模块管理是对系统内部功能模块的划分,通常分为三级功能,一级功能对应展示在页面头部,二级、三级和更小的功能划分根据所属一级功能对应展示在左侧的菜单栏区域,支持菜单的排序和显示隐藏的切换。通过系统菜单模块管理实现菜单的快速建立,所见即所得,即时查看系统页面效果。
- 导航菜单
开发平台>>项目集管理>>系统菜单模块管理

使用说明
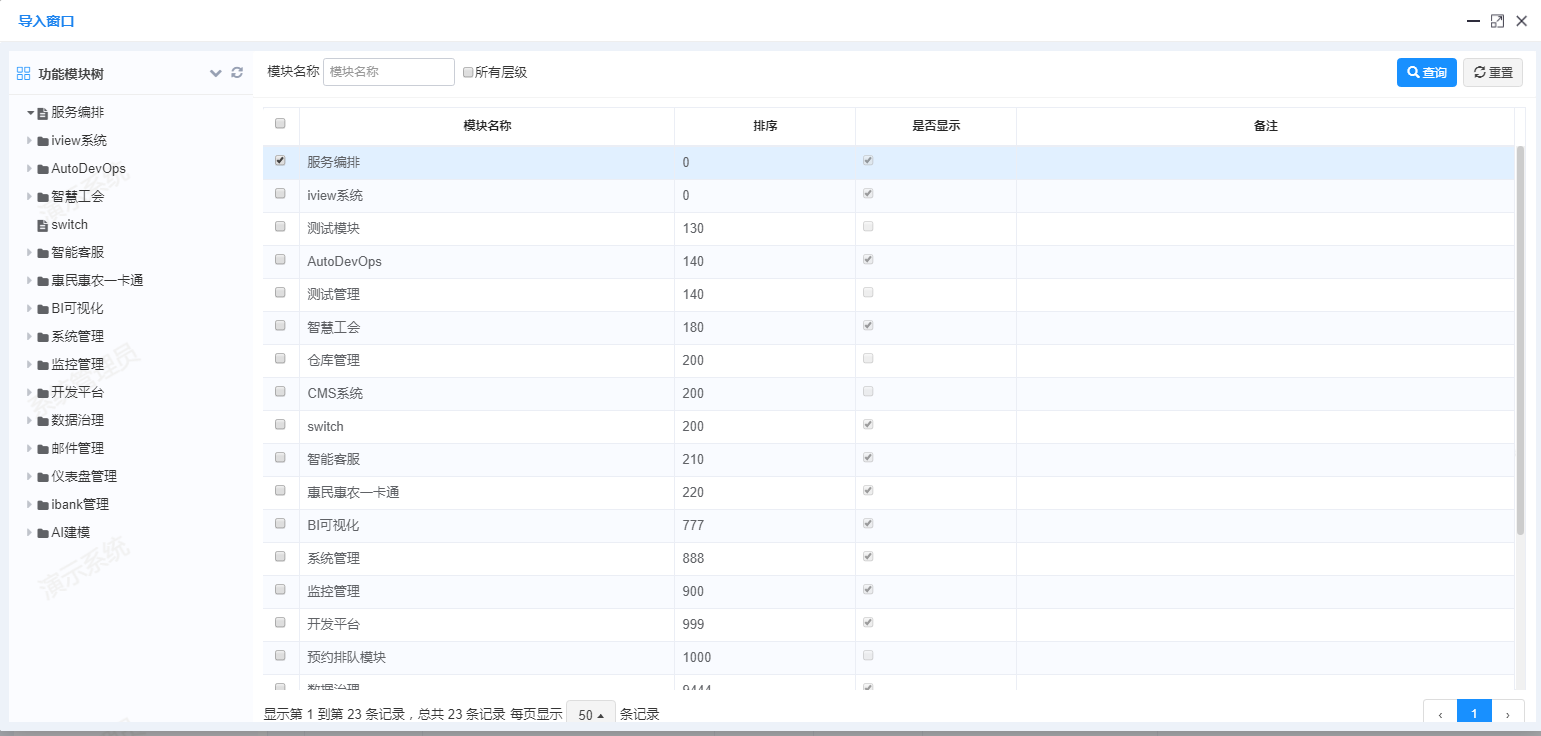
新增:在上级"3.2项目管理"项目管理中新建的项目系统下新增功能模块树,呈现效果与头部平台菜单一一对应

- 新增二级菜单:选择在上级新增头部菜单模块,新增二级菜单,呈现效果与左侧菜单栏树一一对应

- 选入按钮:也可点击选入数据按钮,导入系统项目中已建立的菜单模块

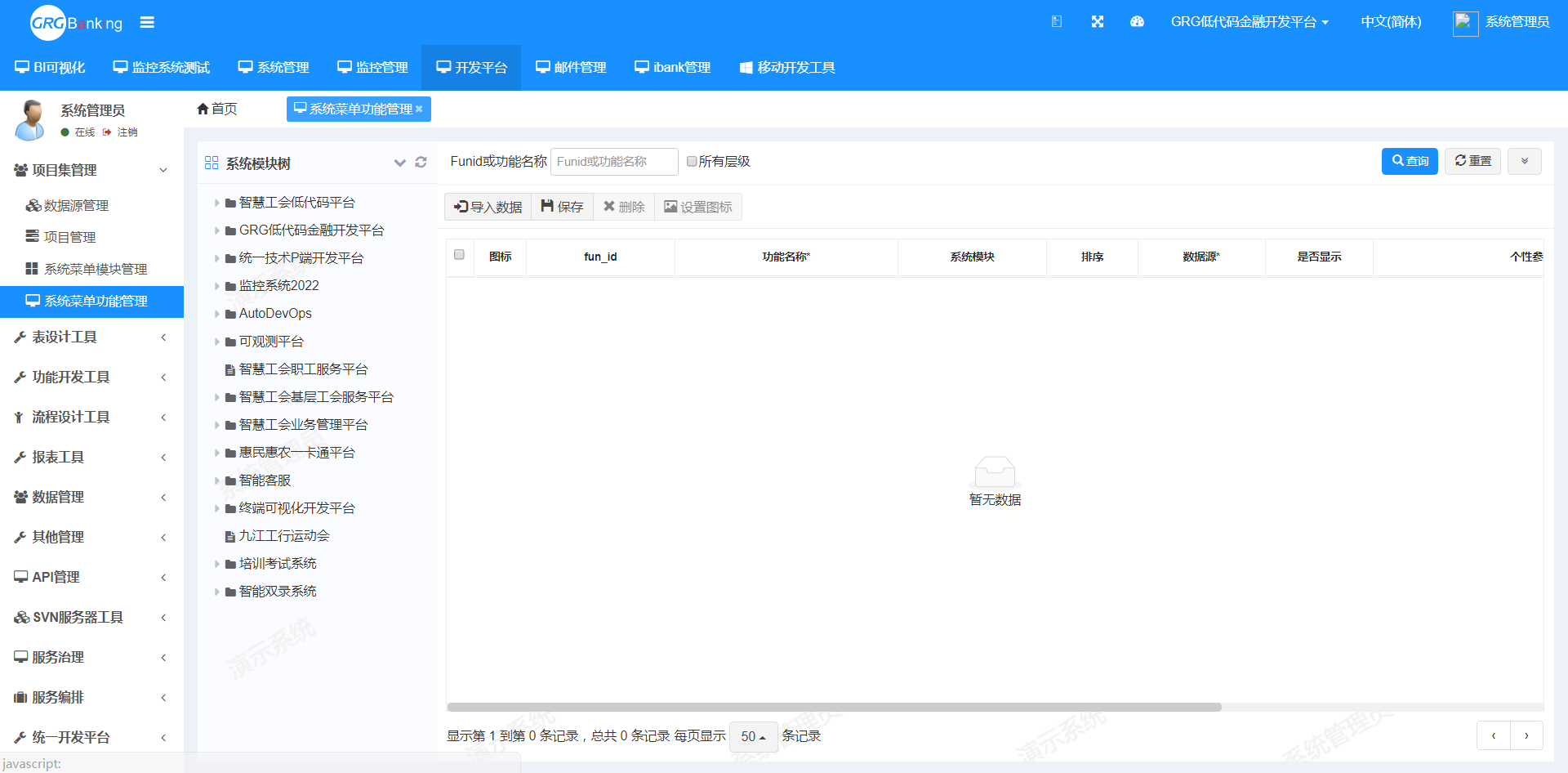
2. 系统菜单功能管理
- 功能说明
系统菜单功能管理是对系统菜单和已建立功能的关联关系的建立和管理,左侧展现各个系统的菜单树,右侧展现每个菜单下对应的功能。
- 菜单进入
开发平台>>项目集管理>>系统菜单功能管理

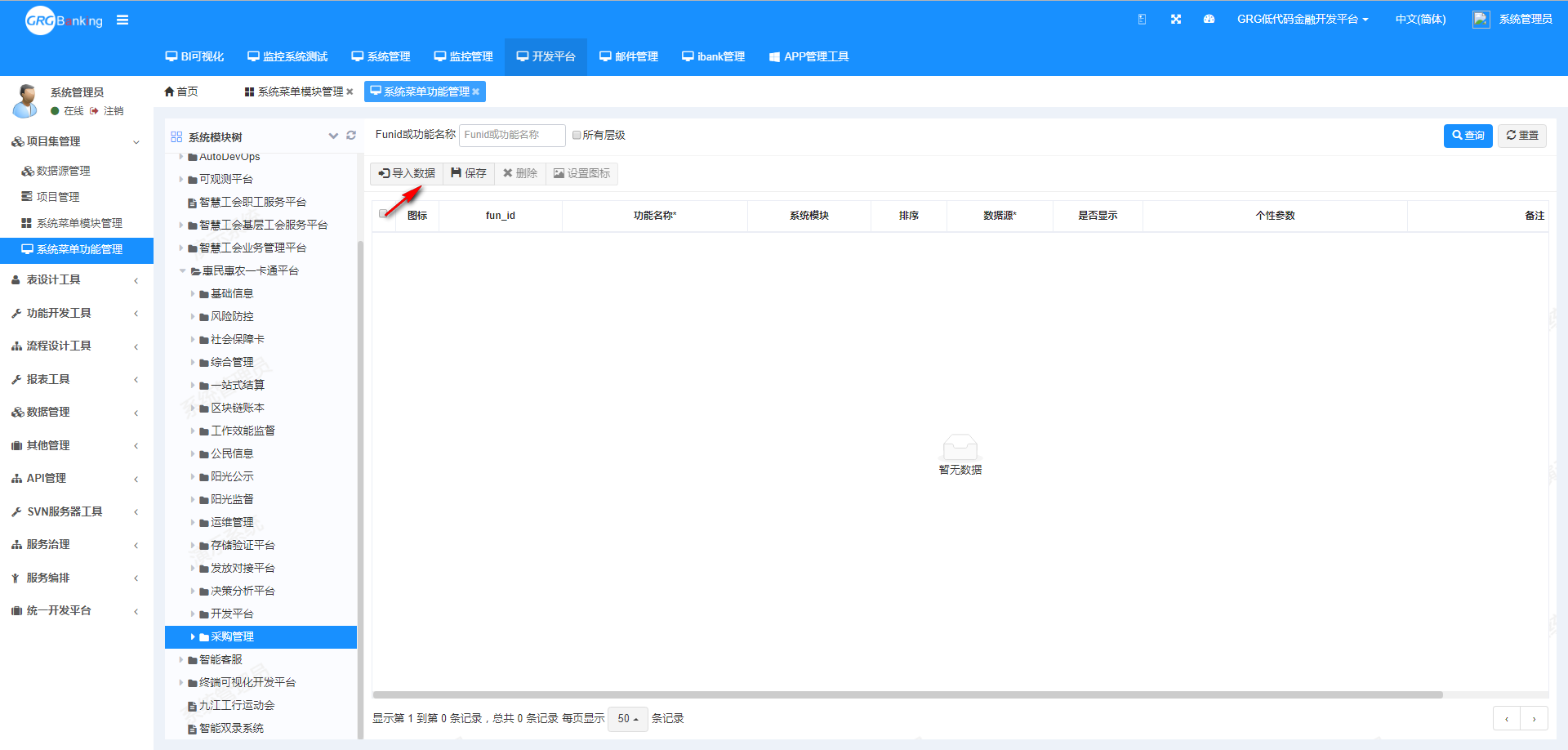
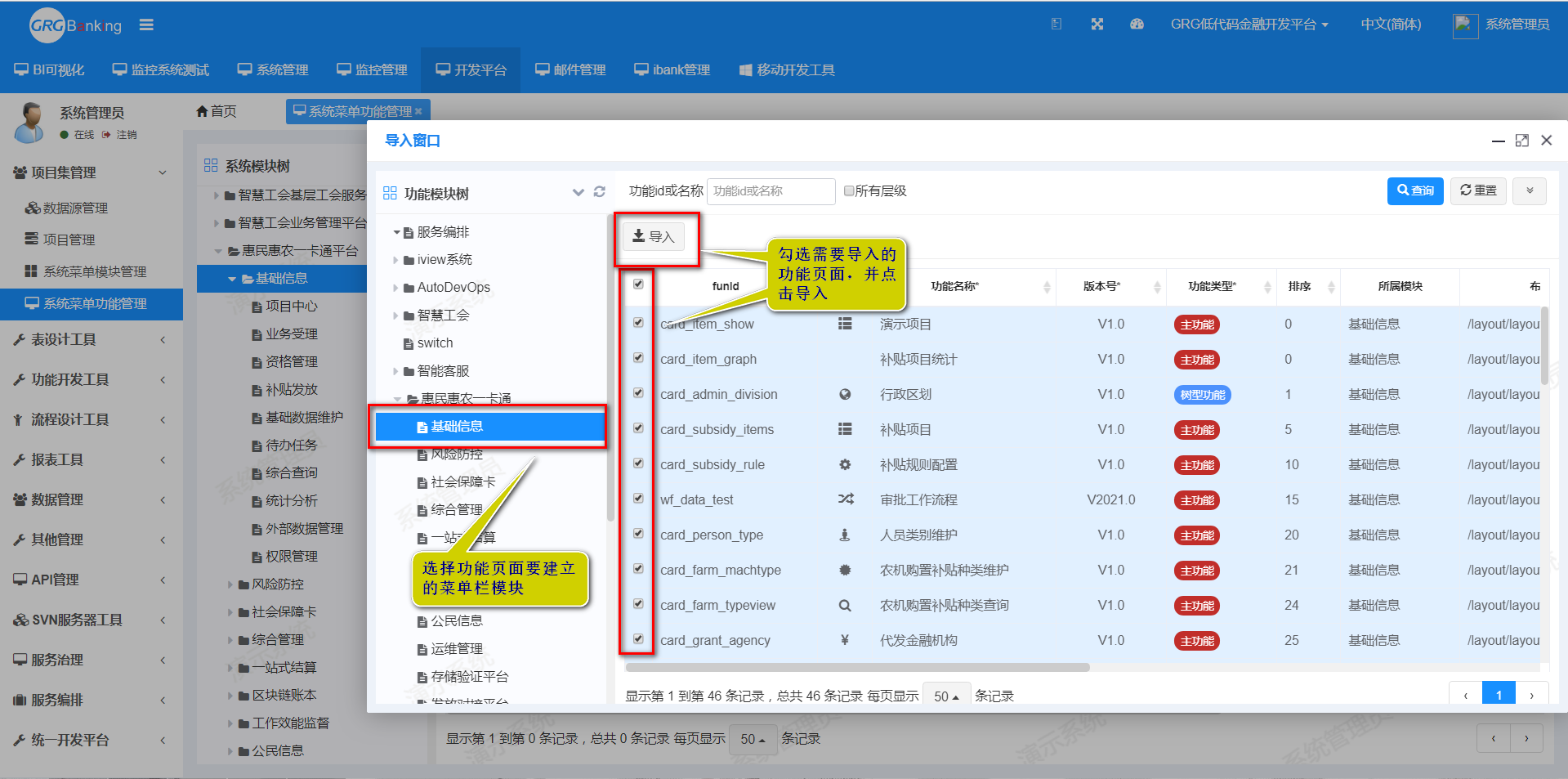
使用说明
导入数据:对于上级"5.1系统模块管理"建立的菜单模块导入功能页面

3. 功能设计
3.1 功能信息设置
- 菜单进入
开发平台>>功能开发工具>>功能设计开发器

使用说明
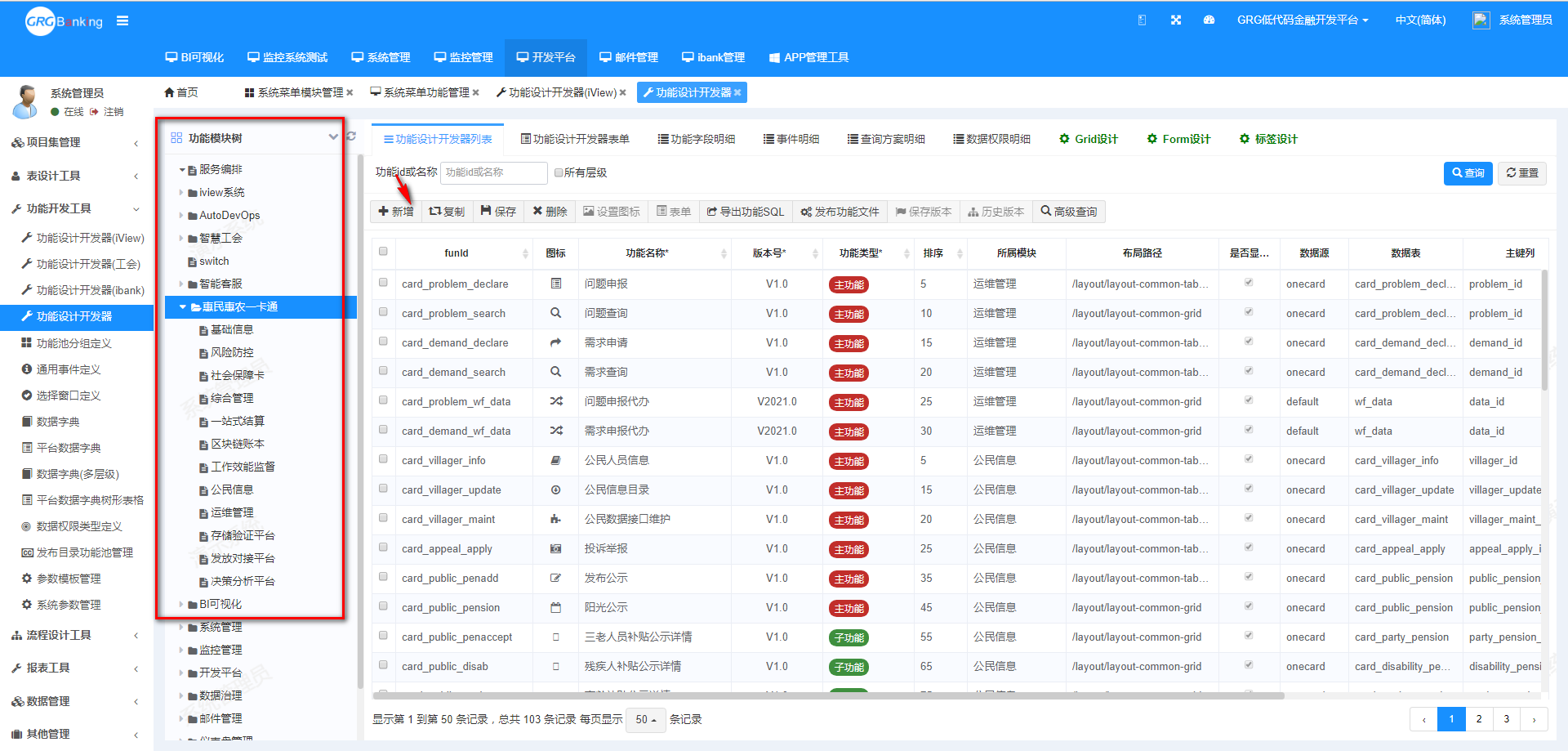
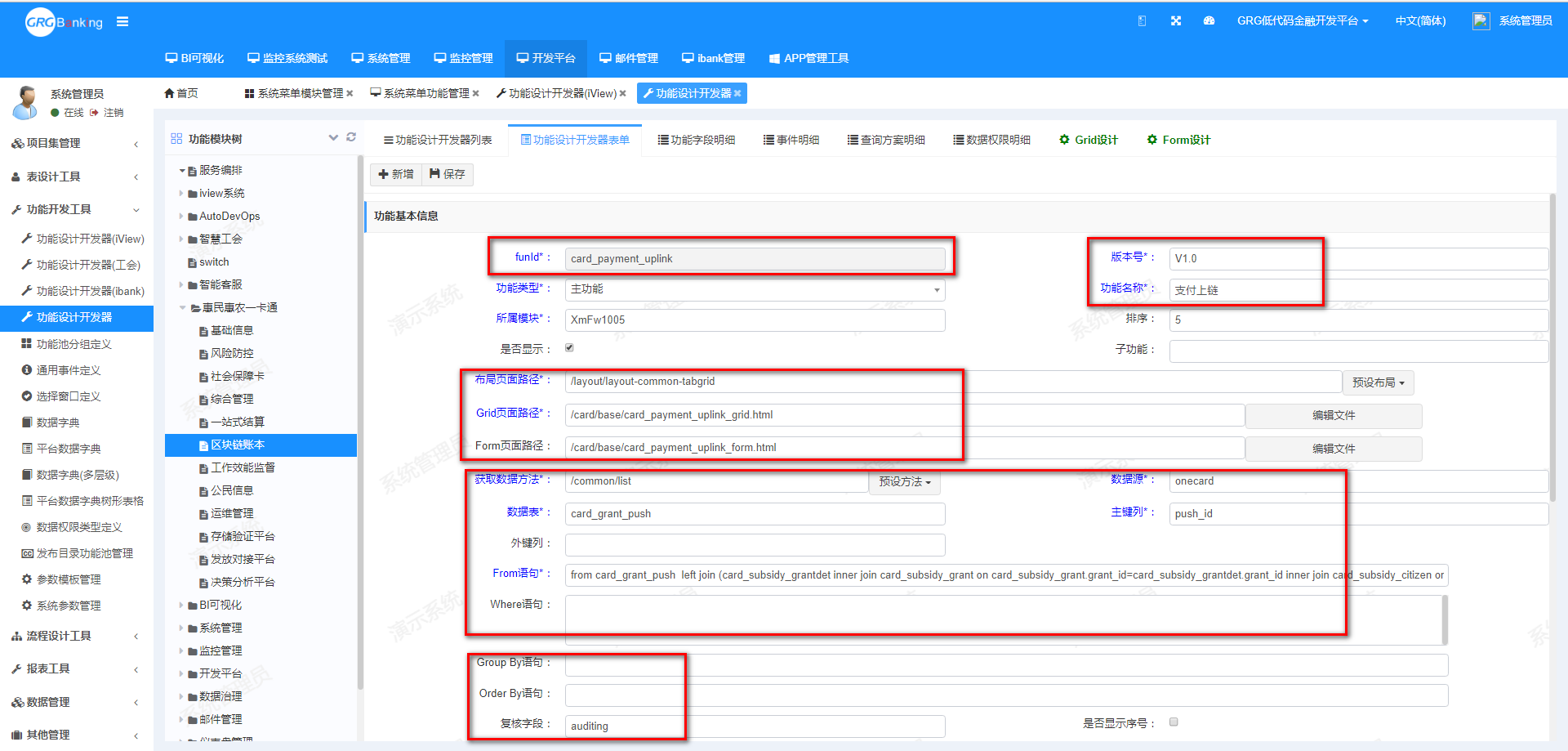
新增:左侧功能模块树中选择要创建的功能存放的菜单模块分类,然后点击新增按钮;
依次填写唯一的funid值、版本号、功能名称、布局页面展示、grid页面存放路径、如果选择的布局页面格式存在form页面也一并填写form页面路径
获取数据方法服务地址默认为/common/list,如果标准功能不能满足,可以自定义controller实现数据获取,返回对象为page即可
使用标准数据获取服务时,要填写相应数据源、数据表、主键列、from语句、where语句等信息。


- 字段参数
(1) Funid:此新建的功能唯一id号
(2) 版本号:系统版本号,版本迭代后可以更改
(3) 功能类型:可选择主功能、树型功能、子功能、统计功能、选择窗口功能
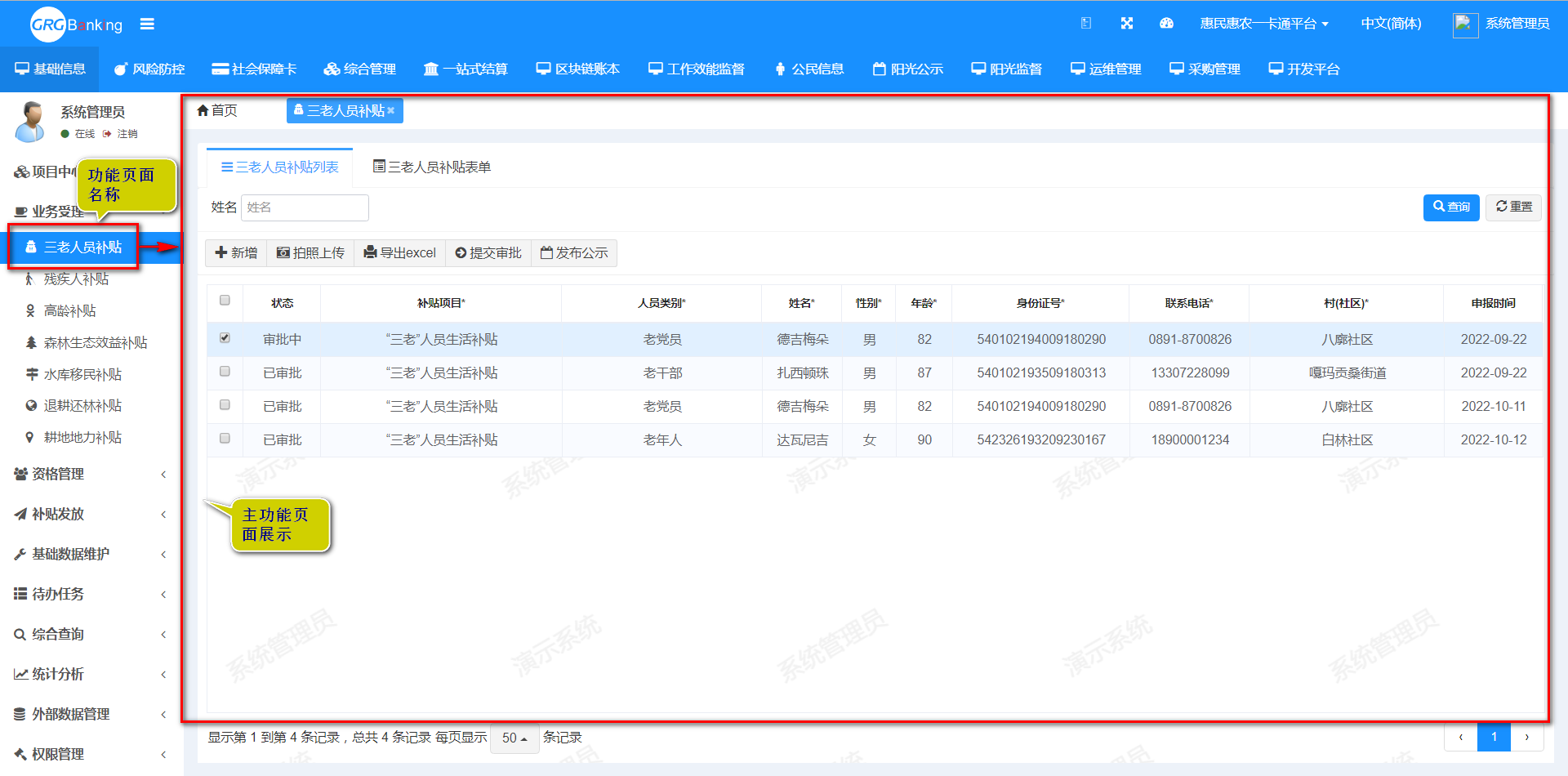
(4) 功能名称:功能页面名
(5) 所属模块:指定功能页面模块位置
(6) 排序:所属模块排列顺序
(7) 是否显示:该功能页面是否展示
(8) 子功能:外键字段跟主功能的主表字段不一致时,填写外键列字段名
(9) 页面布局路径:页面布局文件存放位置
(10) Grid页面路径:Grid页面文件存放位置,命名规则为路径+功能id_grid.html
(11) Form页面路径:Form页面文件存放位置,命名规则为路径+功能id_form.html
(12) 获取数据方法:通用查询/common/list
(13) 数据源:功能页面获取对应数据库
(14) 数据表:功能页面获取数据对应的数据表
(15) 主键列:数据表主键
(16) From语句:支持多表关联;用于选择要使用选择、更新或删除命令进行操作的数据集。它与SQL 语句结合使用来操作源表中的数据集。我们可以在 FROM子句中使用子查询从表中检索数据集。
(17) Where语句:支持多表关联;用于对选定的数据集或源数据应用任何条件。源数据可以是单个表,也可以是连接多个表的结果。它返回那些满足 WHERE子句中提到的条件的数据集实例。可以使用各种比较或逻辑运算符来应用条件,如AND、or、IN、NOT IN、BETWEEN、等于、不等于等。
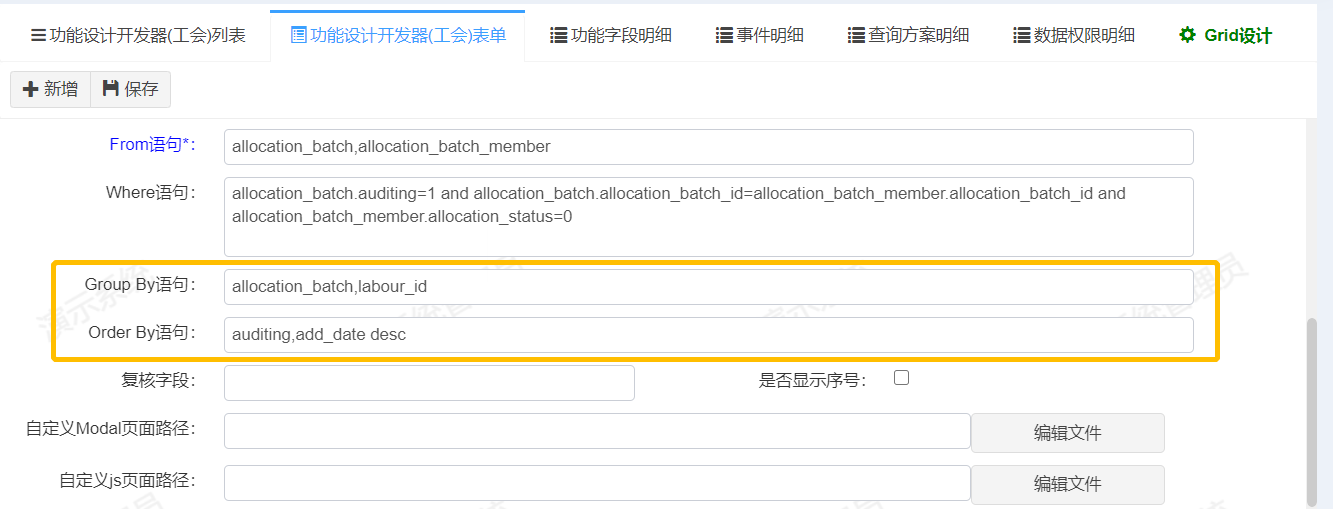
(18) Group By语句:指定的规则对数据进行分组,所谓的分组就是将一个"数据集" 划分成若干个"小区域",然后针对若干个"小区域"进行数据处理
(19) OrderBy语句:排序规则,填写字段名,多字段间用,隔开(如图xxx)

(20) 复核字段:复核字段auditing是用于通过数据复核,将数据锁定,避免随意删除和修改时使用的。具体于【5.3.2自定义参数】介绍
(21) 是否显示序号:列表记录是否显示排序序号
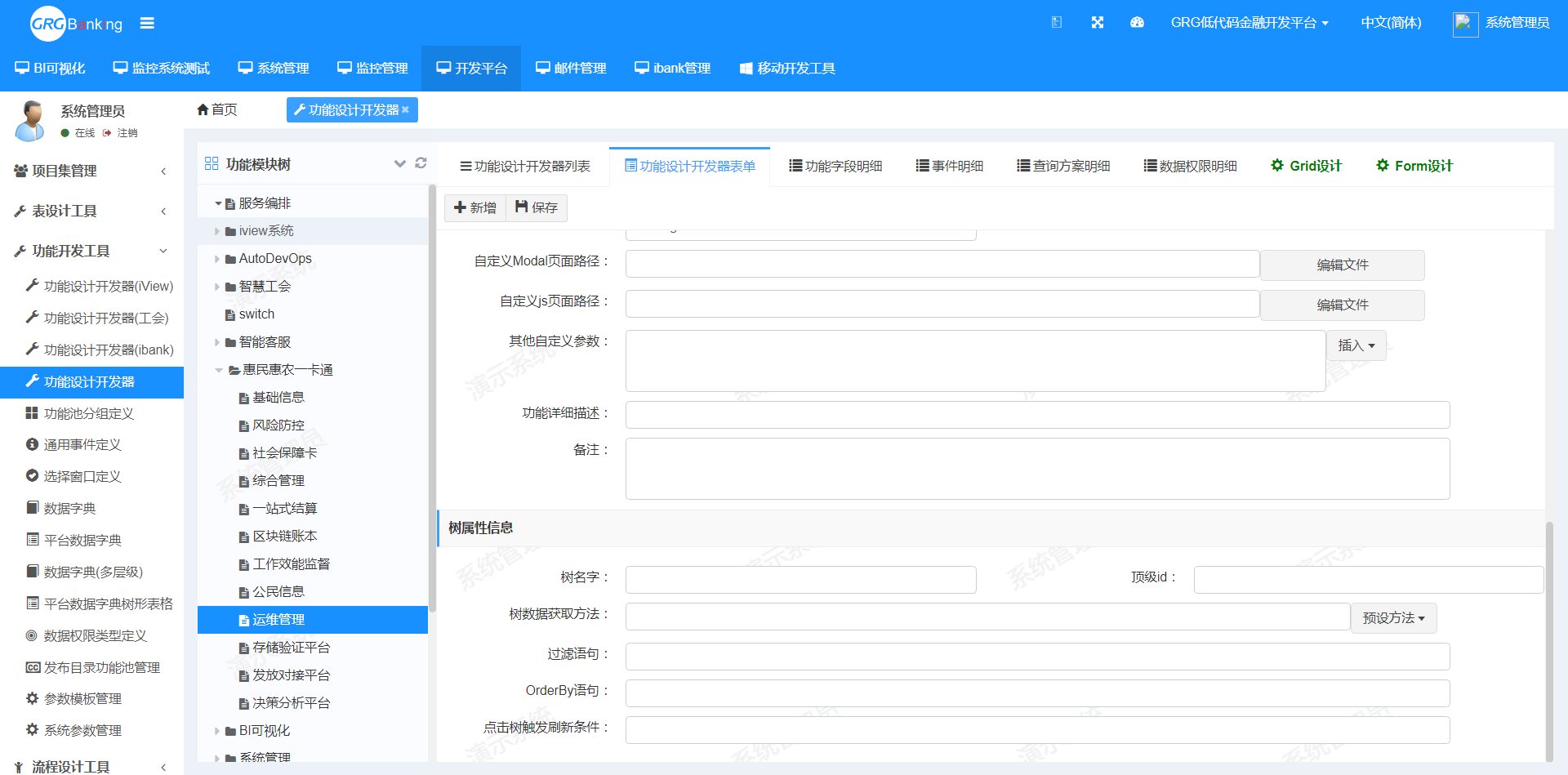
(22) 自定义Modal页面路径:按钮弹出特殊窗口,定义特殊窗口js文件
(23) 自定义Js页面路径:使用自定义扩展js文件时填写此路径
(24) 其他自定义参数:页面自定义参数定义在【5.3.2自定义参数】,JSON格式的参数。
(25) 功能详细描述:功能页面的完成业务功能介绍
(26) 备注:备注信息
(27) 树名字:树型功能名
(28) 顶级id:
(29) 树数据获取方法:通过预设方法选择树形表获取或普通表获取(如图xxx)
(30) 过滤语句:树形结构数据过滤条件
(31) OrderBy语句:排序规则,同(19)
(32) 点击树触发刷新条件:
- 功能类型:主功能

- 功能类型:树型功能

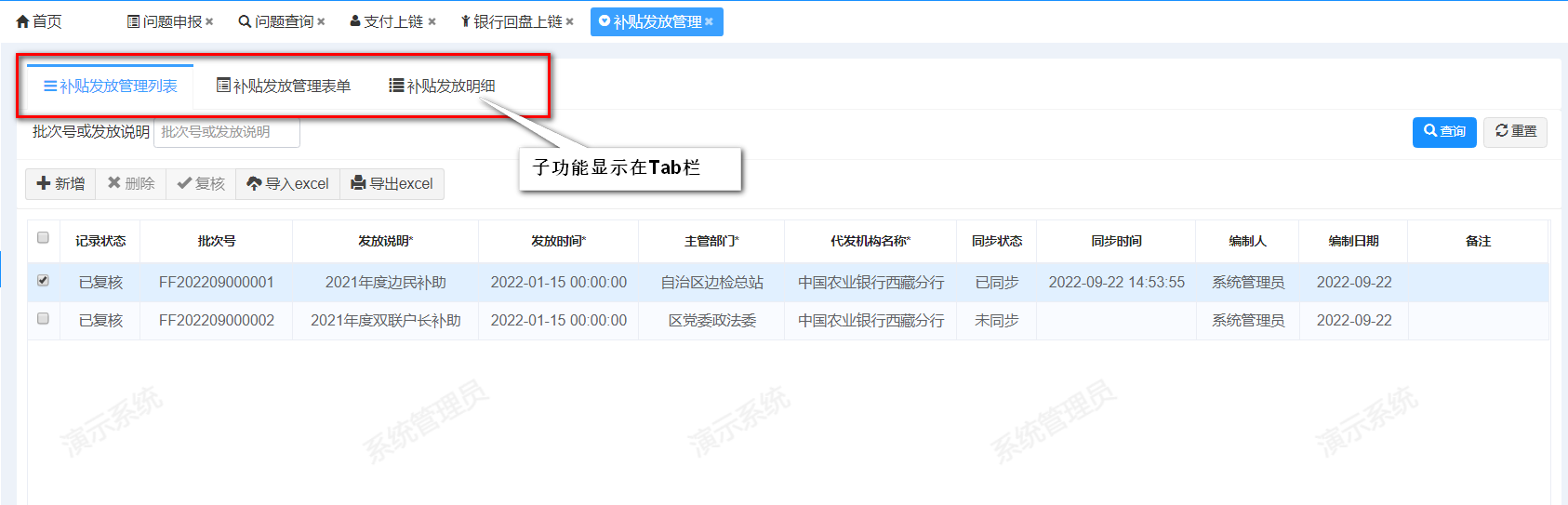
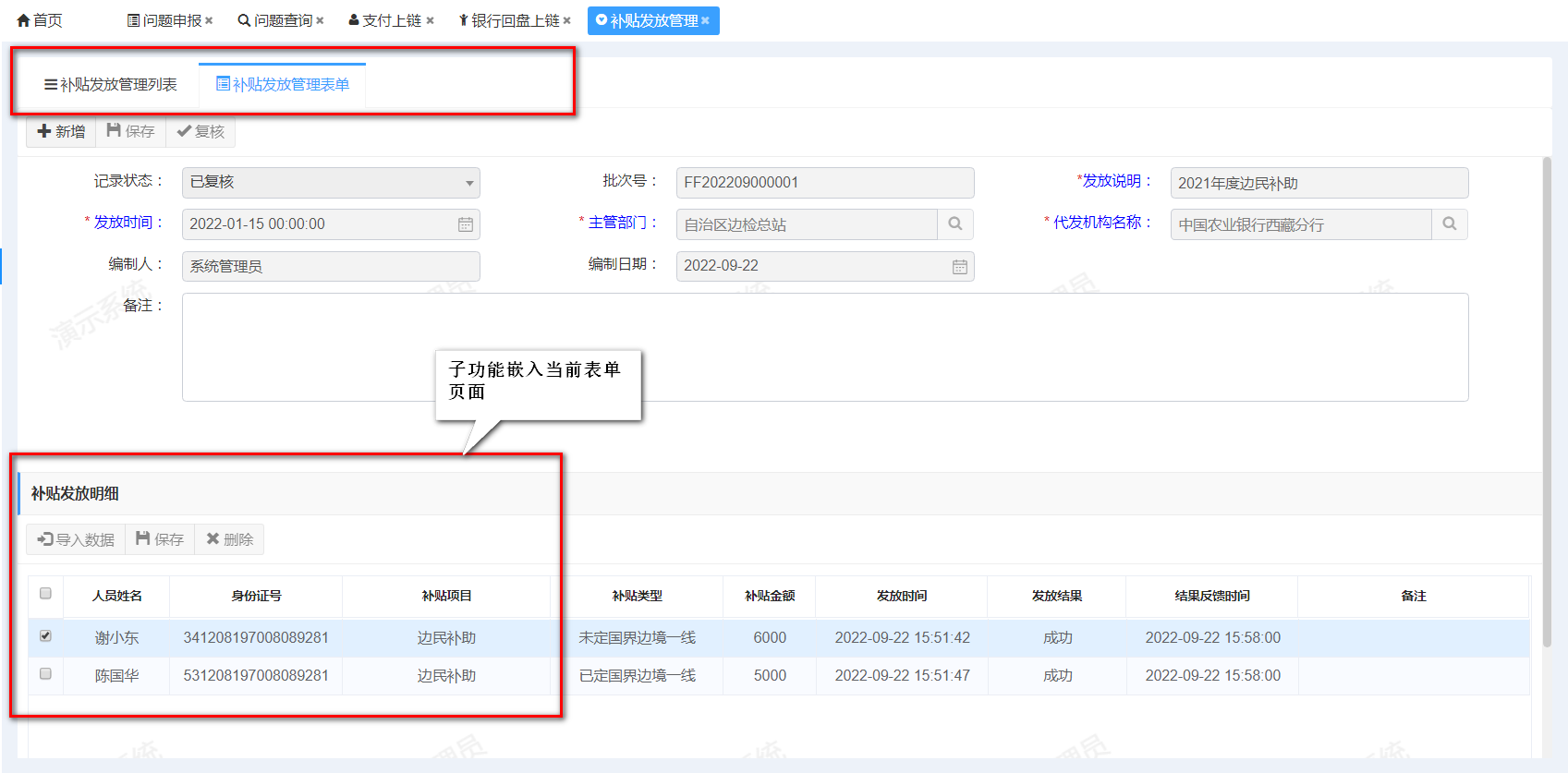
- 功能类型:子功能;可分布主功能页单后的TAB表单,或如"5.3.1.4自定义参数"嵌入Form页面底部。

3.2 自定义参数
- 菜单进入
开发平台>>功能开发工具>>功能设计开发器
- 基于下拉值的快速查询条
(1) 参数格式:{queryDatas:'数据字典控件Data',dataWhereCol:'比较字段',dataCompareType:'比较方式'}
(2) 参数定义:queryDatas填入数据字典里定义的控件名称+"Data"关键字,dataWhereCol要与本功能哪个字段进行比较。dataCompareType比较方式为可选参数,可设置like、llike、rlike,缺省like;
(3) 案例:{queryDatas:'duosystemData',dataWhereCol:'select_type',dataCompareType:'rlike'}

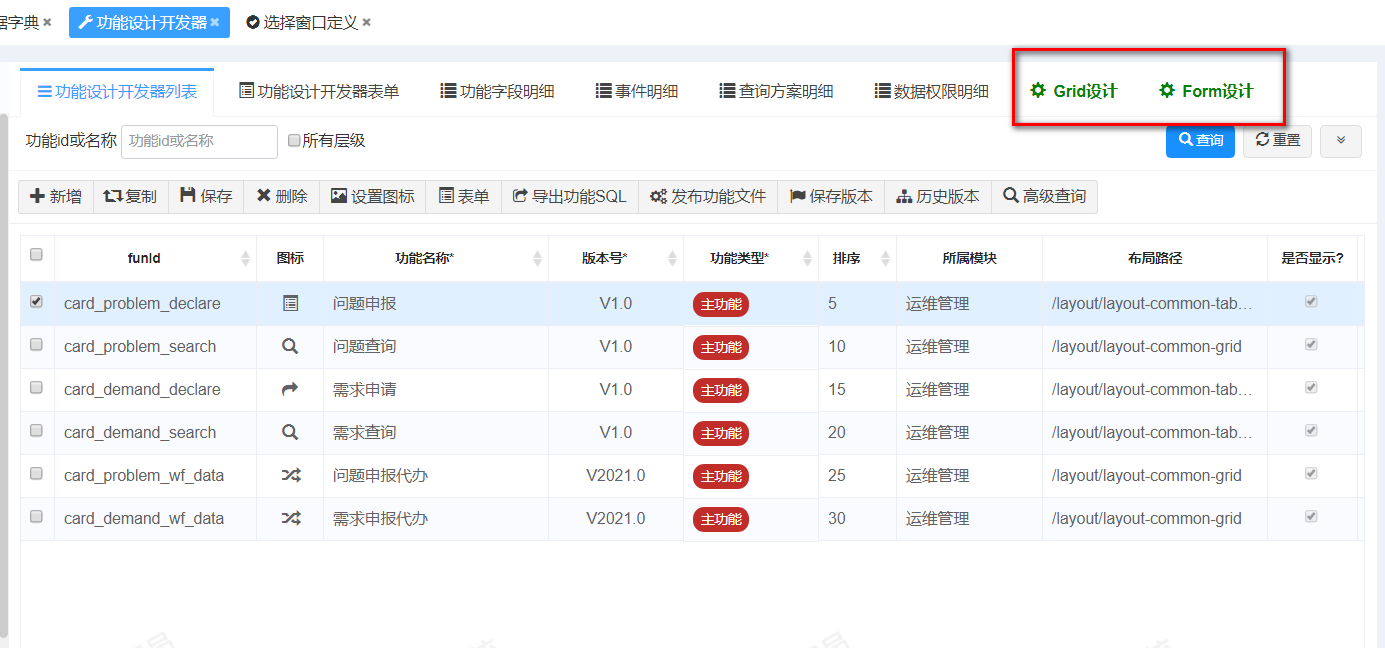
- 自定义Tab工具条
(1) 参数格式:{tabfun:[{url:"/tool/page-tool-griddesign?funId=tool_function_column",name:"Grid设计"},{url:"/tool/page-tool-formdesign?funId=tool_function_column",name:"Form设计"},{url:"/tool/tags-design?funId=tool_function_column",name:"标签设计"}]}
(2) 参数定义:用于定义类似于子功能明细的tab工具。tabfun参数为Json数组格式。每个按钮一个{}。url参数为点击按钮打开功能的链接;name为显示的名字

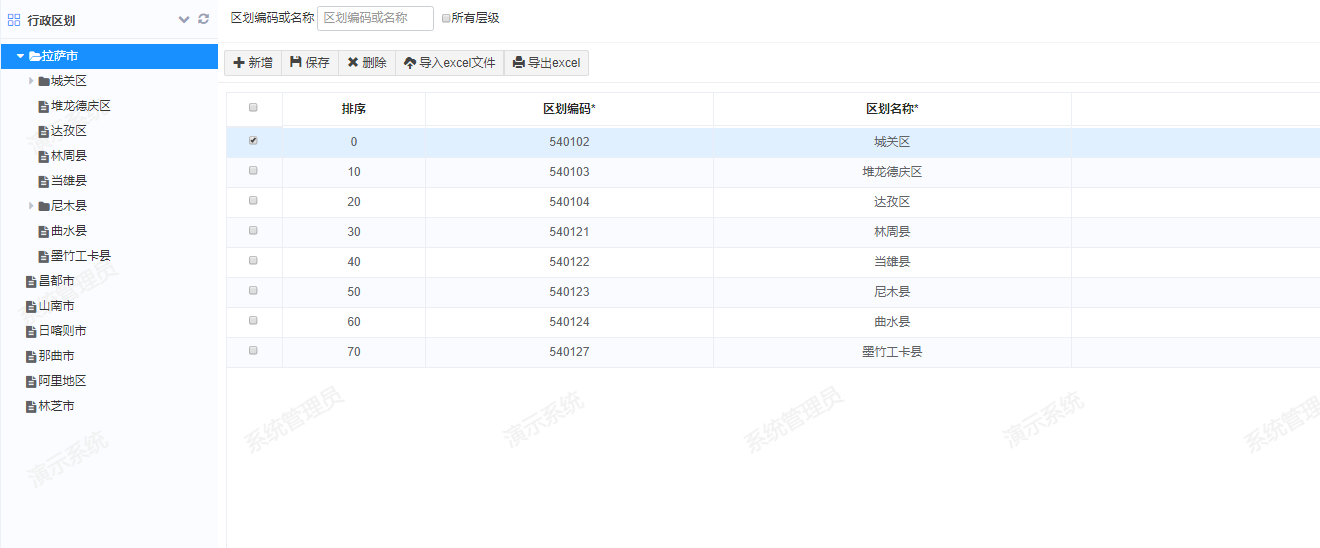
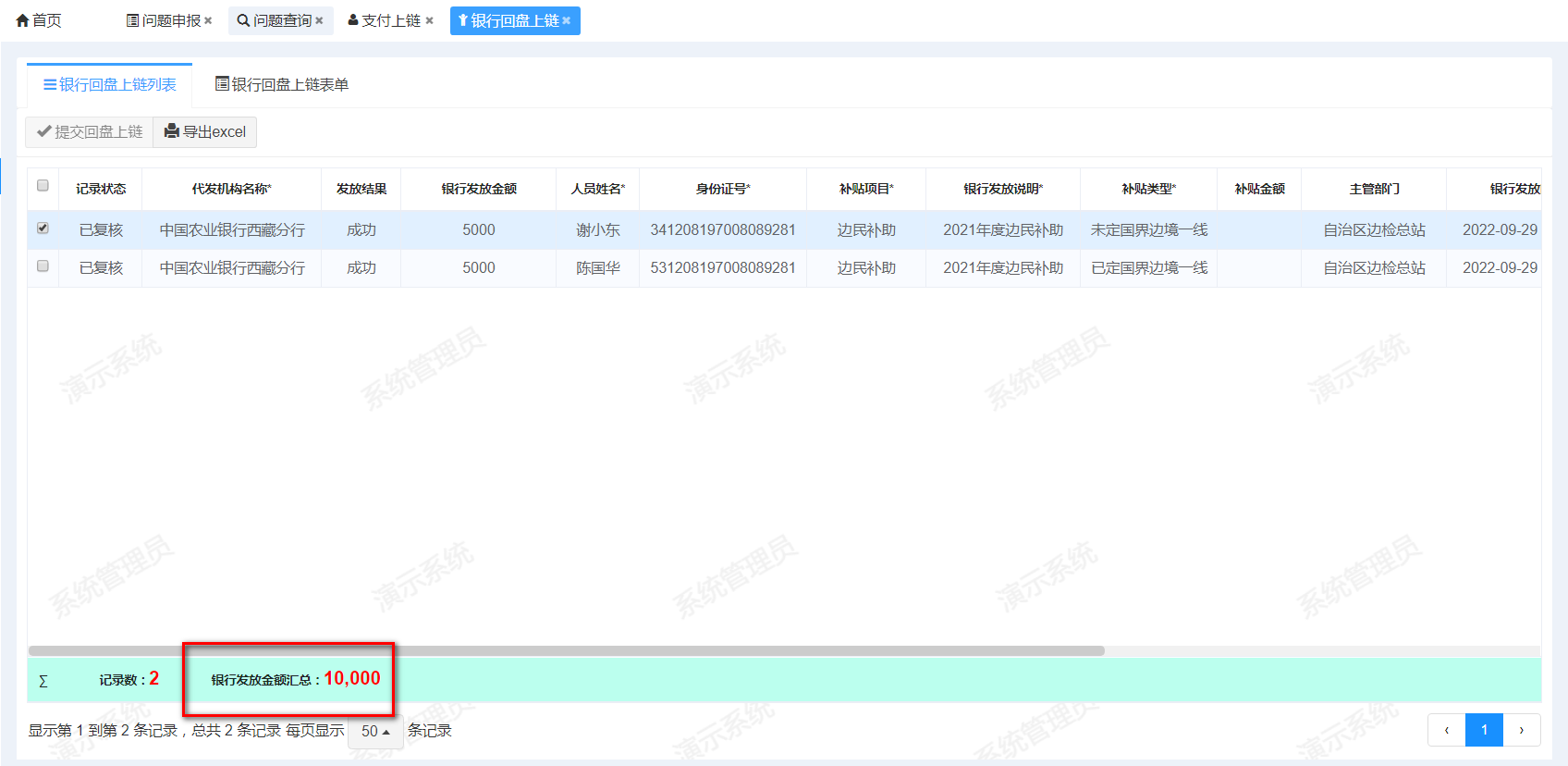
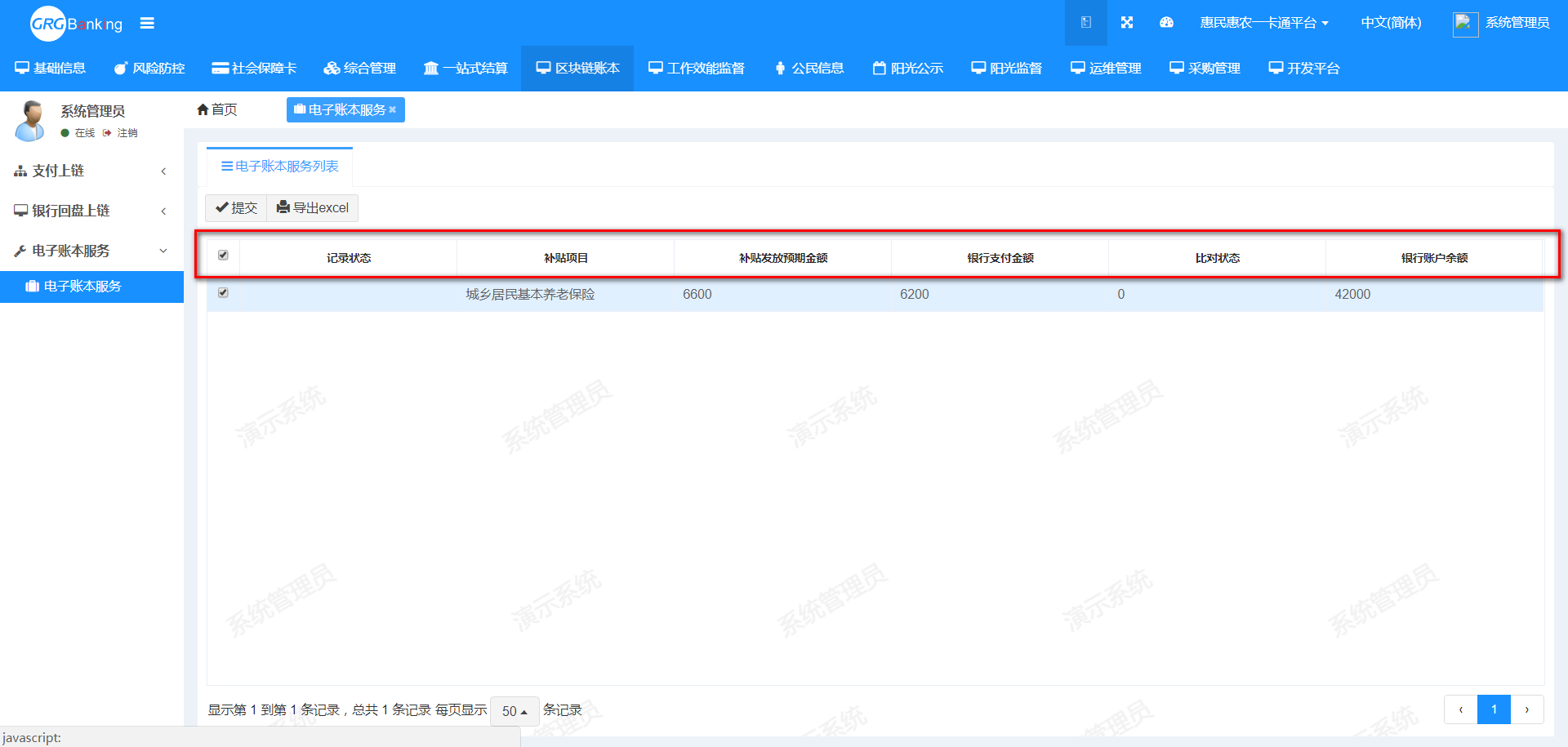
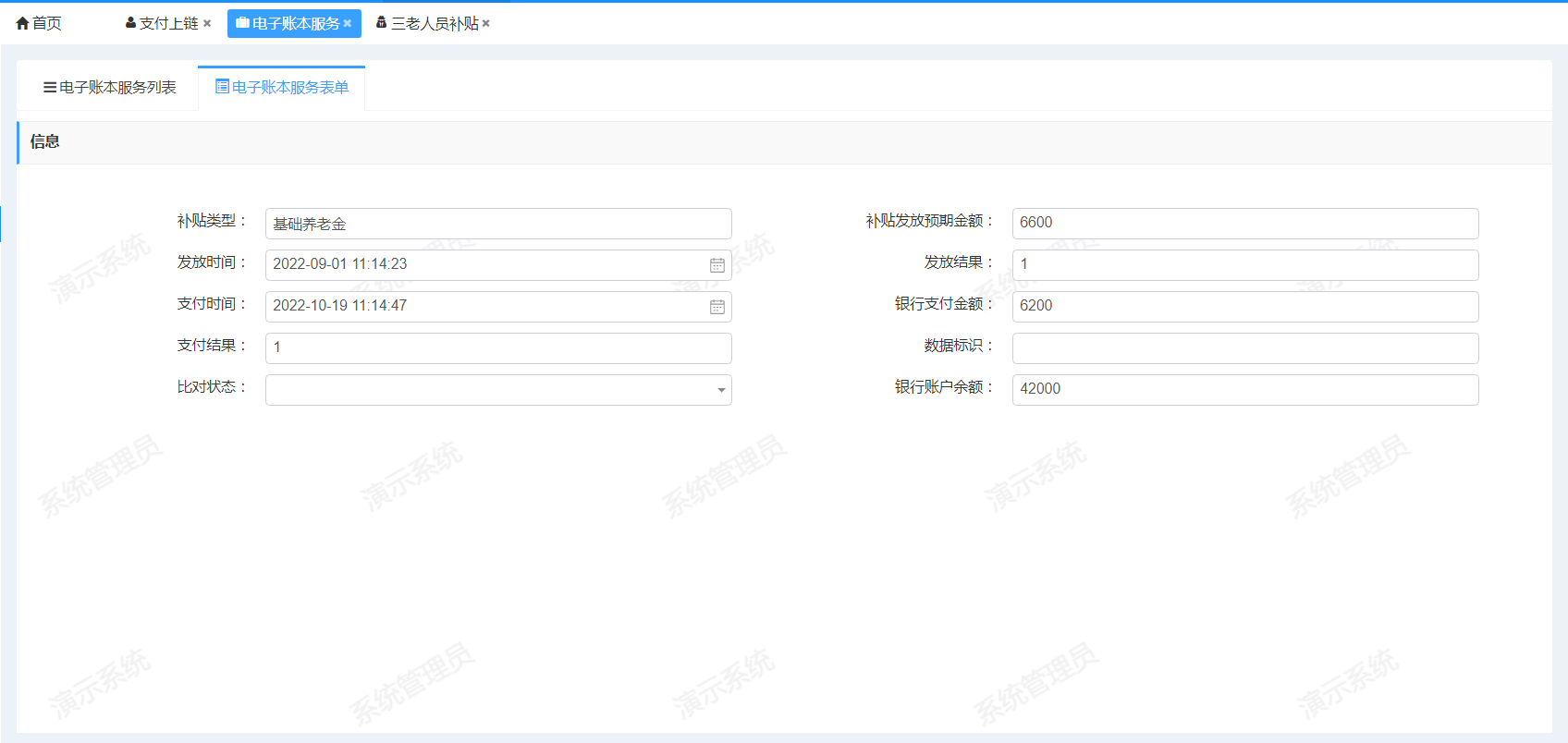
- 当前功能显示汇总行:配合功能设计开发器中功能字段明细的统计汇总使用,Grid页面将会出现会总行
(1) 参数格式:
 {width="5.752083333333333in" height="2.8402777777777777in"}
{width="5.752083333333333in" height="2.8402777777777777in"}
- 功能设计开发器
 {width="5.768055555555556in" height="2.8159722222222223in"}
{width="5.768055555555556in" height="2.8159722222222223in"}
- 当前功能表单页面内嵌子功能
(1) 参数格式:
(2) 布局格式:布局/layout/layout-common-tabgrid和/layout/layout-common-tree-tabsubgrid默认子功能都是和主功能的Grid、Form一同显示在Tab里的,如果需要将子功能内嵌到Form页面底部,则设置该参数即可。其他布局不支持该参数。


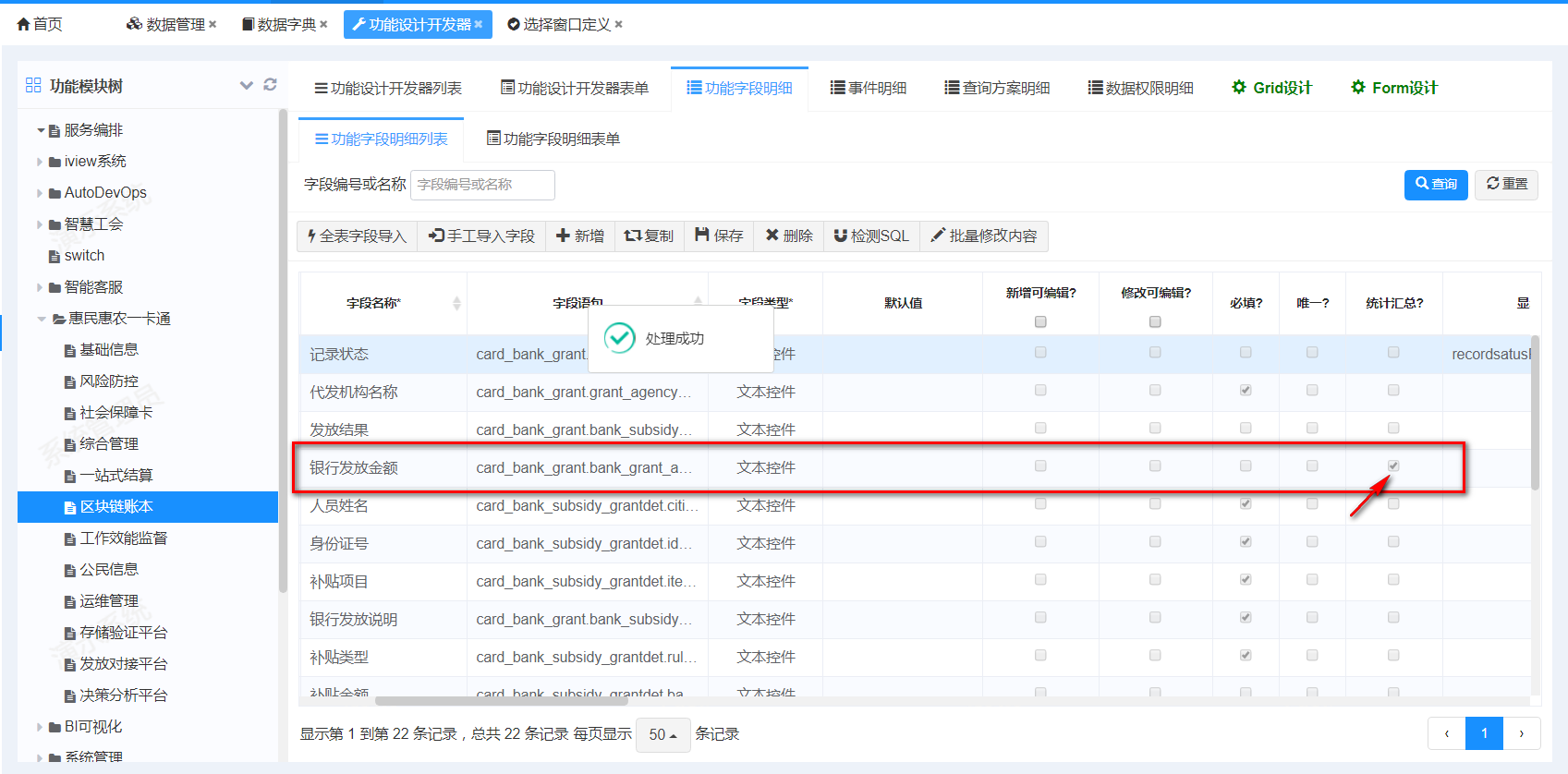
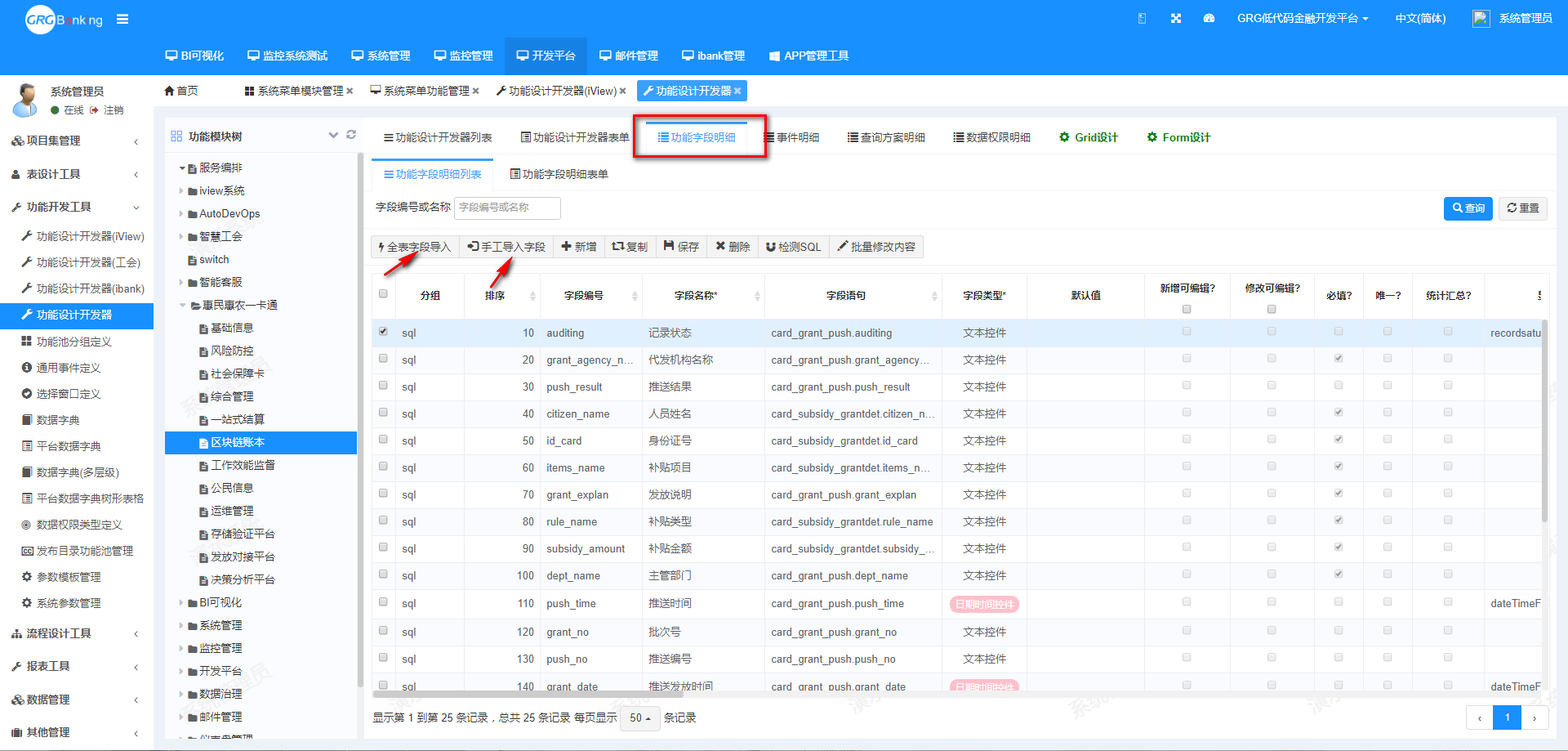
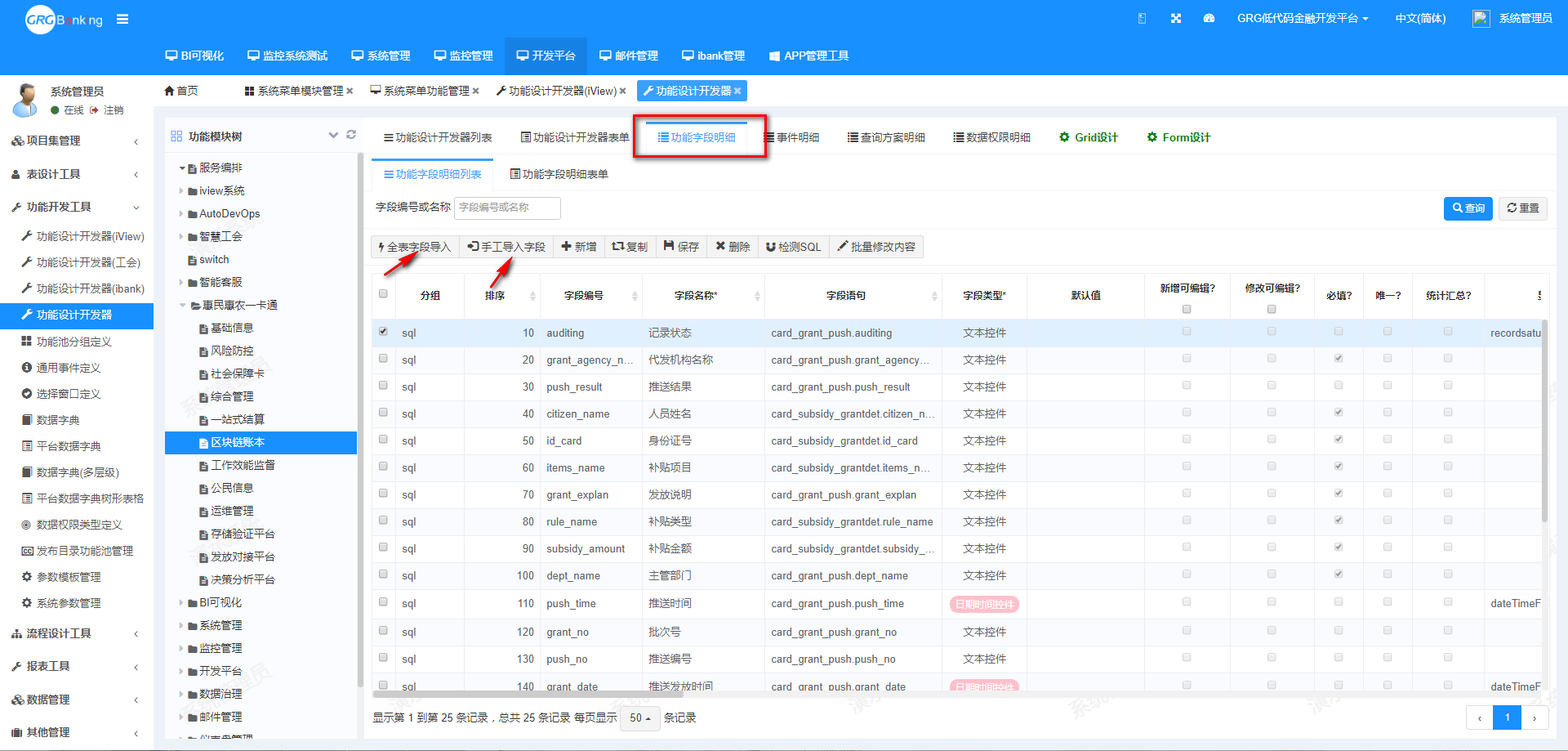
3.3 功能字段明细
- 菜单进入
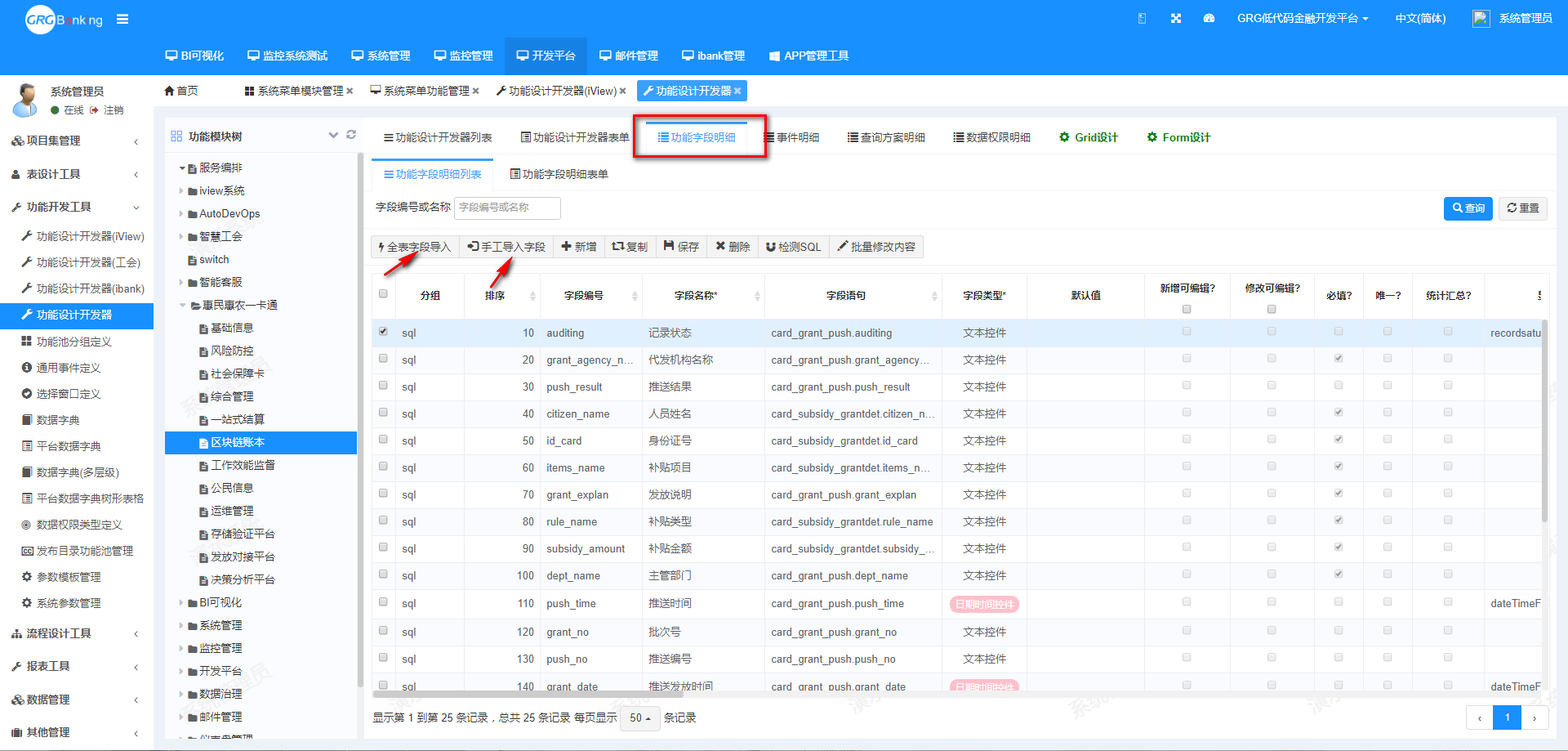
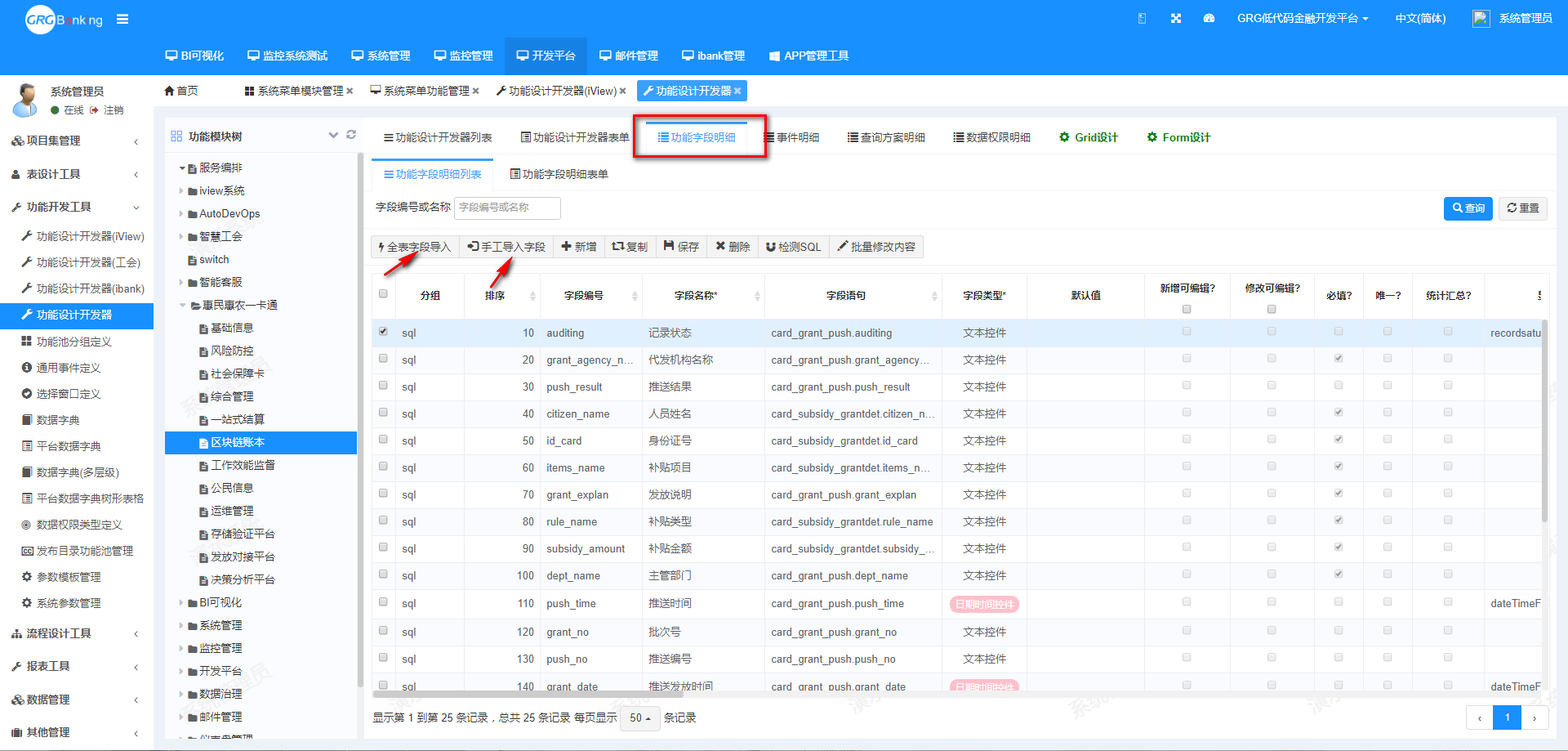
开发平台>>功能开发工具>>功能设计开发器>>功能字段明细

使用说明
全表字段导入:切换到字段明细表单中,点击"全表字段导入"按钮可将主数据表的所有字段导入列表中,如果是关联表,可以点击"字段导入"按钮选择相关表的需要字段导入。

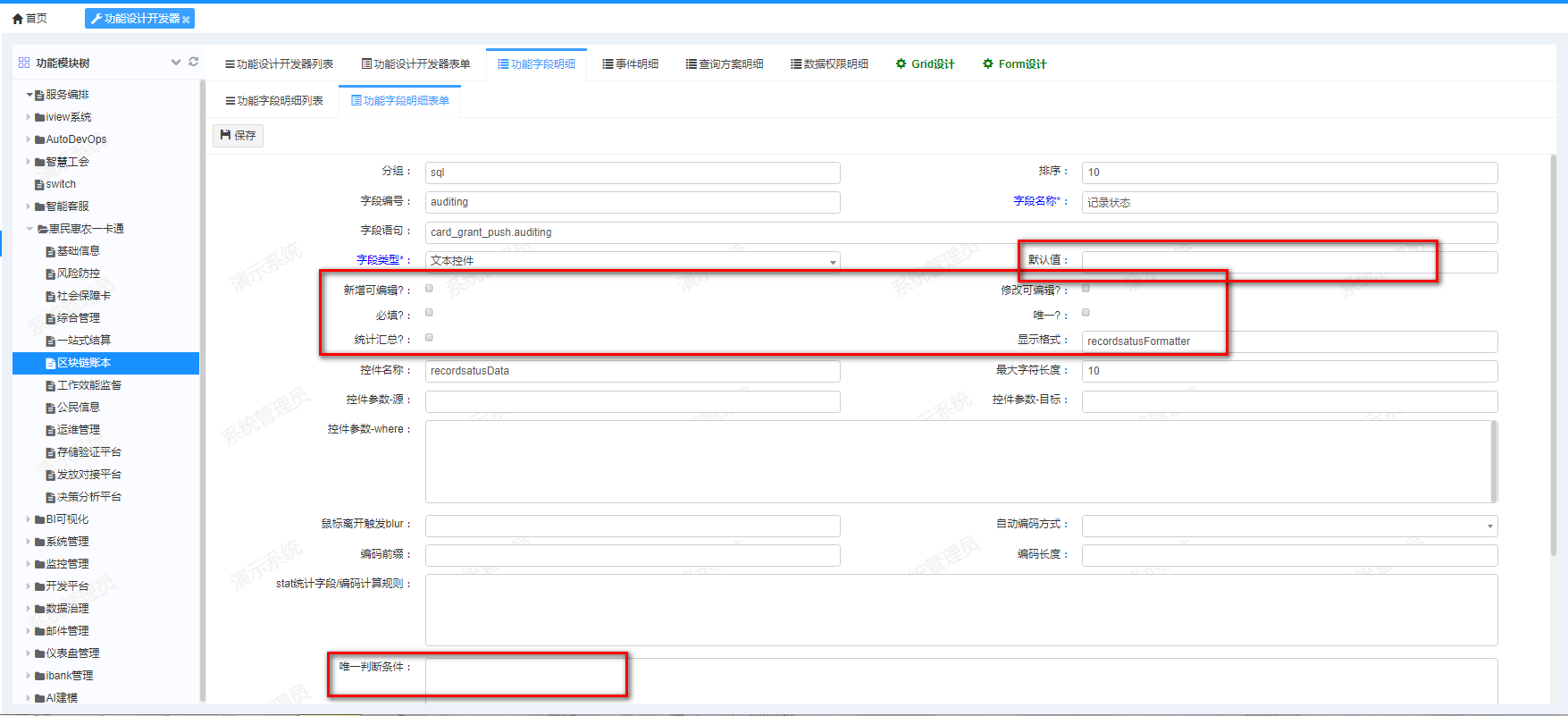
- 字段参数:根据业务要求,设置各字段的编辑属性、必填属性、唯一属性,以及该字段选用什么控件来展示;新增数据功能可以设置各字段的默认值,并根据需要设置自动编码、唯一性判断条件的高阶属性
(1) 分组:标识;sql表示sql查询出字段,stat 表示从子功能sql统计
(2) 排序:列表中排列顺序
(3) 字段编号:数据库中数据表字段代号
(4) 字段名称:数据库中数据表补充说明中文名
(5) 字段语句:数据表中字段
(6) 字段类型:对应5.4字段控件
(7) 默认值:输入框未输入,默认显示值
(8) 新增可编辑?:新建表单字段是否可以编辑
(9) 修改可编辑?:表单字段是否可修改
(10) 必填?:表单字段是否必填才能进行保存
(11) 唯一?:表单字段是否唯一
(12) 统计汇总?:是否统计该列字段值之和
(13) 显示格式:下拉控件名+Formatter组成
(14) 控件名称:控件如下列控件、选择窗口的控件代号
(15) 最大字符长度:字段可输入字段最大长度
(16) 控件参数-源:选择窗口控件填入字段带到当前功能页面的表单字段,与之一一对应
(17) 控件参数-目标:选择窗口控件将控件参数-源填入字段带到当前功能页面的表单字段,与之一一对应
(18) 控件参数-where:对选择窗口控件中fun_id功能页面对应数据表的条件限制
(19) 鼠标离开触发blur:填写js方法,用于子功能中的数值,汇总统计到主功能
(20) 自动编码方式:新增表单记录默认编码
(21) 编码前缀:编码格式前缀
(22) 编码长度:自动编码长度
(23) stat统计字段/编码计算规则:用于子功能中的数值,汇总统计到主功能,也可自定义sql,进行自编码
(24) 唯一判断条件:

3.4 事件按钮设置
功能说明
通用事件定义是对功能设计开发器内事件明细的定义和管理,通过定义通用的事件,比如:表单的新增、修改、删除、导入、导出等操作,实现功能建立过程中按钮触发动作部分代码的替代和复用。平台提供部分默认的通用事件,这部分事件即可覆盖日常开发至少80%的功能需求,如果有特殊需求也支持在通用事件定义中自定义事件。
导航菜单
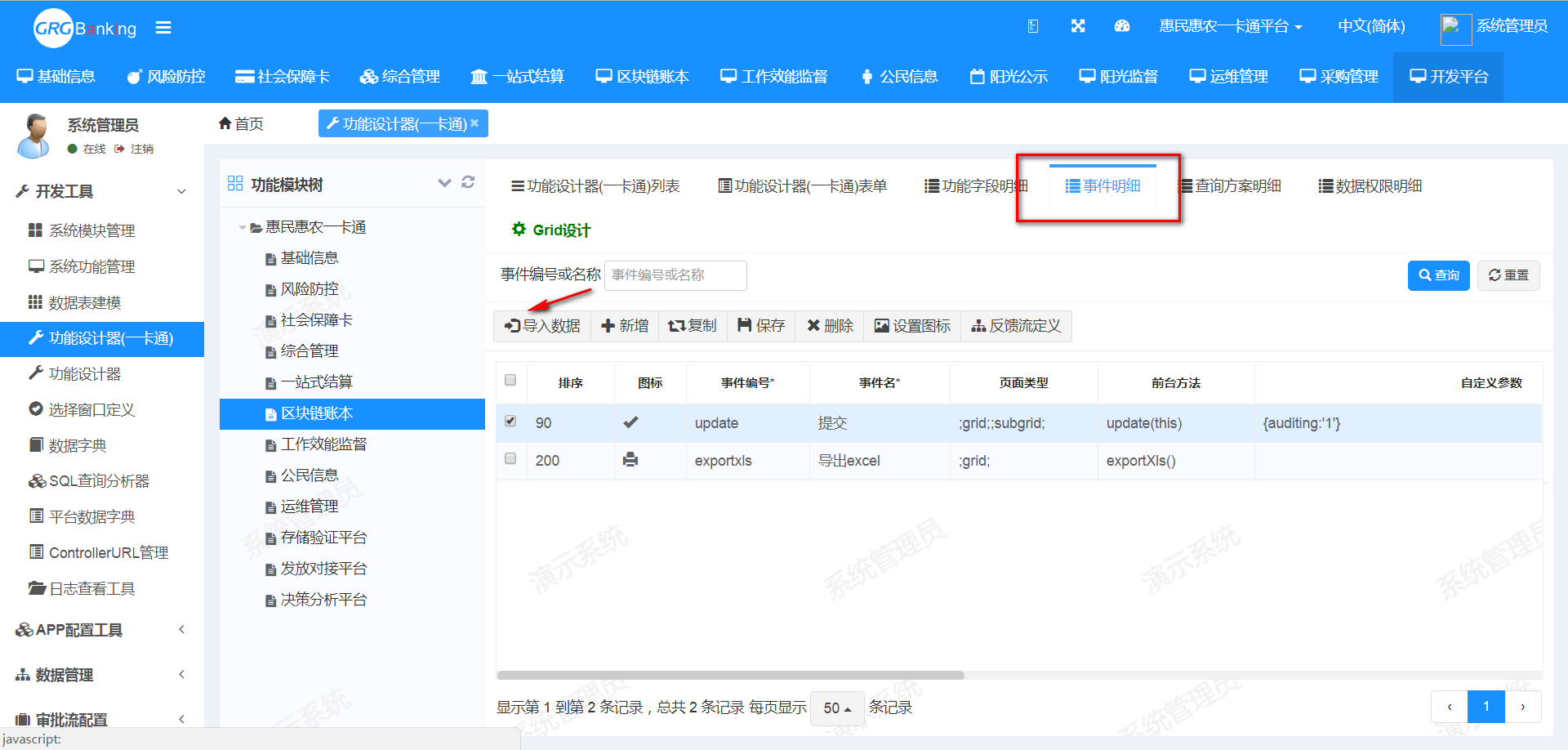
开发平台>>功能开发工具>>功能设计开发器>>事件明细表单

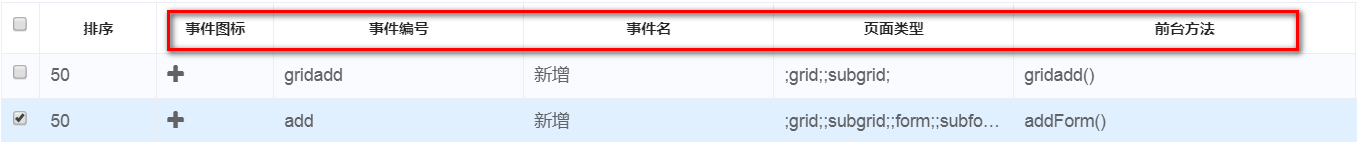
- 事件明细
使用说明
导入数据按钮:导航菜单点击导入数据按钮,可导入已建立事件按钮。

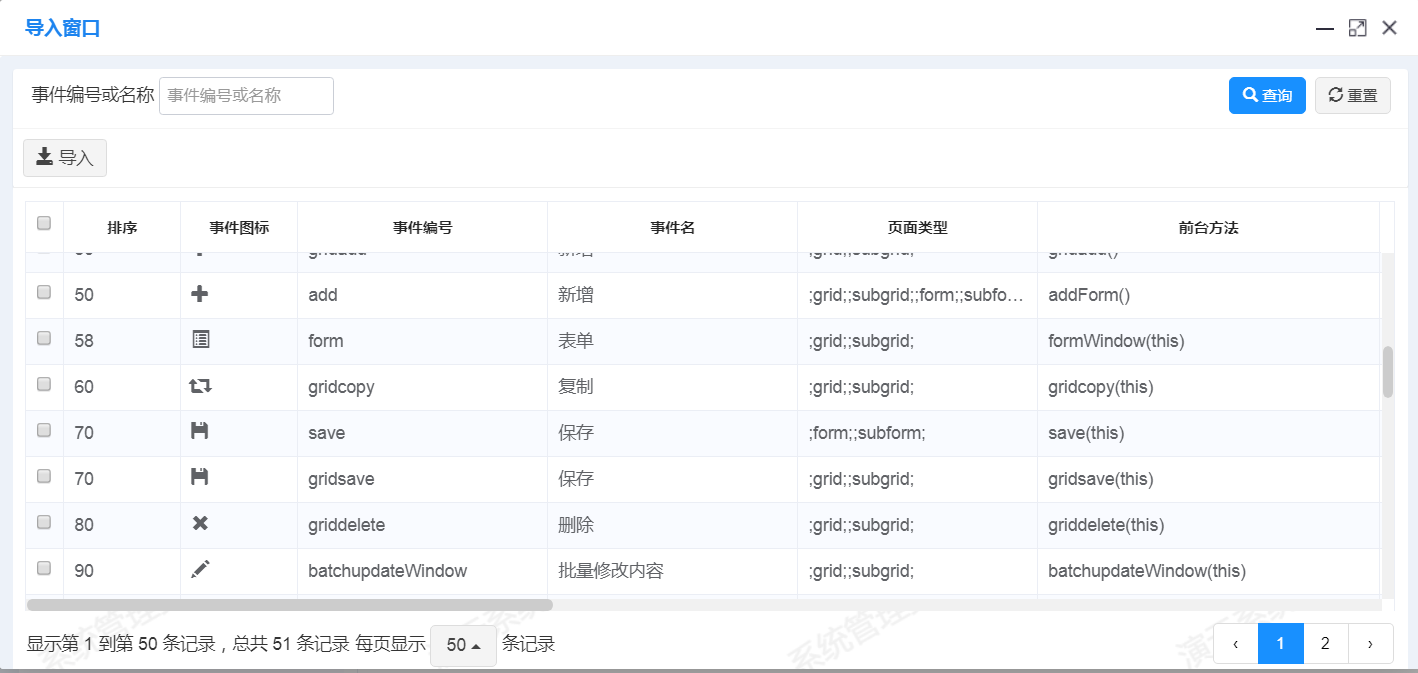
- 事件导入窗口
- 字段参数:也可以点击新增按钮,填写字段参数自定义新建功能
(1) 排序:列表中排列行数
(2) 事件图标:页面事件按钮头部图标
(3) 事件编号:事件代号命名
(4) 事件名:功能事件的事件名称
(5) 页面类型:页面布局的组件类型
(6) 前台方法:前台调用的方法名addForm()
(7) 是否默认不可编辑:若填入disabled则该功能事件按钮不可点击
(8) 多选、单选控制:对于表格单选一条栏目进行删除等操作填入single若多选栏目进行删除等操作则填入multi
(9) 后台方法:后台调用的方法
(10) 响应方法:后台响应方法
(11) 权限类型:edit:编辑权限print:打印输出权限delete:删除权限
(12) 是否显示:是否显示该功能按钮
(13) 备注:备注功能事件按钮信息



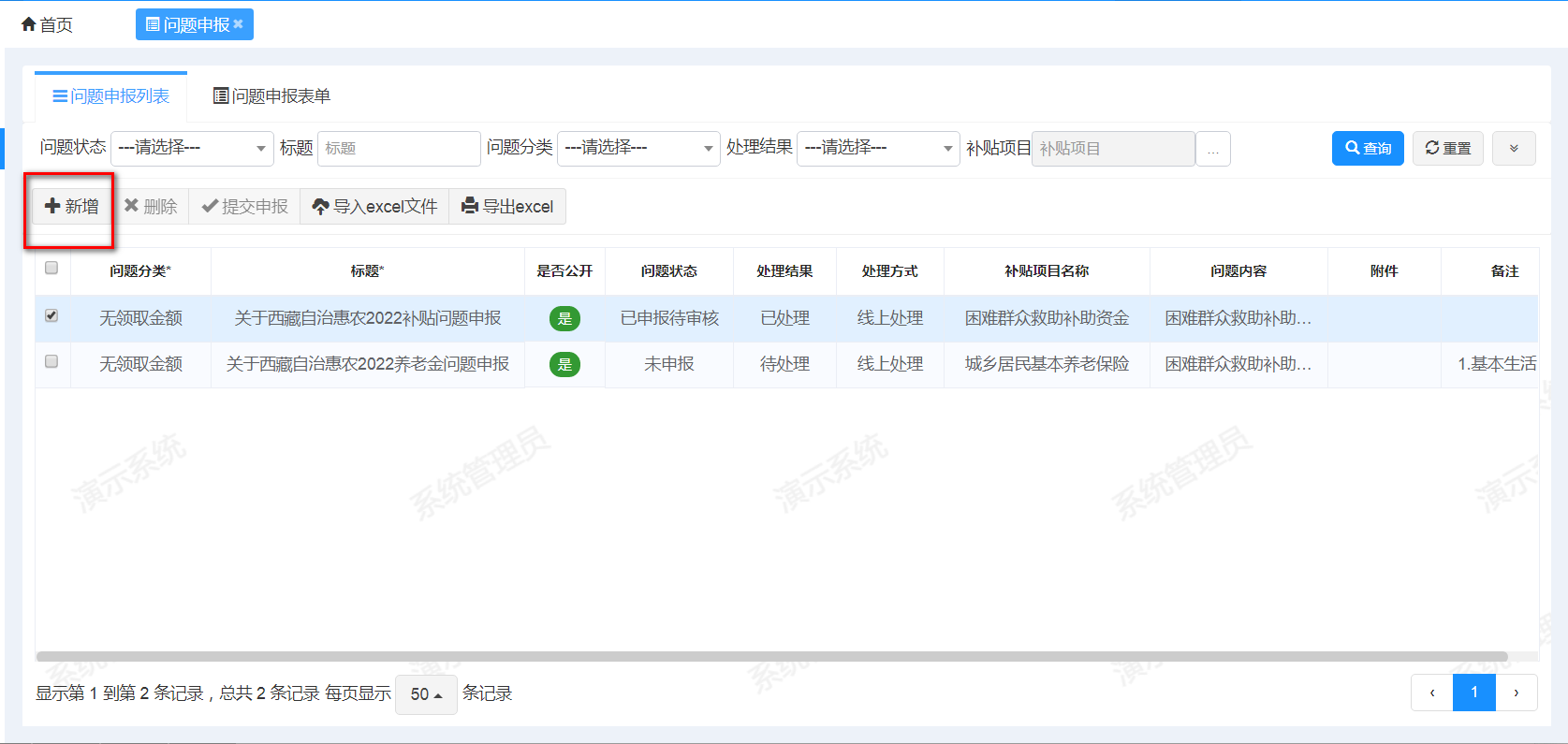
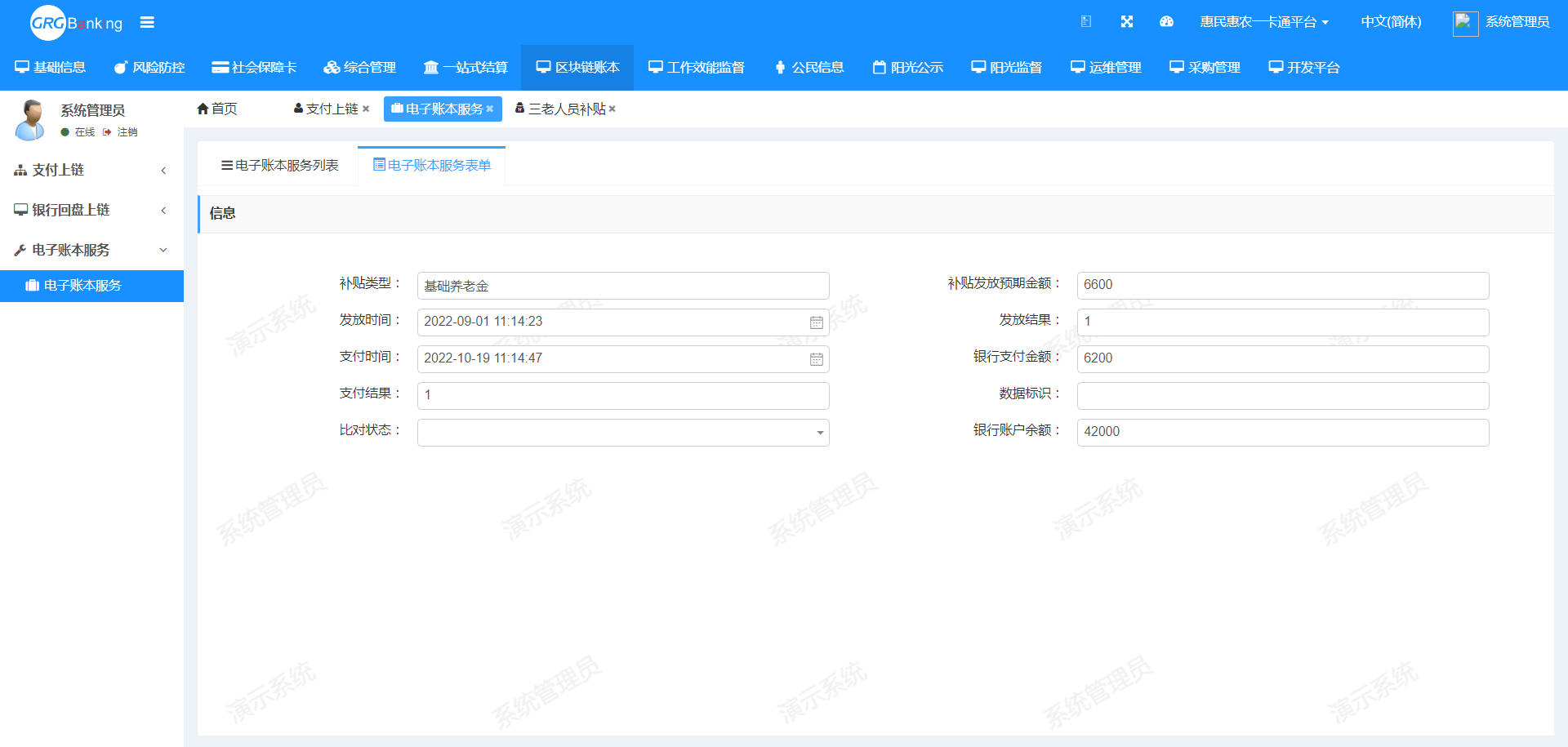
用户展现
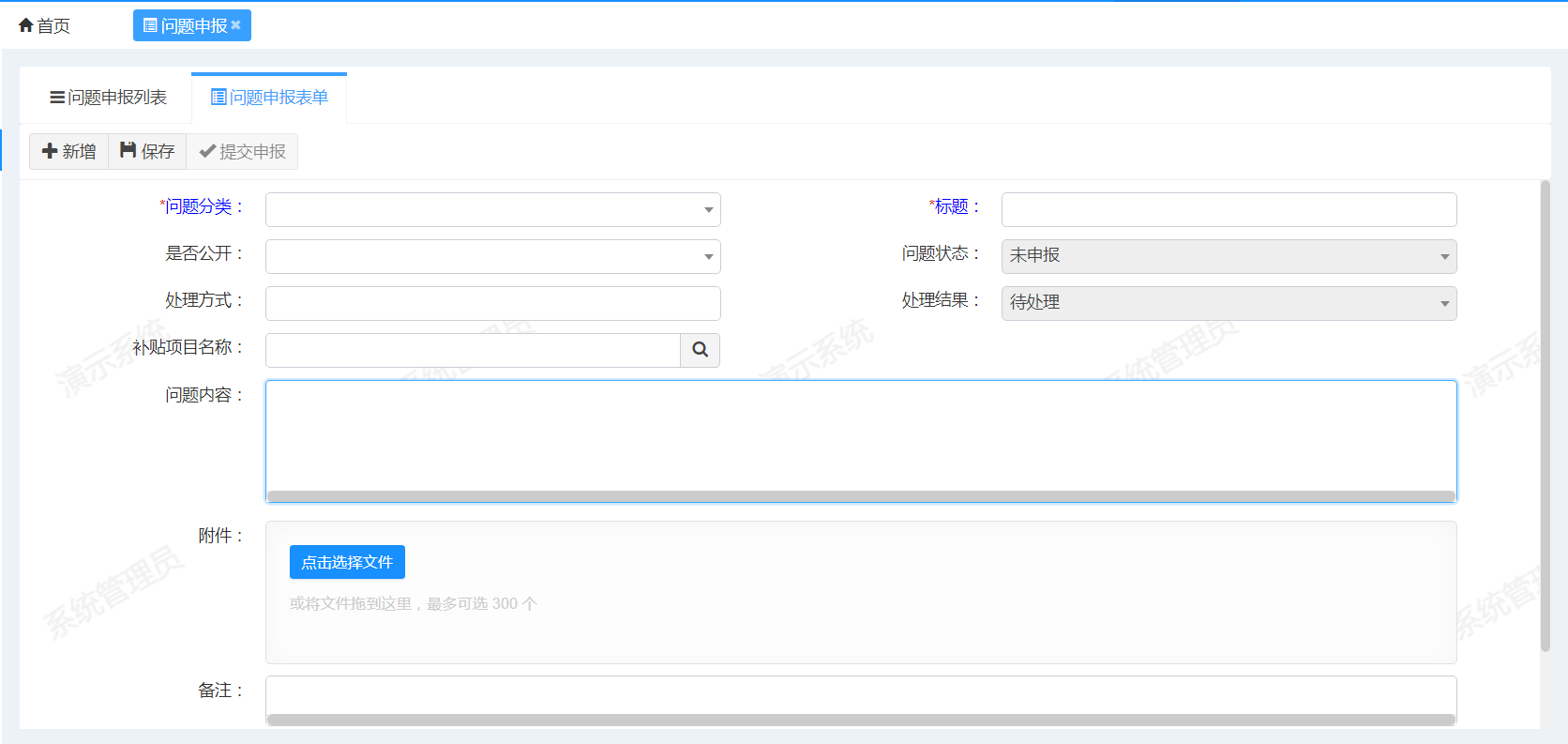
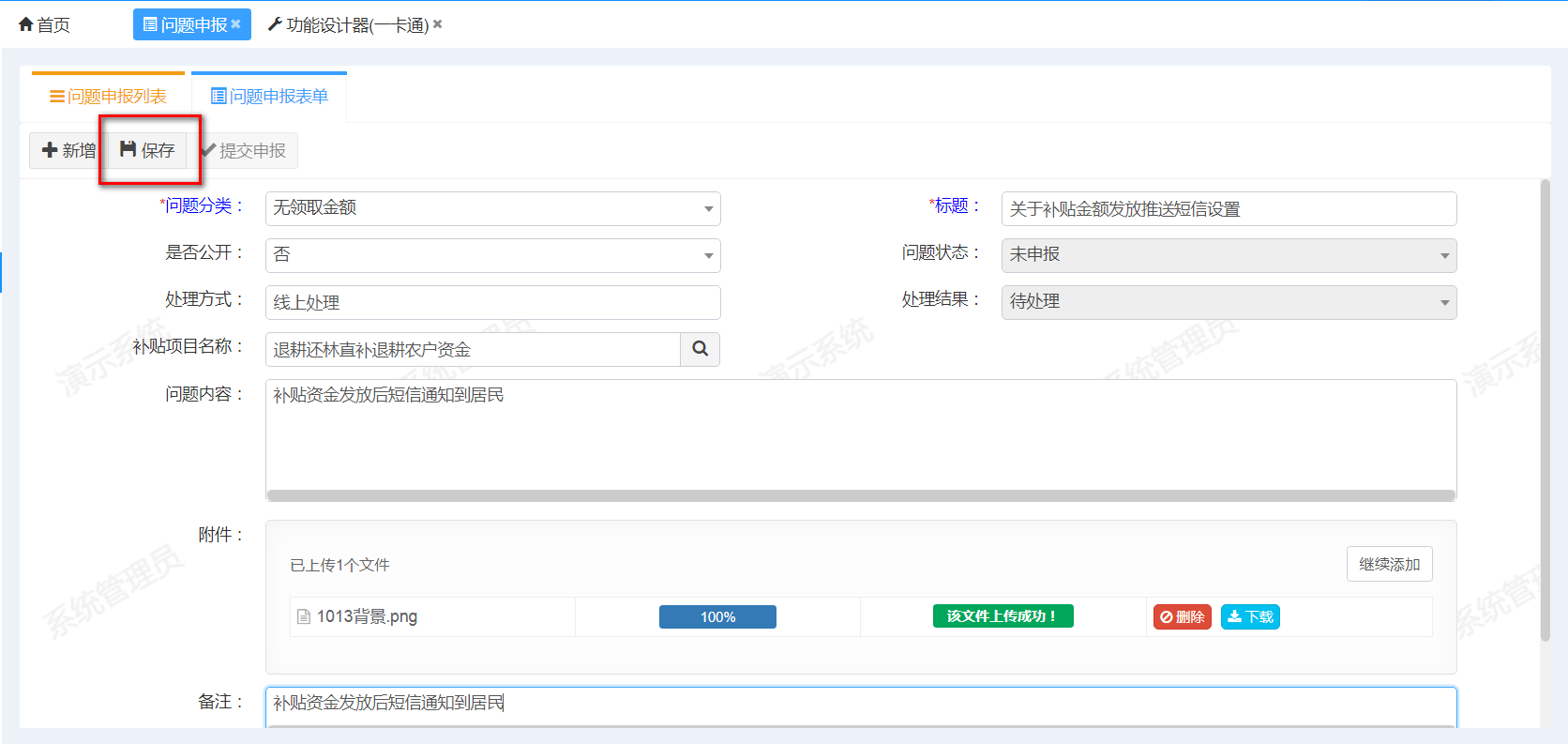
新增:导入新增按钮事件,点击新增按钮跳转到业务功能表单页面


- 保存:输入字段后点击保存按钮


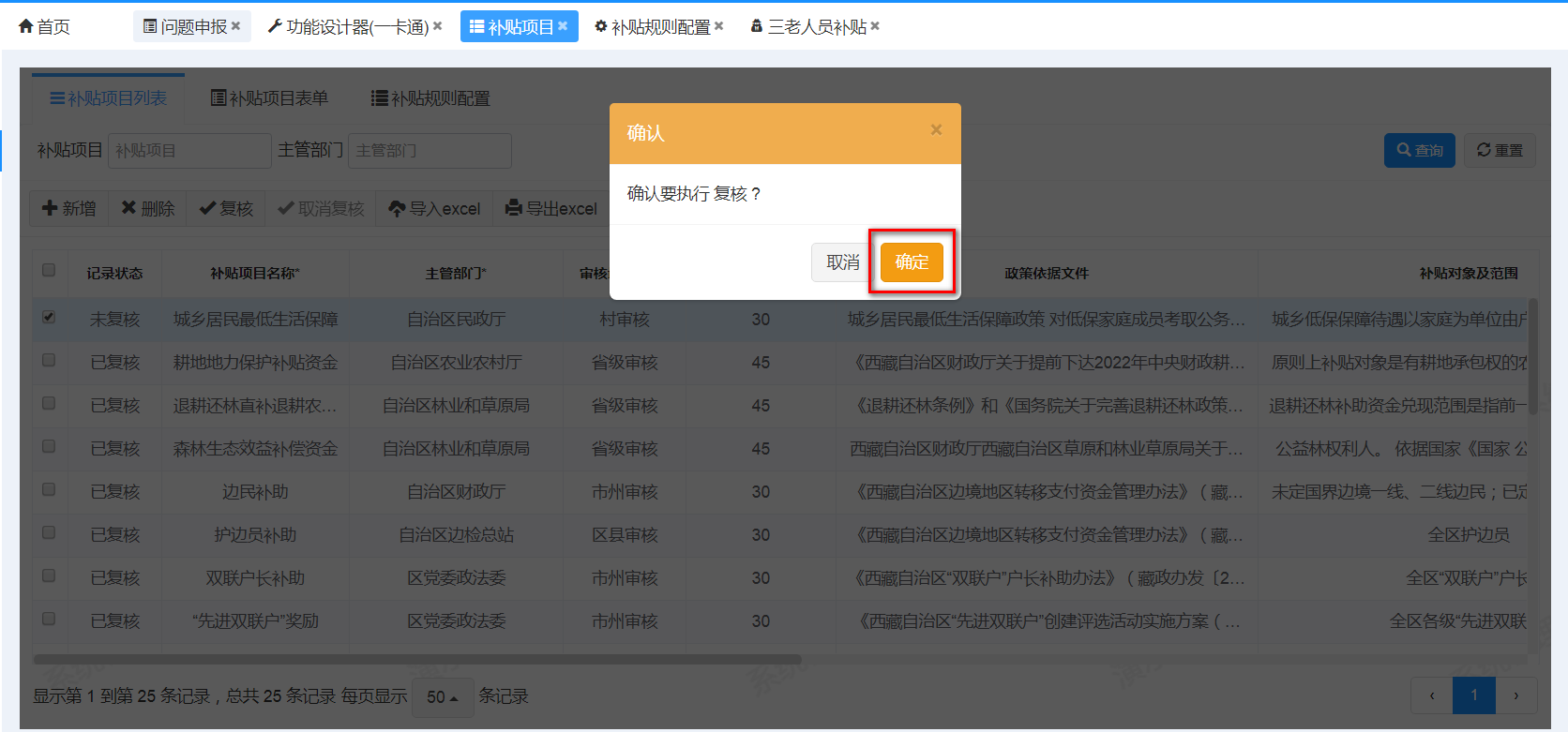
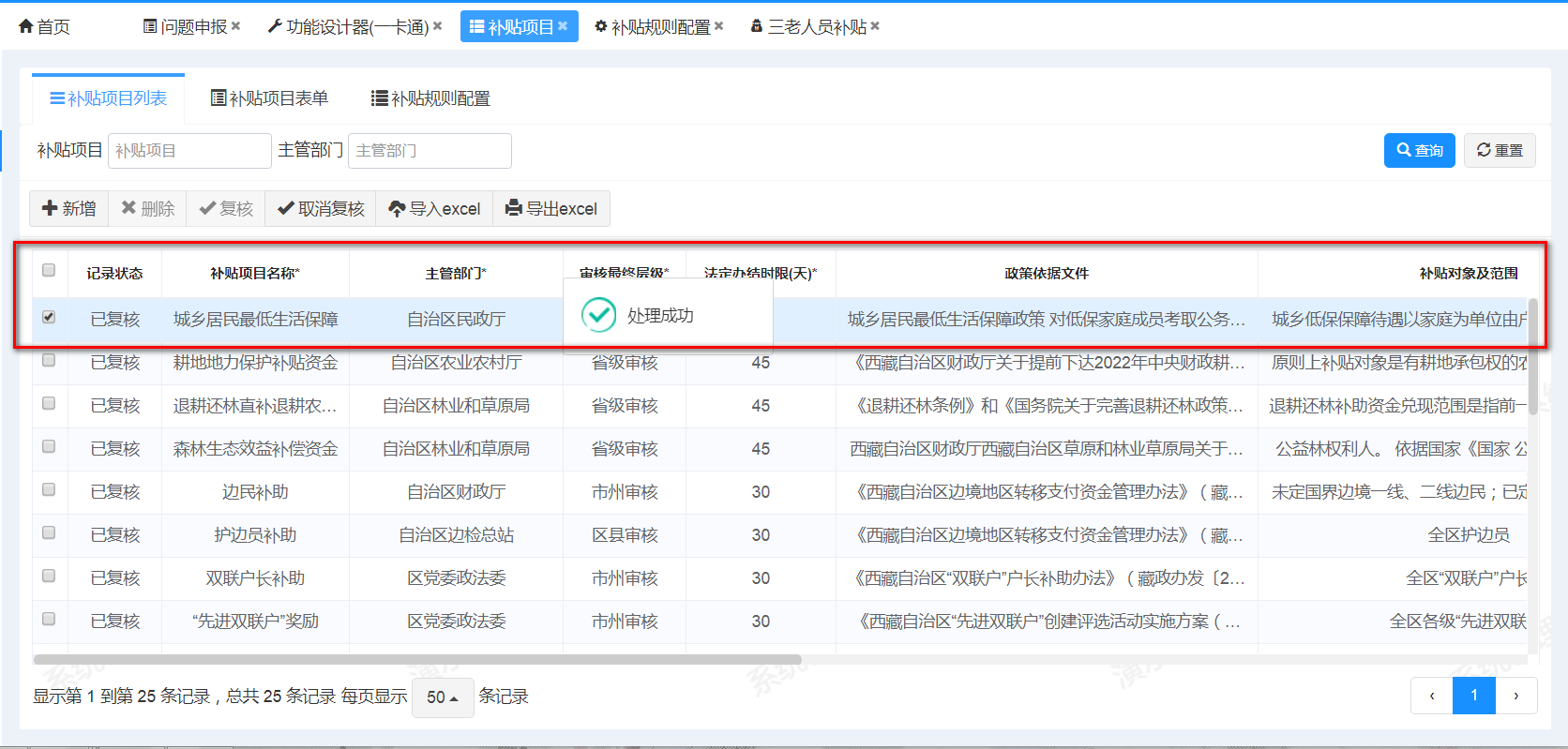
- 复核:选中一条表单记录并点击复核按钮,完成二次确认后,记录状态会从未复核状态转变为已复核状态


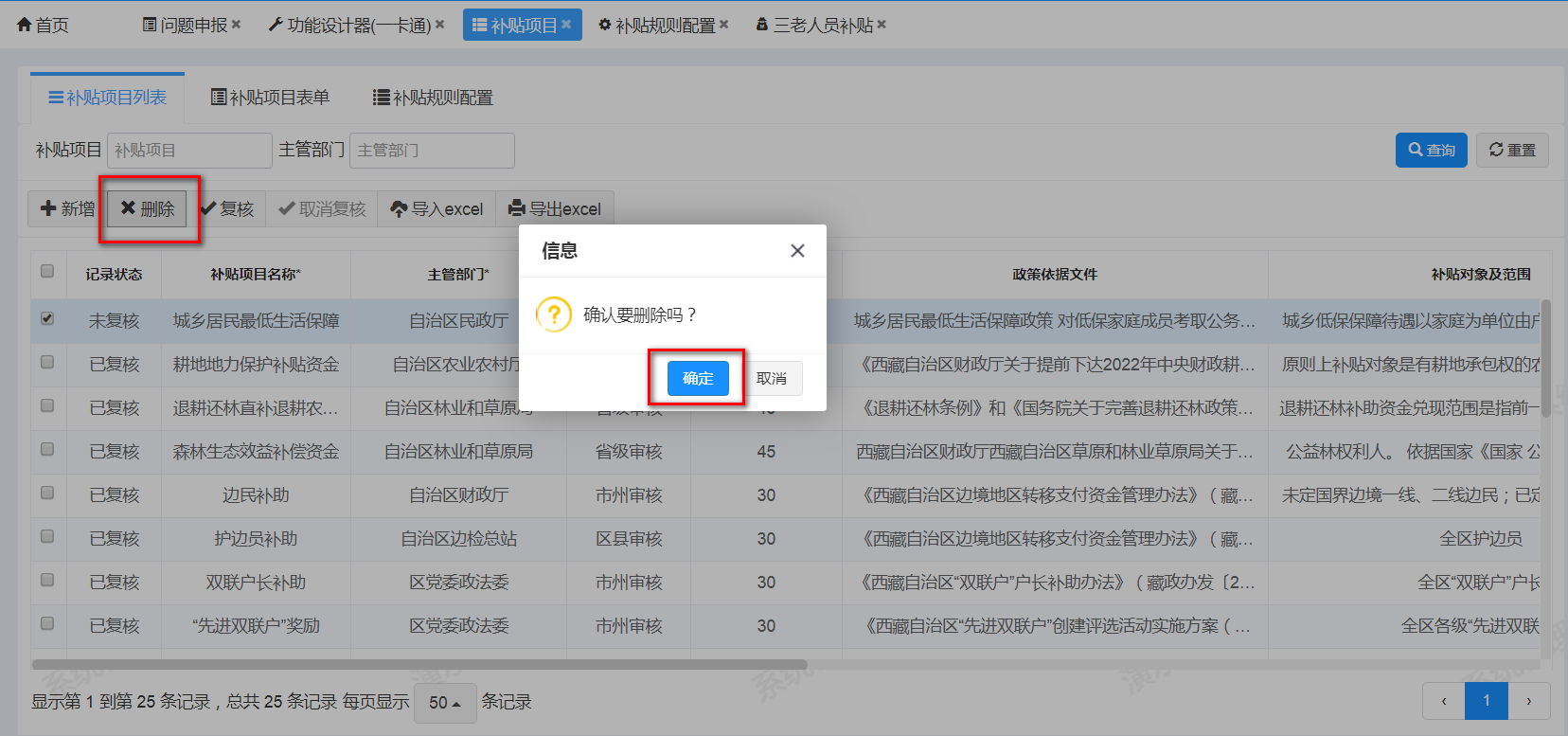
- 删除:选中一条表单记录,点击删除,完成二次确认,成功删除该信息,仅能删除未复核状态的记录;

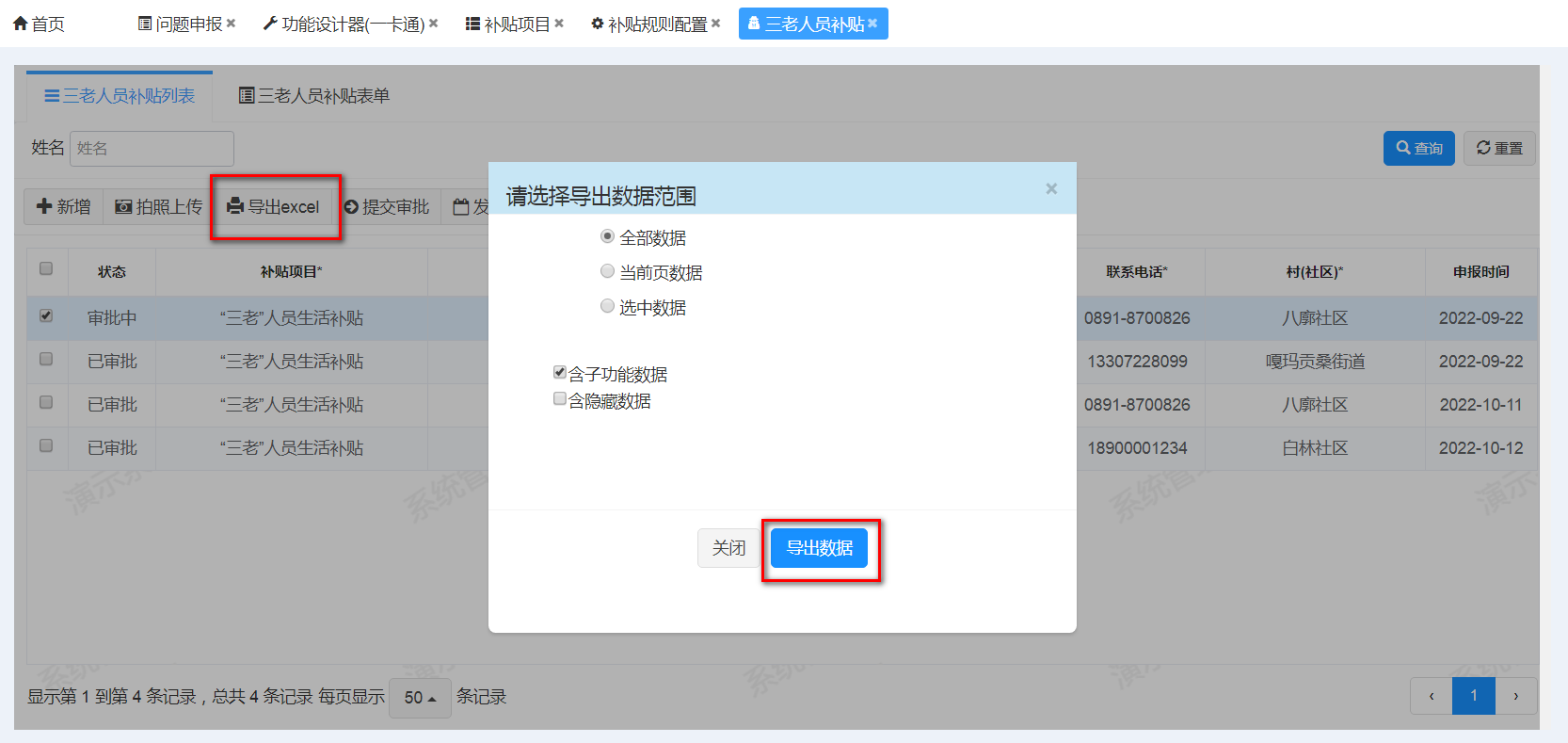
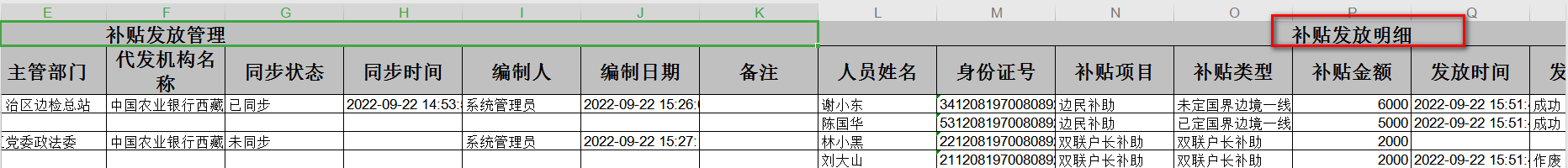
- 导出excel:可以选择导出当页全部数据、当前页数据、选中数据等选项,若勾选子功能数据,则会将子功能明细表也导出excel,二次确认后将excel表格导入本地


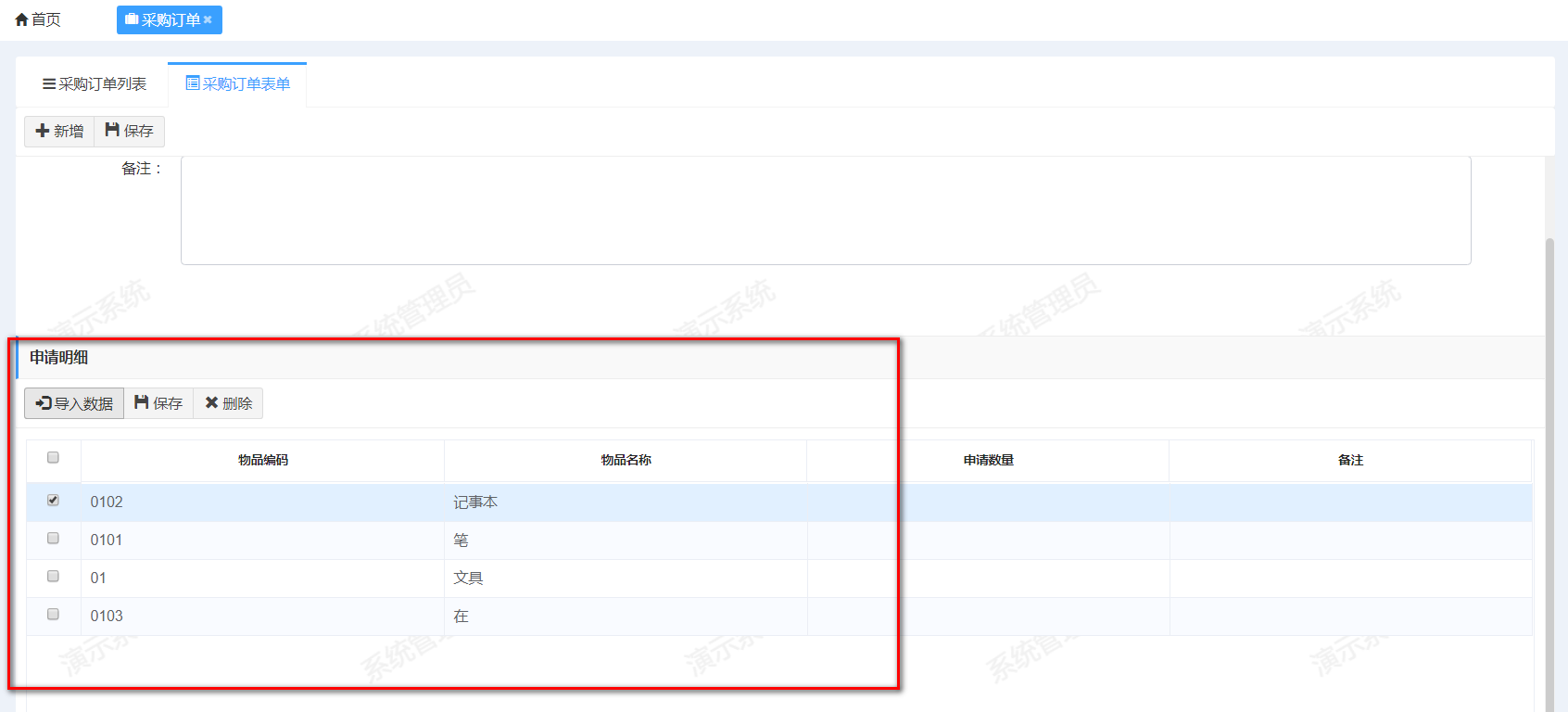
- 导入数据:点击导入数据按钮,从导入窗口中选择记录导入当前窗口
(1) 参数填写:前台方法填写importWindow(this,'import');自定义参数填写&sourceFunID=&layoutURL=/layout/layout-common-grid
(2) 自定义案例:&sourceFunID=test_goods&layoutURL=/layout/layout-common-tree&orgSQL=not exists(select 1 from test_purchase_item where goods_id=test_goods.goods_id)


- 设置反馈流:"6.1反馈流设计"介绍
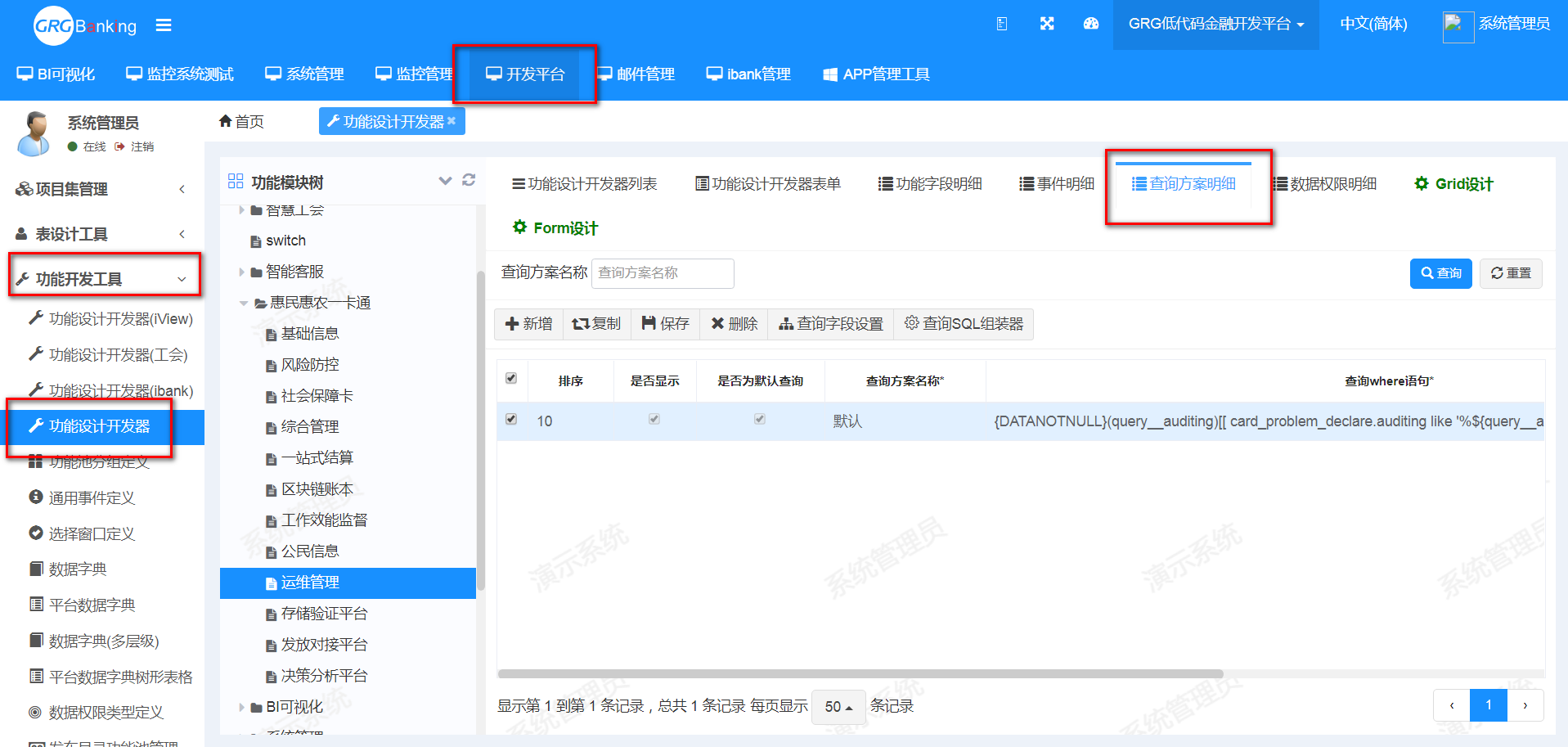
3.5 查询方案
- 功能说明
根据查询字段条件限制,快速查询表单记录数据
导航菜单
开发平台>>功能开发工具>>功能设计开发器>>查询方案明细表单

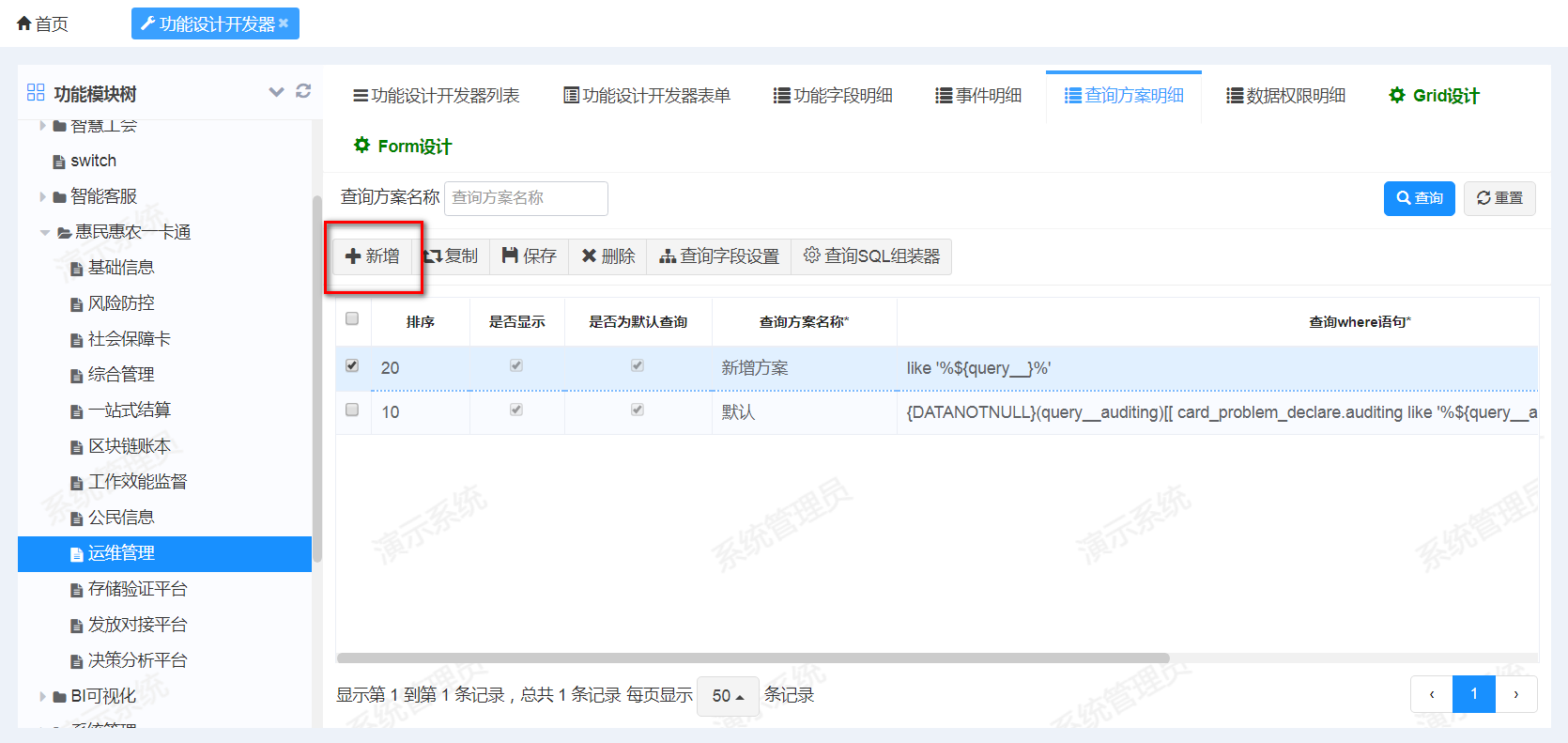
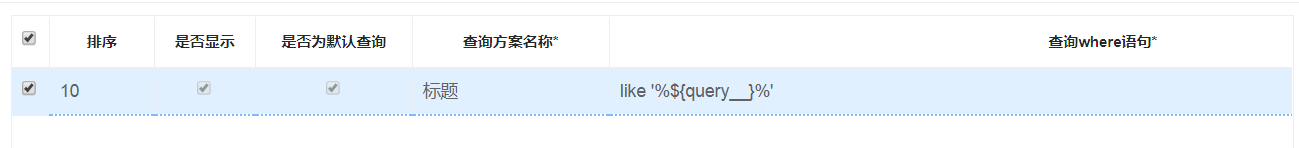
使用说明
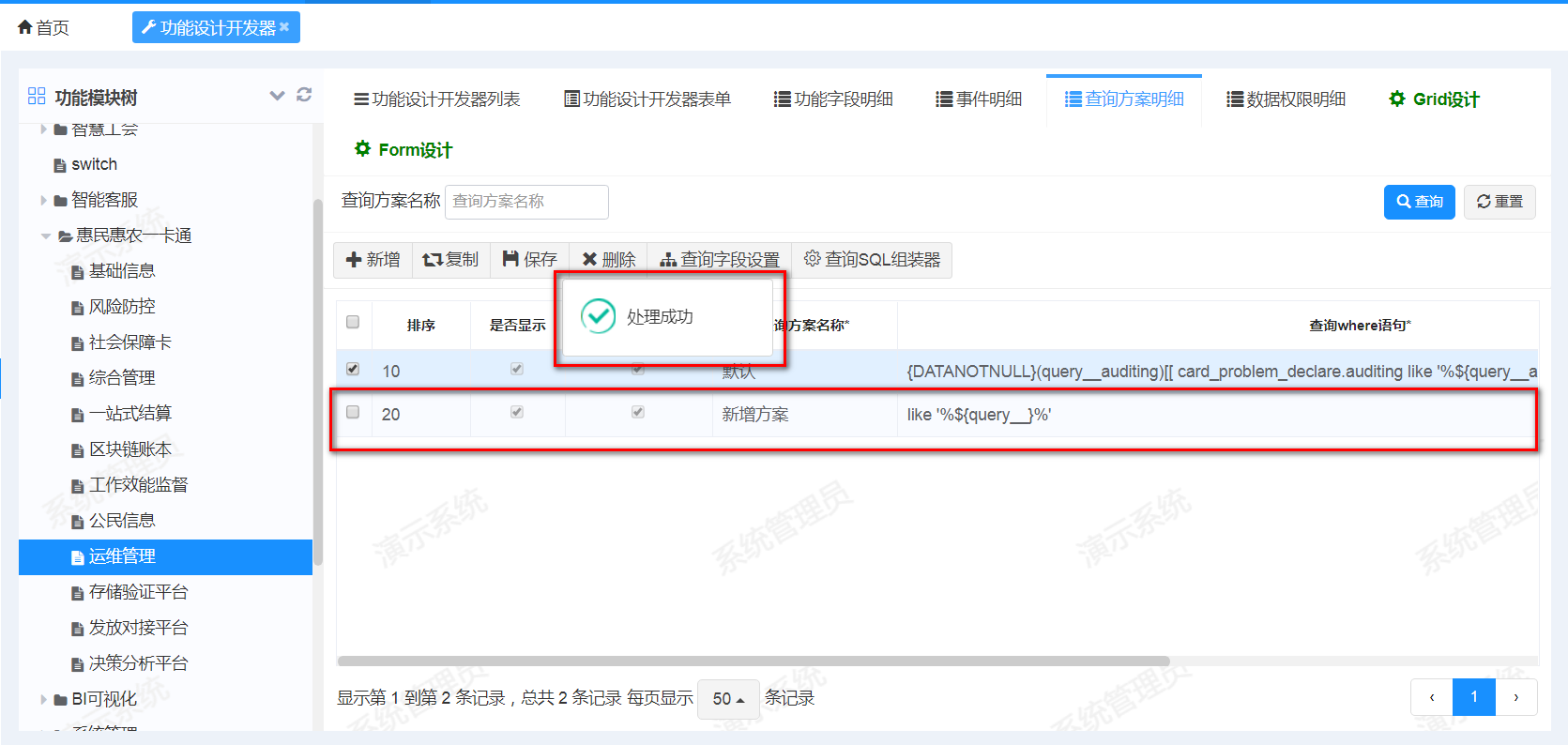
新增:点击新增按钮,新增查询方案

- 字段参数
(1) 排序:列表中排列顺序
(2) 是否显示:是否显示该查询字段范围
(3) 是否为默认查询:查询where语句
(4) 查询方案名称:必填项,该新增查询方案名称指代
(5) 查询where语句:可手动填写查询语句sql语句,或使用10.1实用工具中sql查询SQL组装器进行组装后回填SQL语句

- 保存:填写查询方案名称字段后点击保存

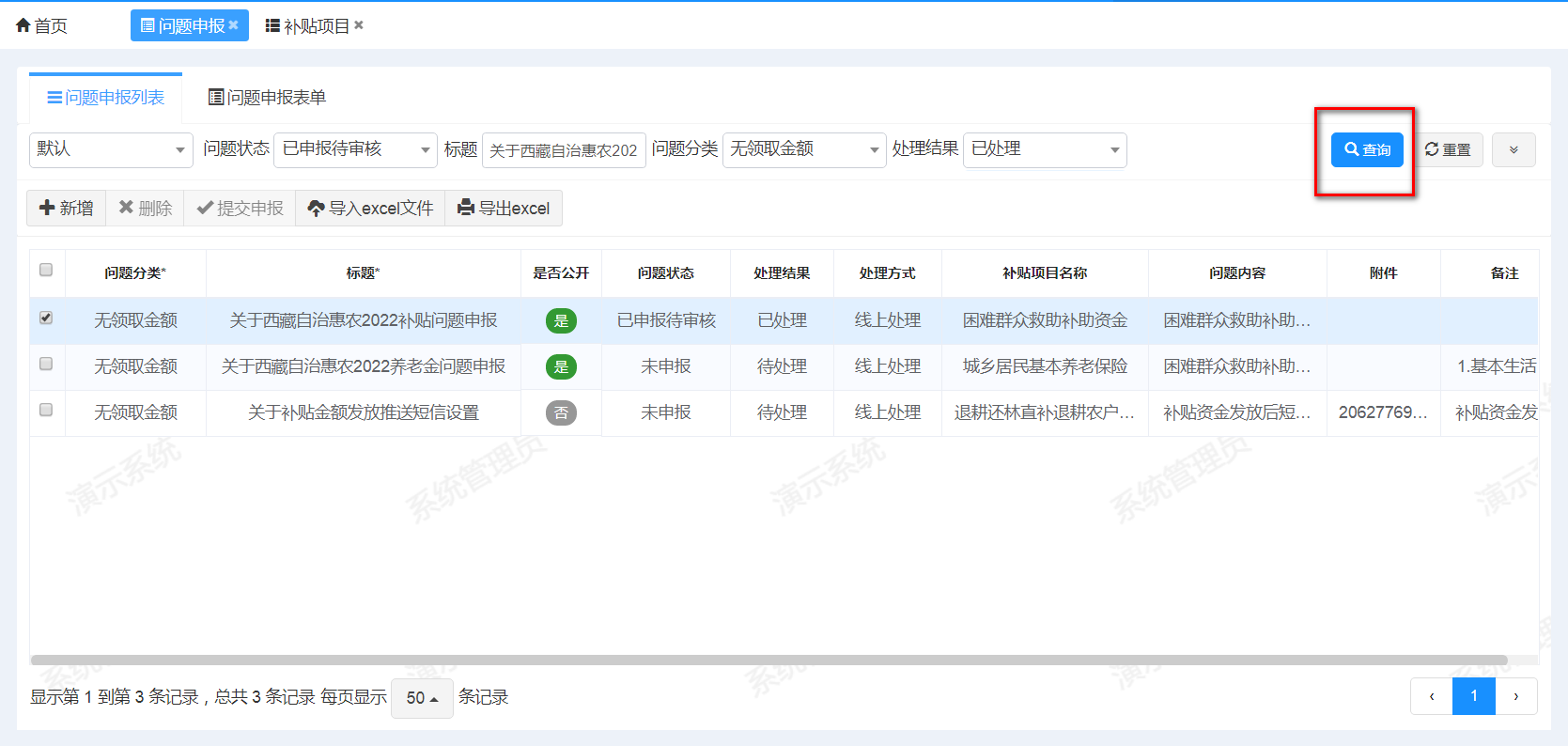
- 用户展现
<!-- -->- 查询:根据检索查询方案,点击查询按钮,表单内显示特定记录


3.6 表格页面设计
- 功能说明
设计页面字段列表的字段显示以及排序
导航菜单
开发平台>>功能开发工具>>功能设计开发器>>Grid设计页签

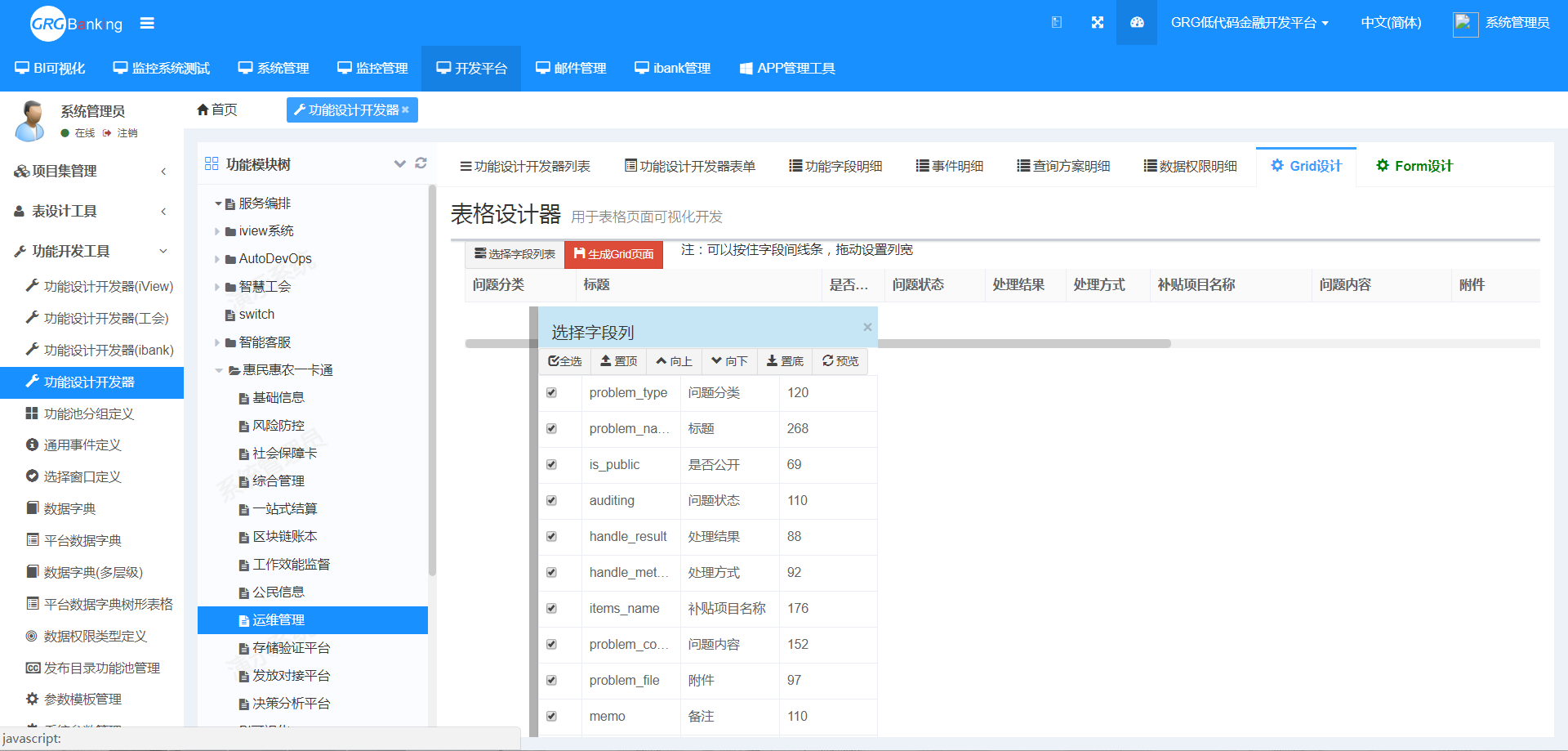
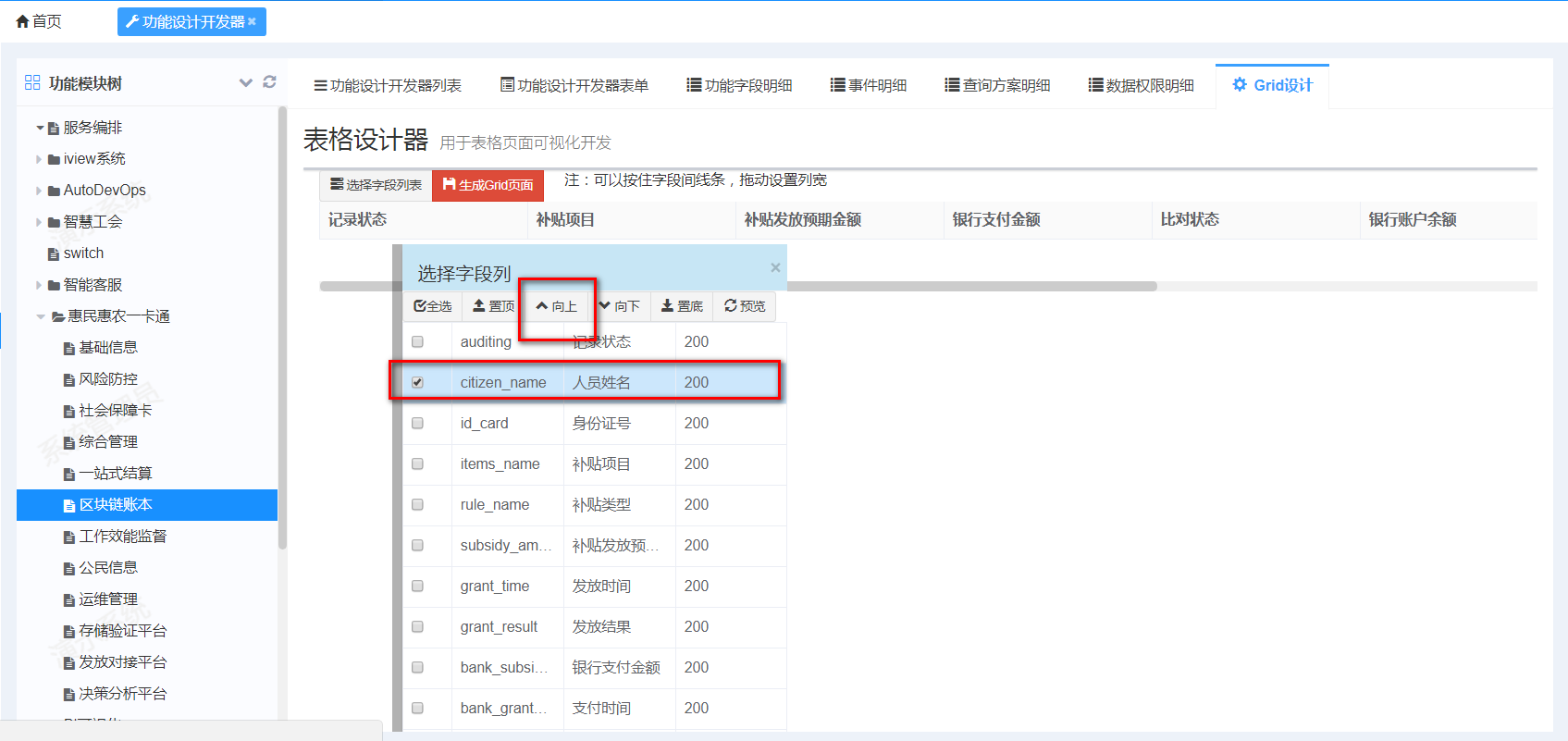
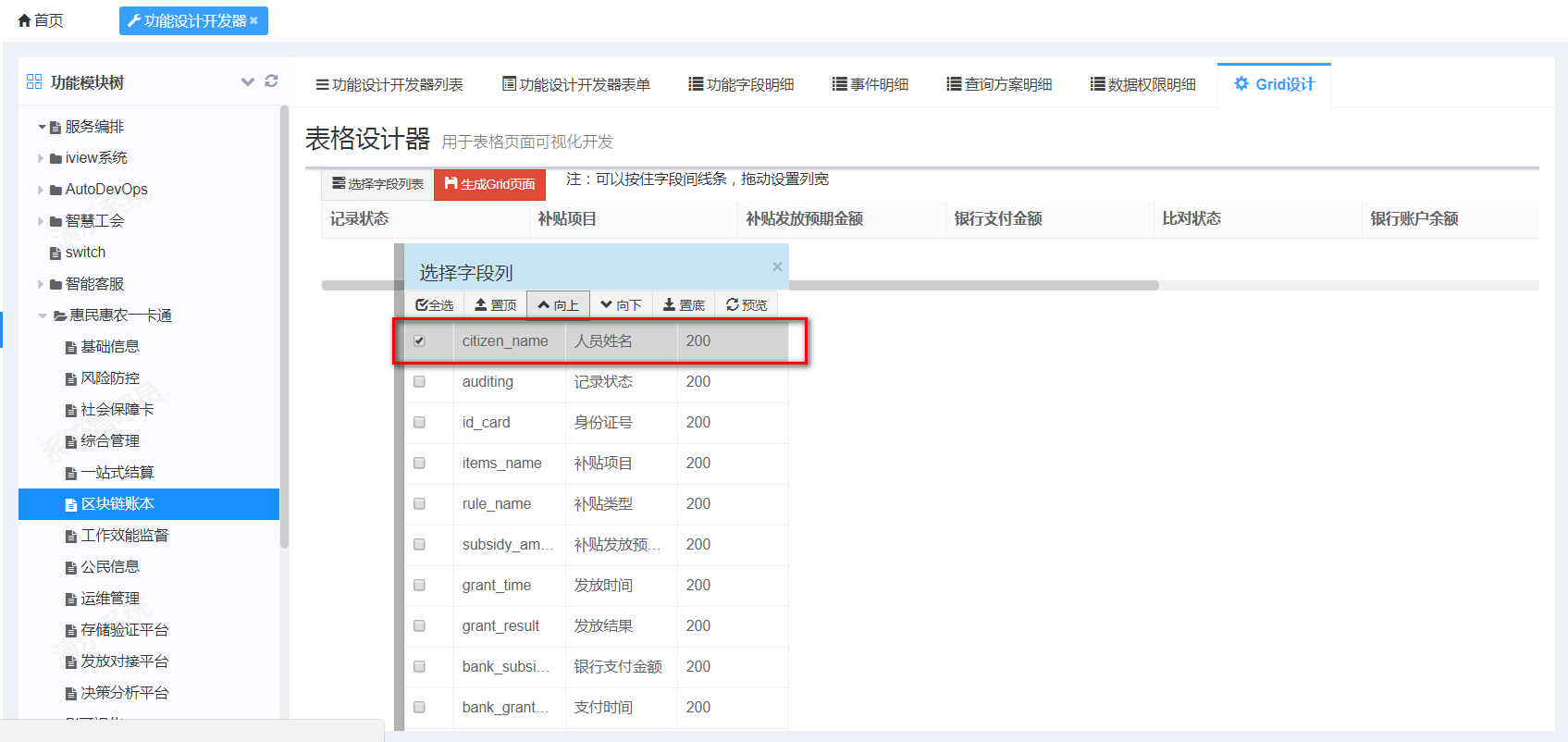
使用说明
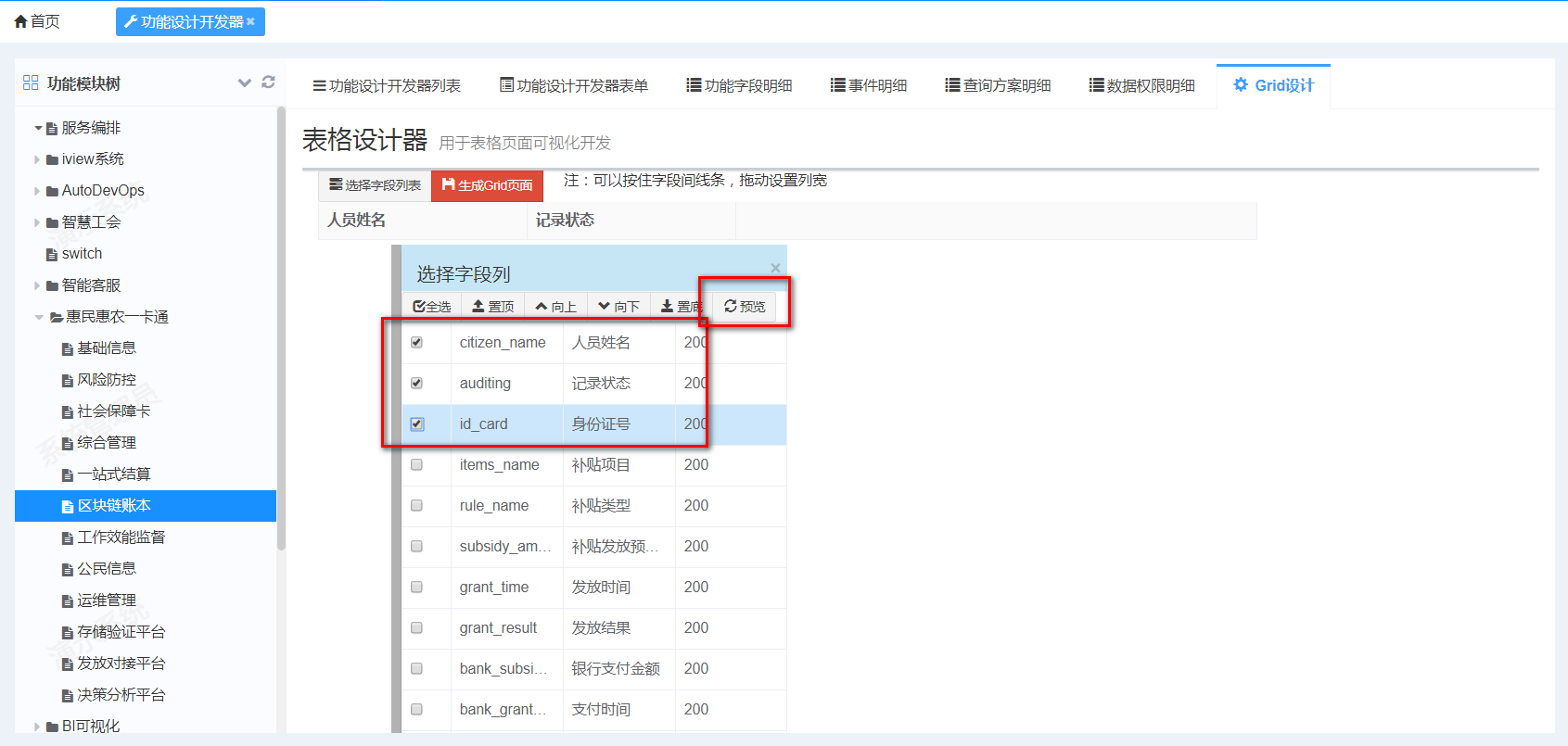
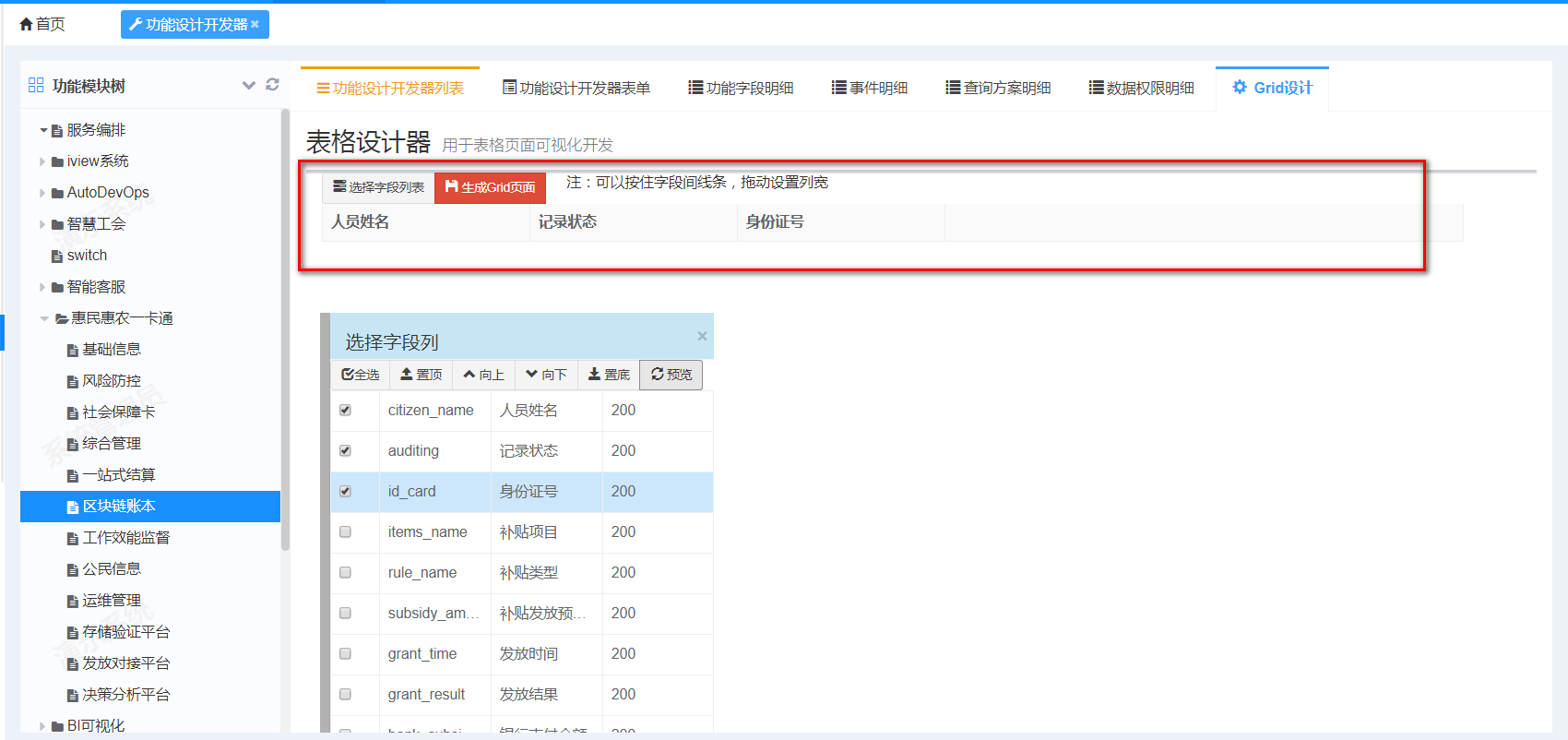
向上:选中一行数据,点击向上按钮,列表所选字段上移,页面显示字段前移


- 预览:选中多行数据,点击预览按钮,可预览表格列字段按从上而下顺序排列


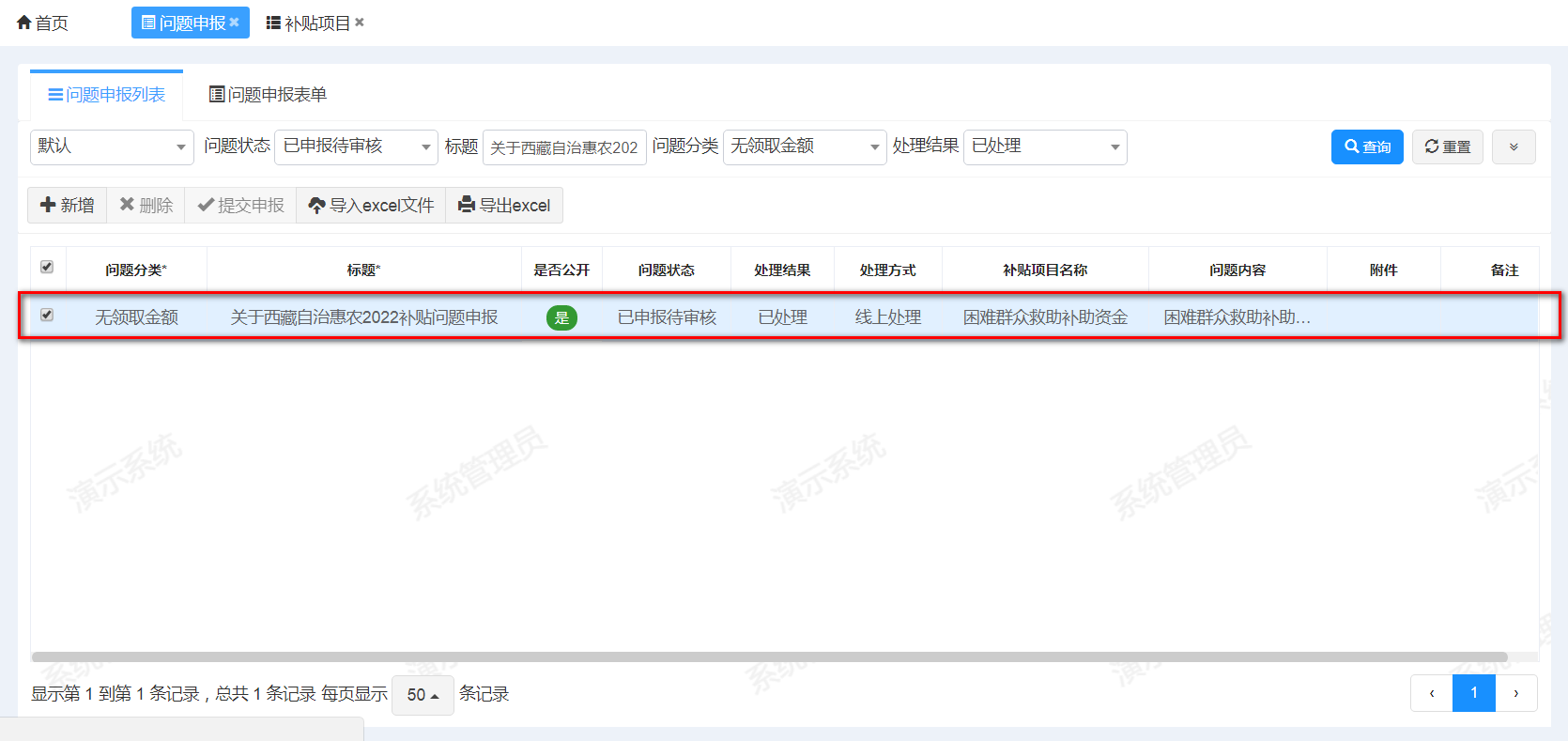
用户展现
生成Grid页面:选中多行字段列记录,点击生成Grid页面按钮,页面字段列表显示


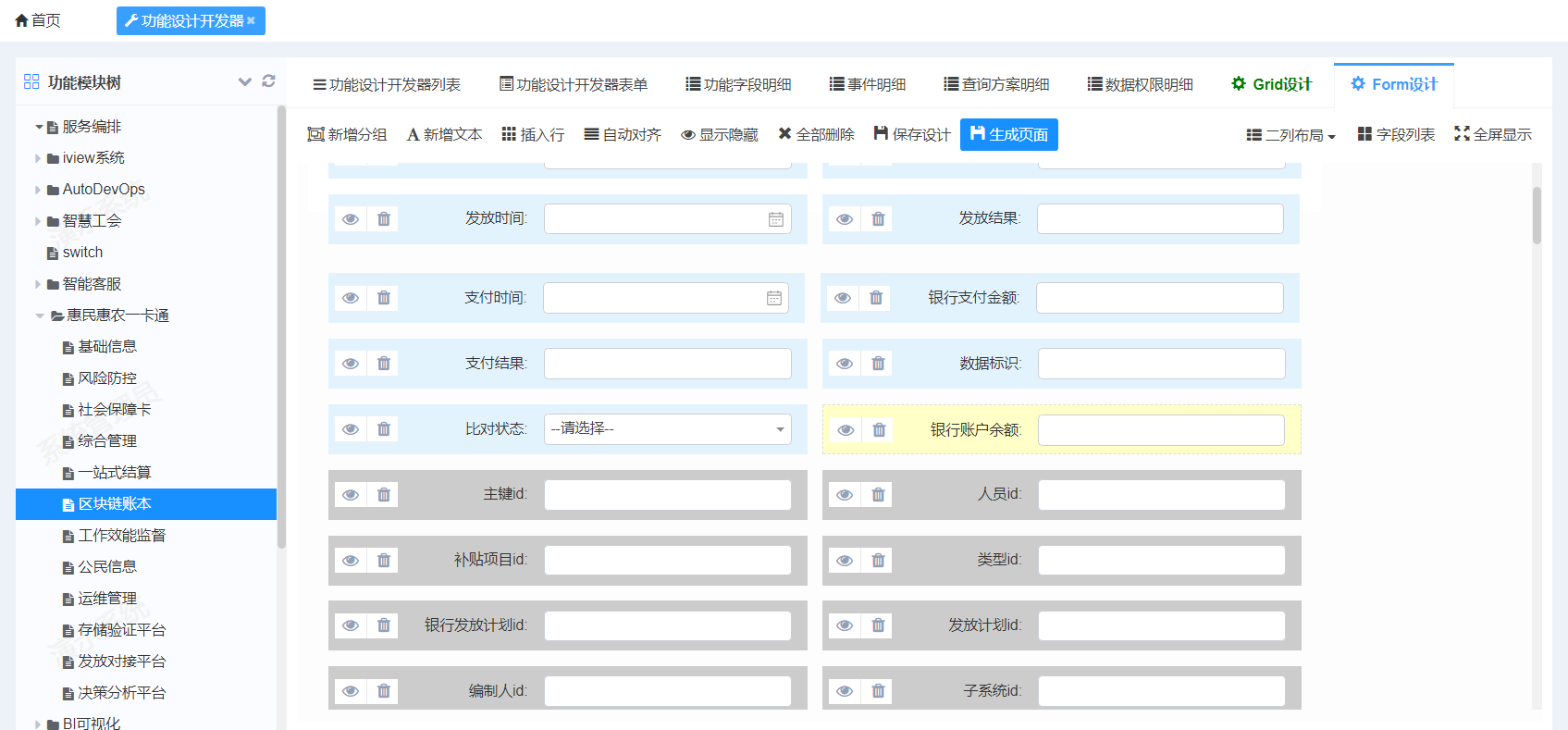
3.7 表单页面设计
- 功能说明
设计页面的显示部分以及排版
- 导航菜单
开发平台>>功能开发工具>>功能设计开发器>>Form设计页签

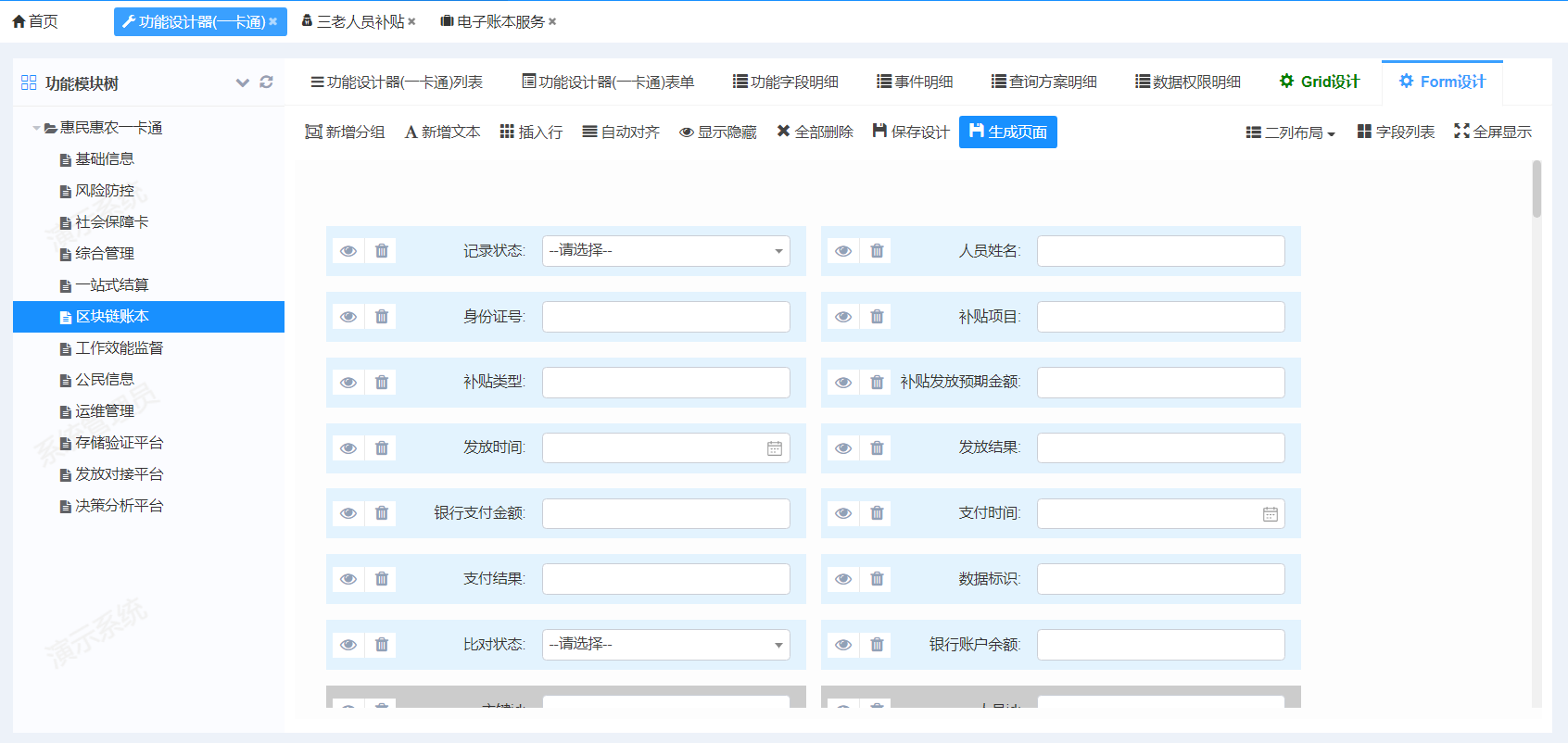
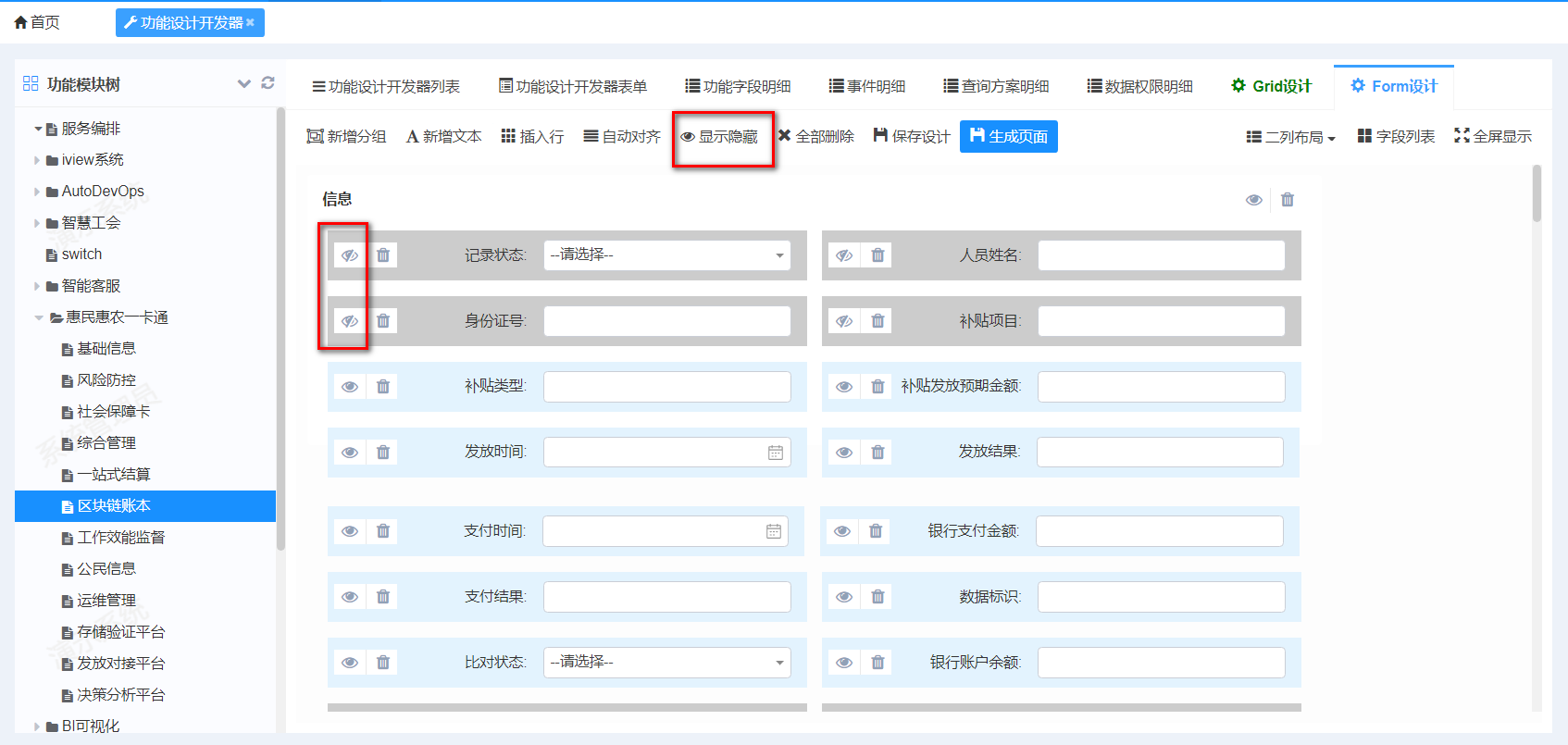
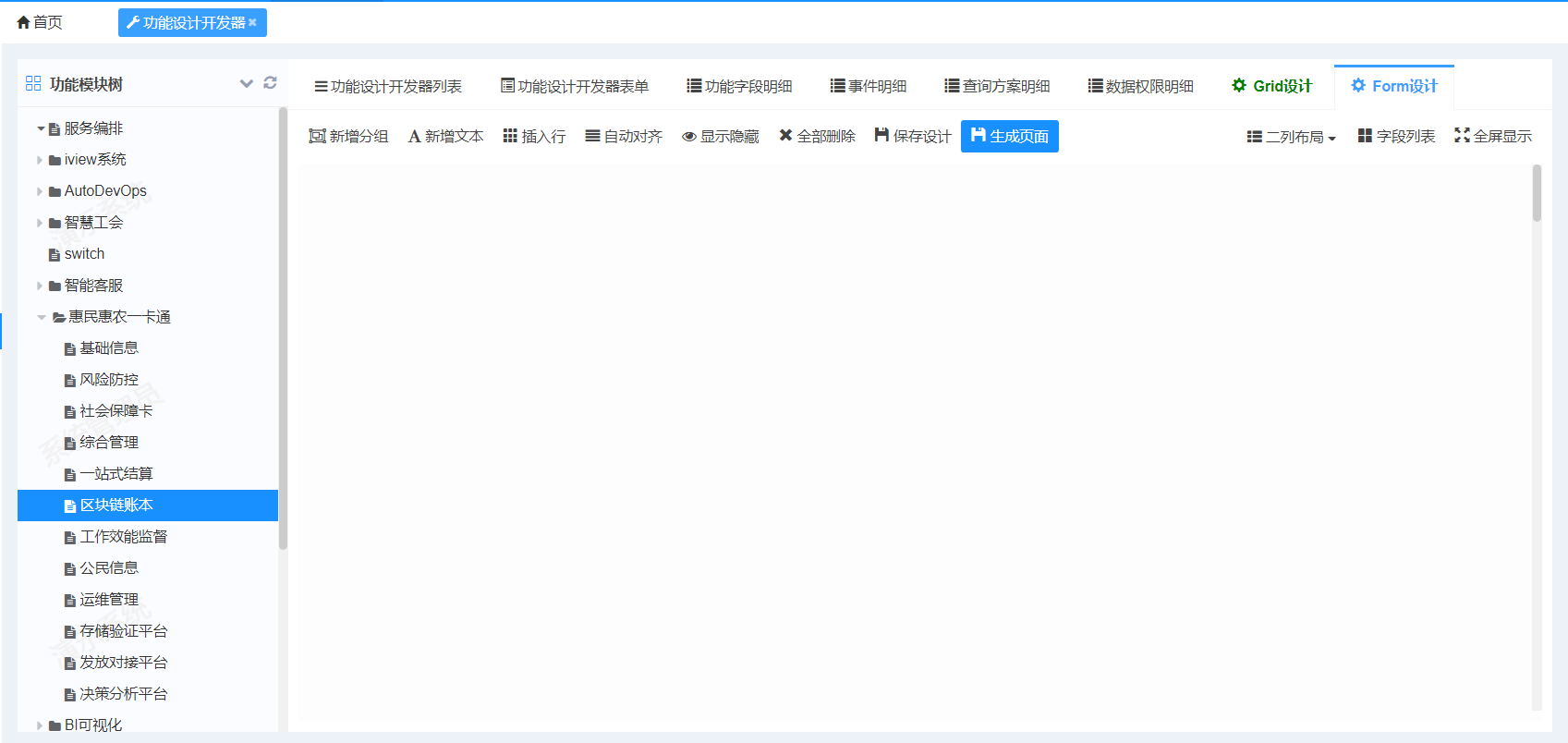
使用说明
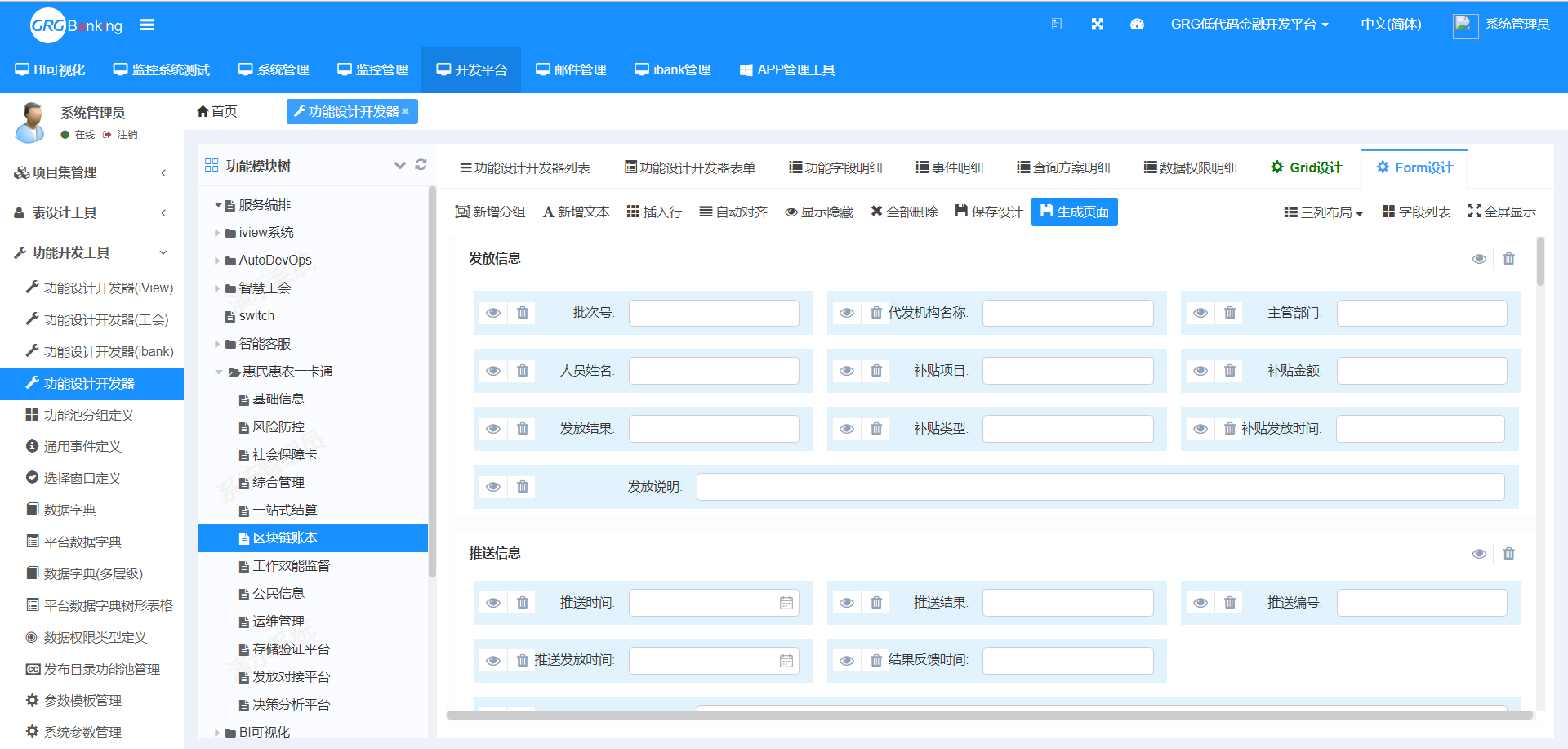
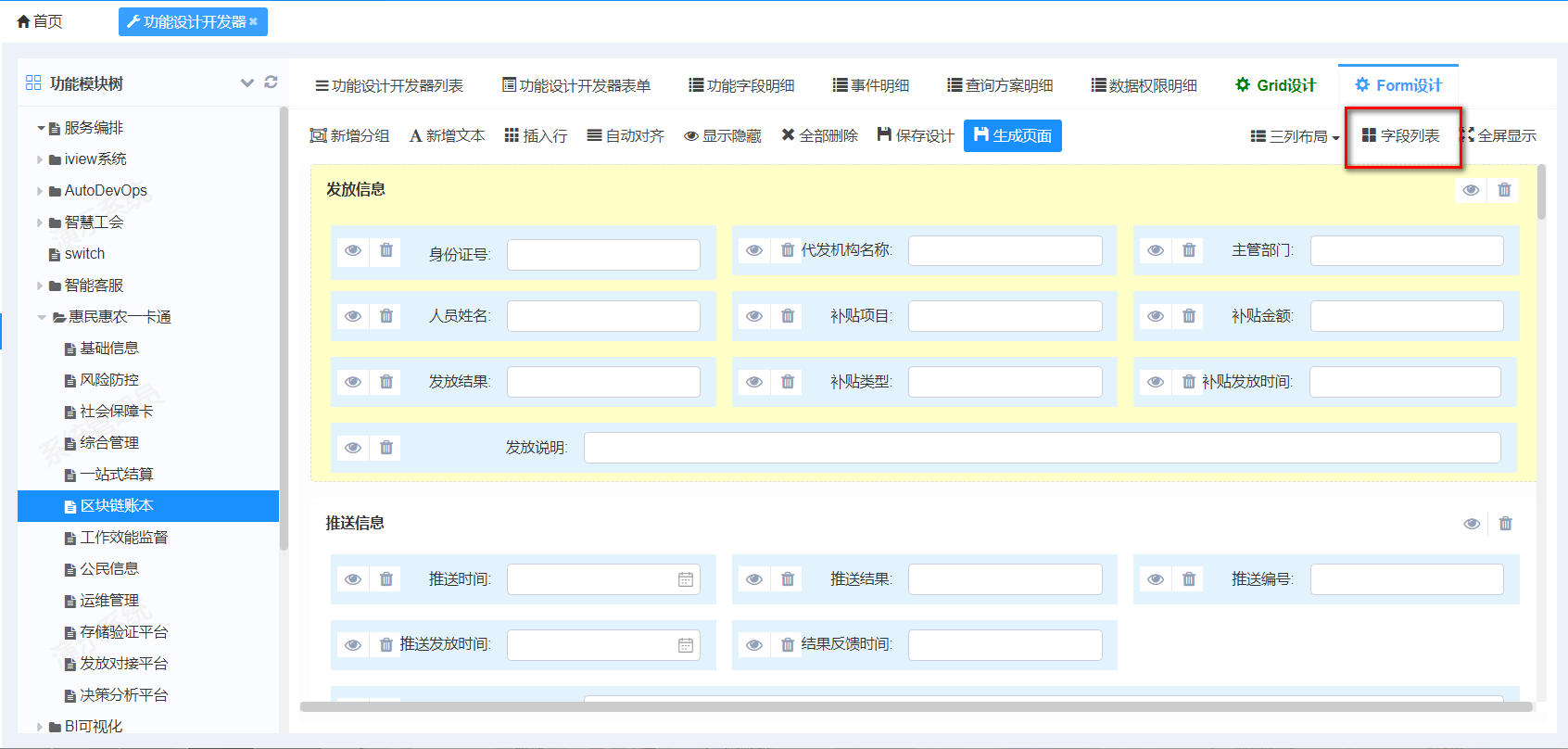
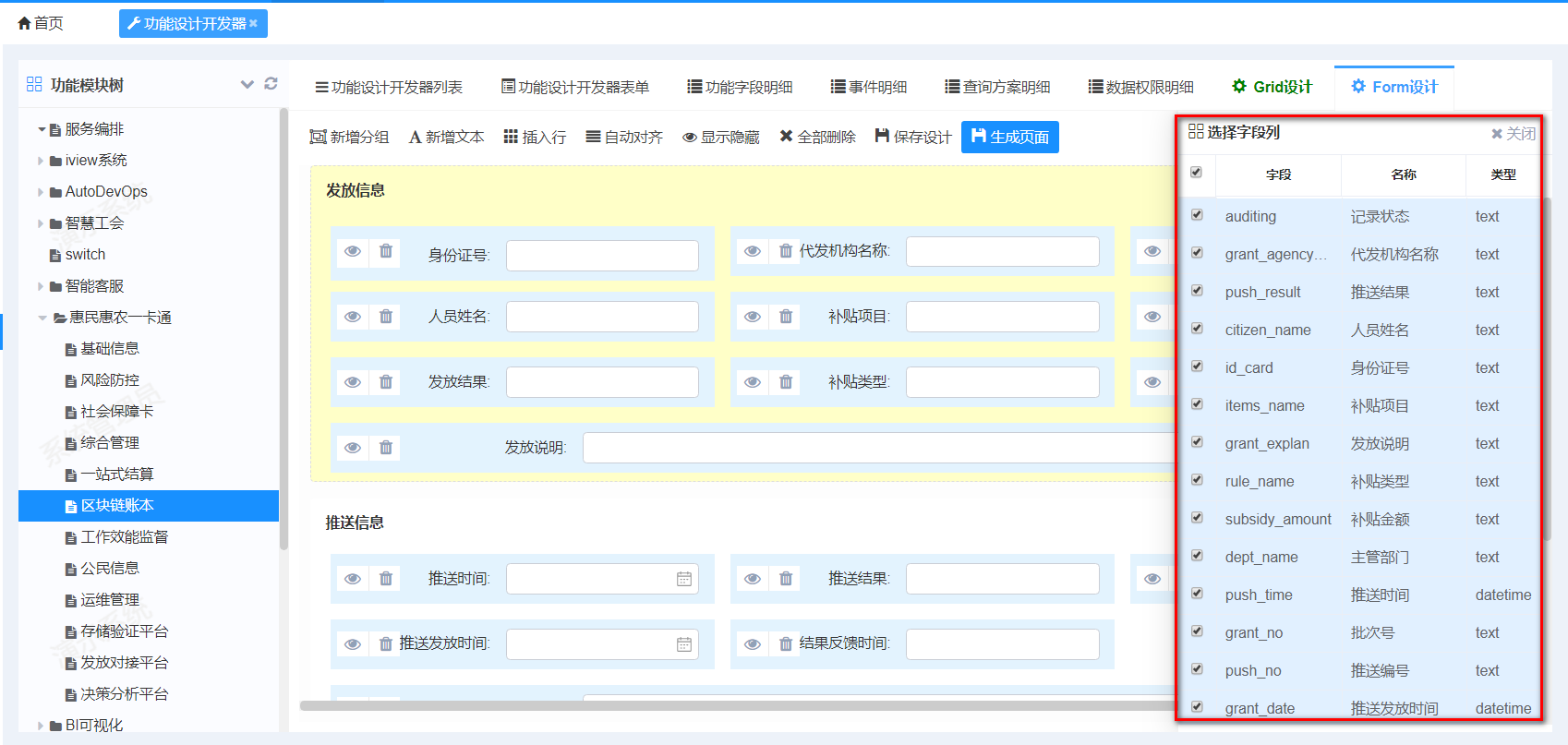
字段列表:点击字段列表选中全部字段,生成的页面中全部字段信息显示完整


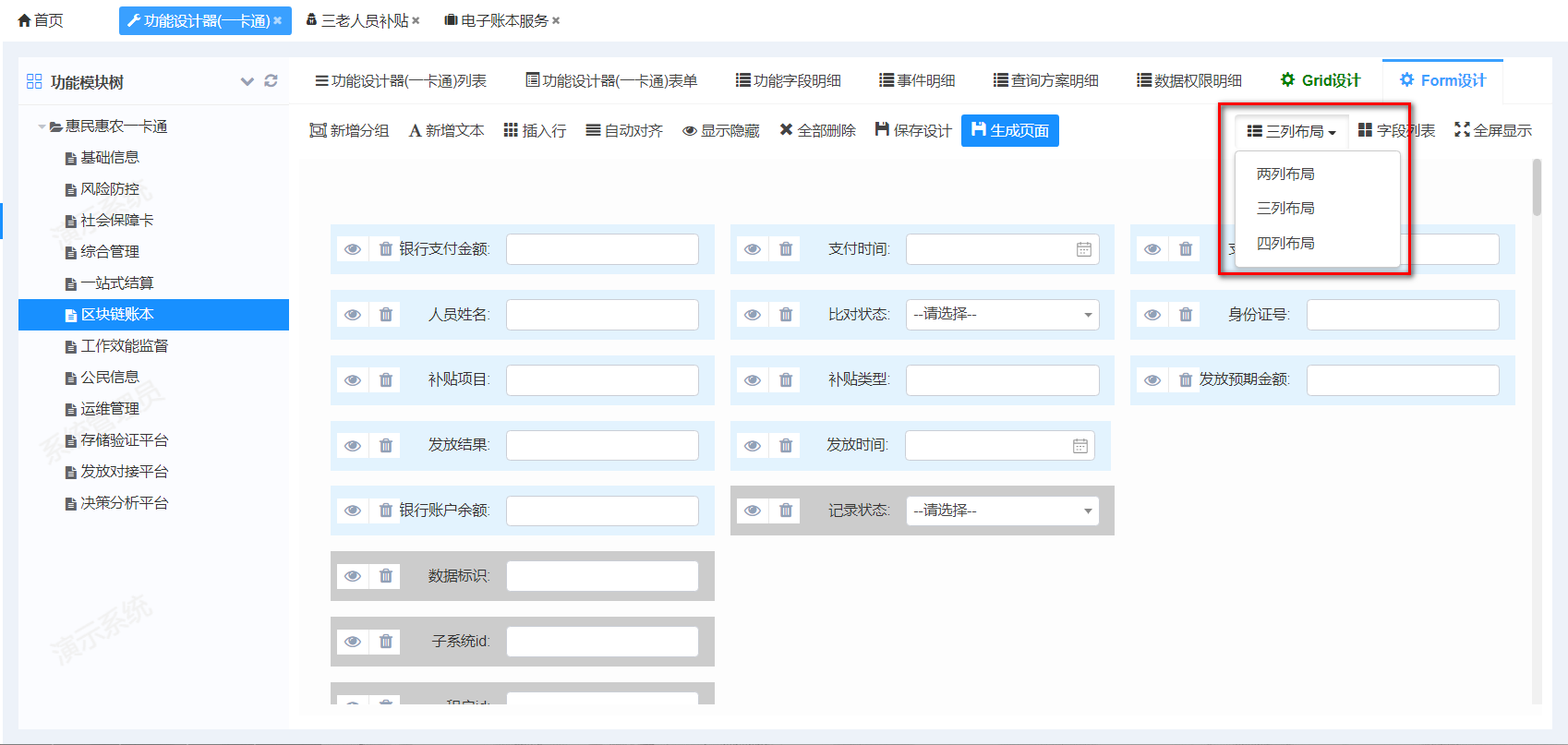
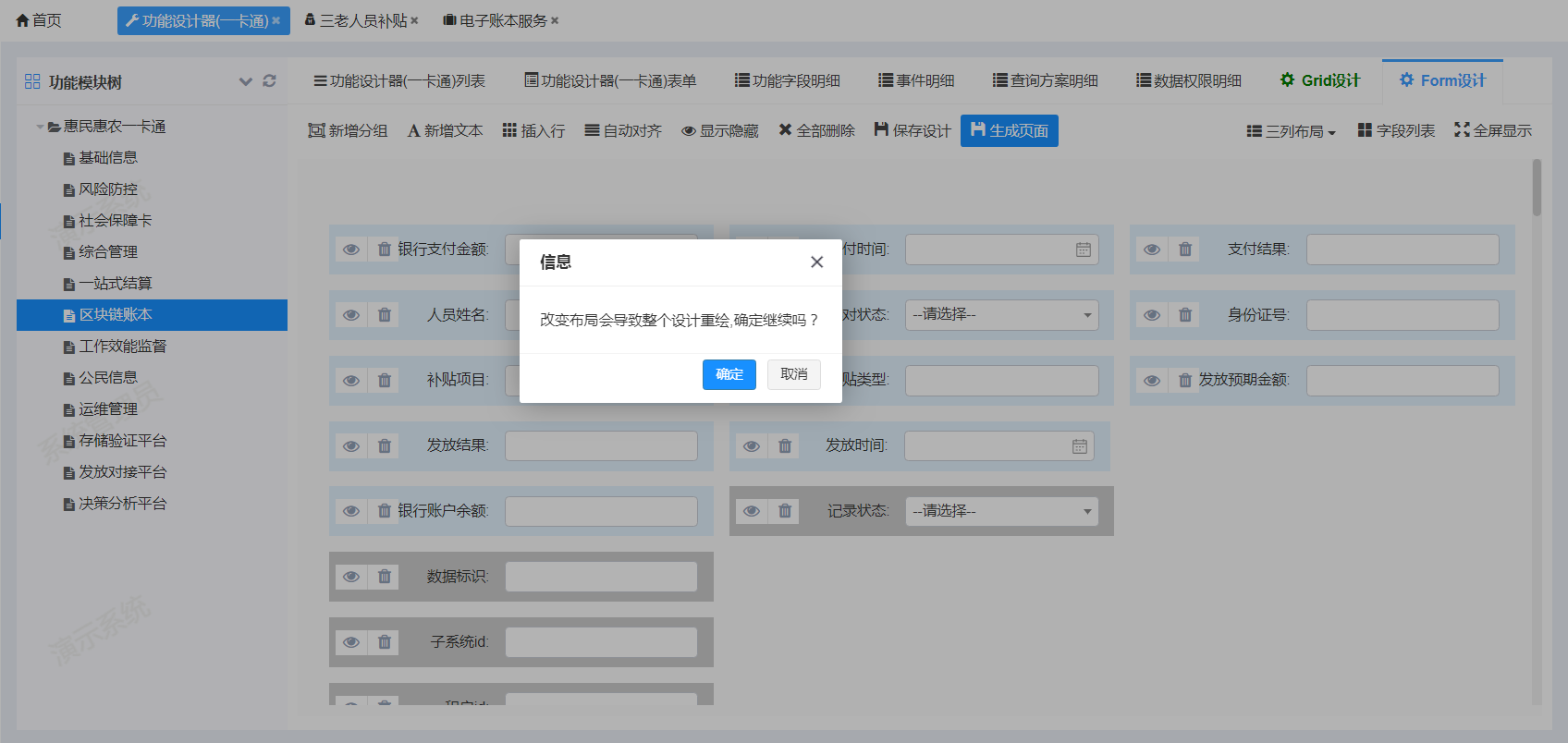
- 布局:表单中的字段布局格式,分为两列布局、三列布局、四列布局,选中后二次确认,各字段按特定布局排列



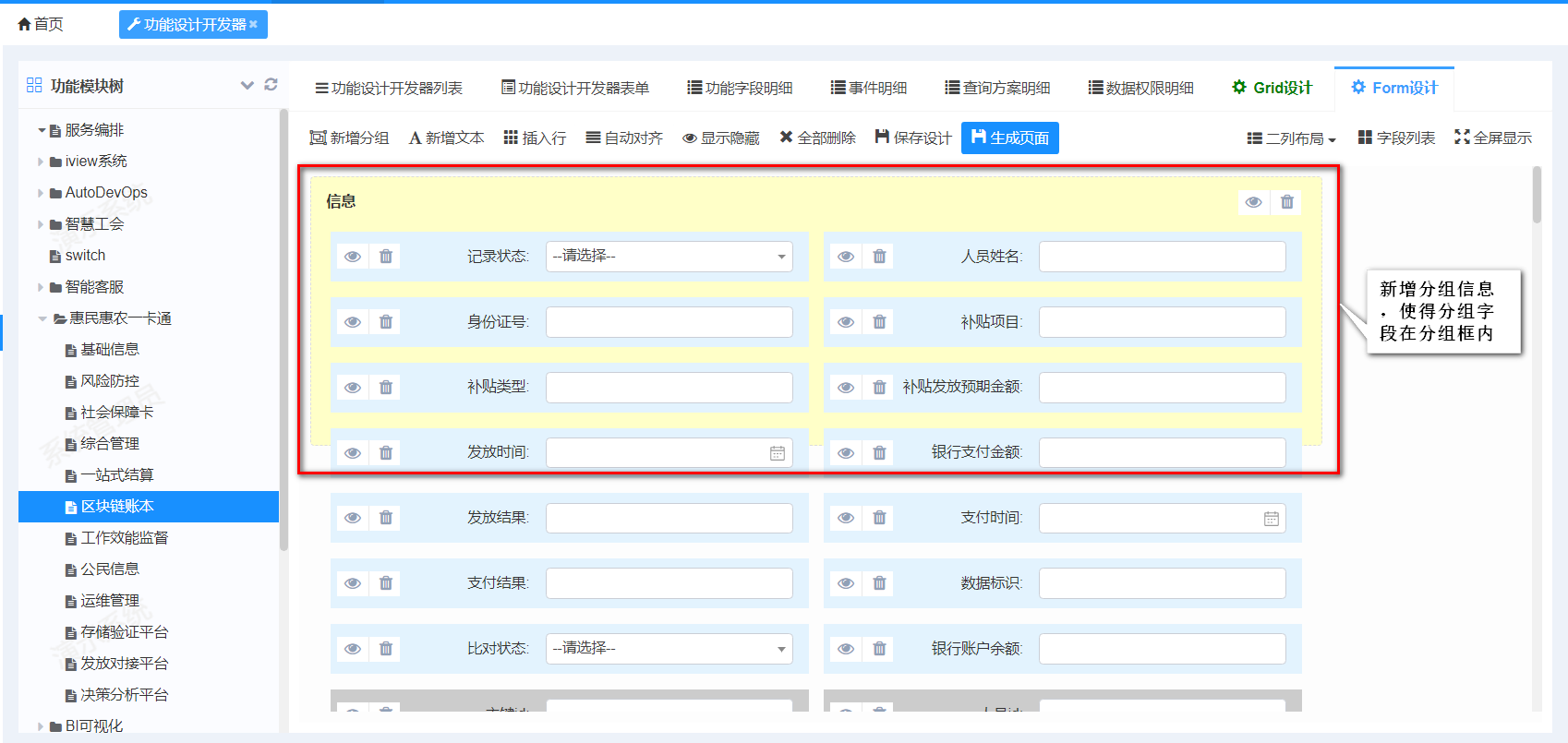
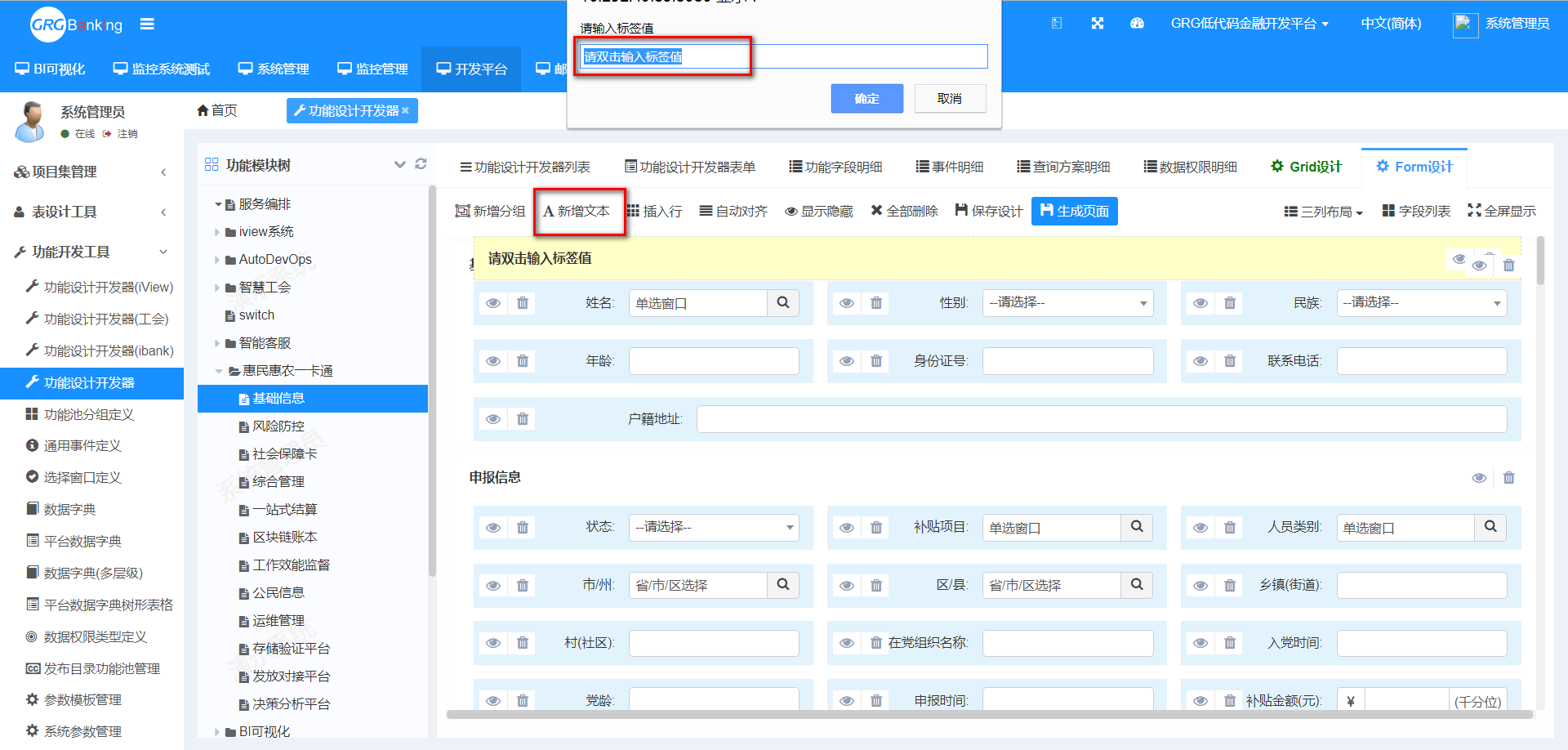
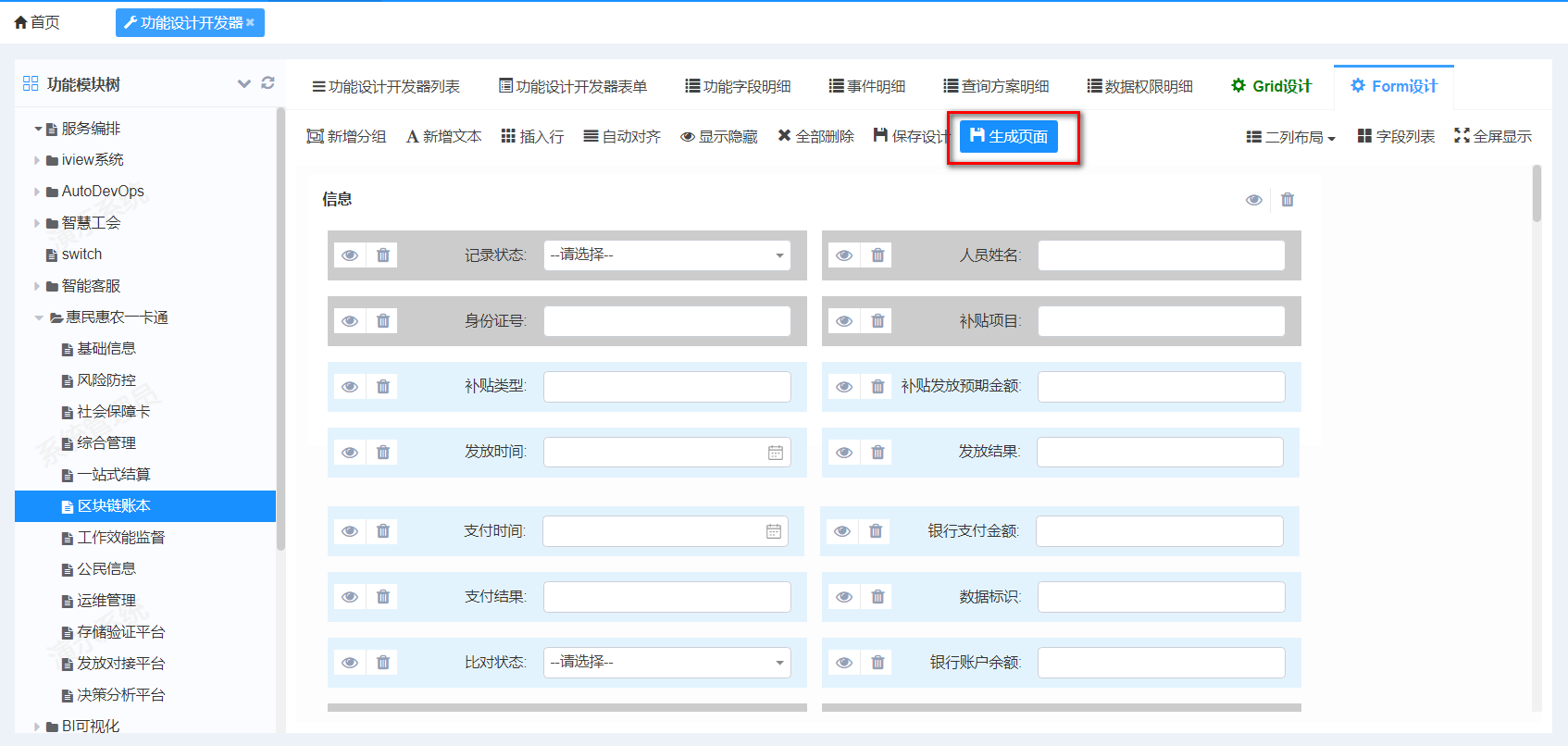
- 新增分组:新增分组可将字段排列分组显示,点击新增分组,双击输入标签值,二次输入标签值并确认,使得表单字段分组排列



- 新增文本:新增分组可在表单页面显示文字表述信息

 {width="5.768055555555556in" height="2.74375in"}
{width="5.768055555555556in" height="2.74375in"}
- 自动对齐:自动对齐排列不整齐的字段,一行字段过多则自动换行


- 显示隐藏:选中字段变灰,隐藏选中的字段,页面不显示


- 全部删除:删除页面布局所选字段元素设计


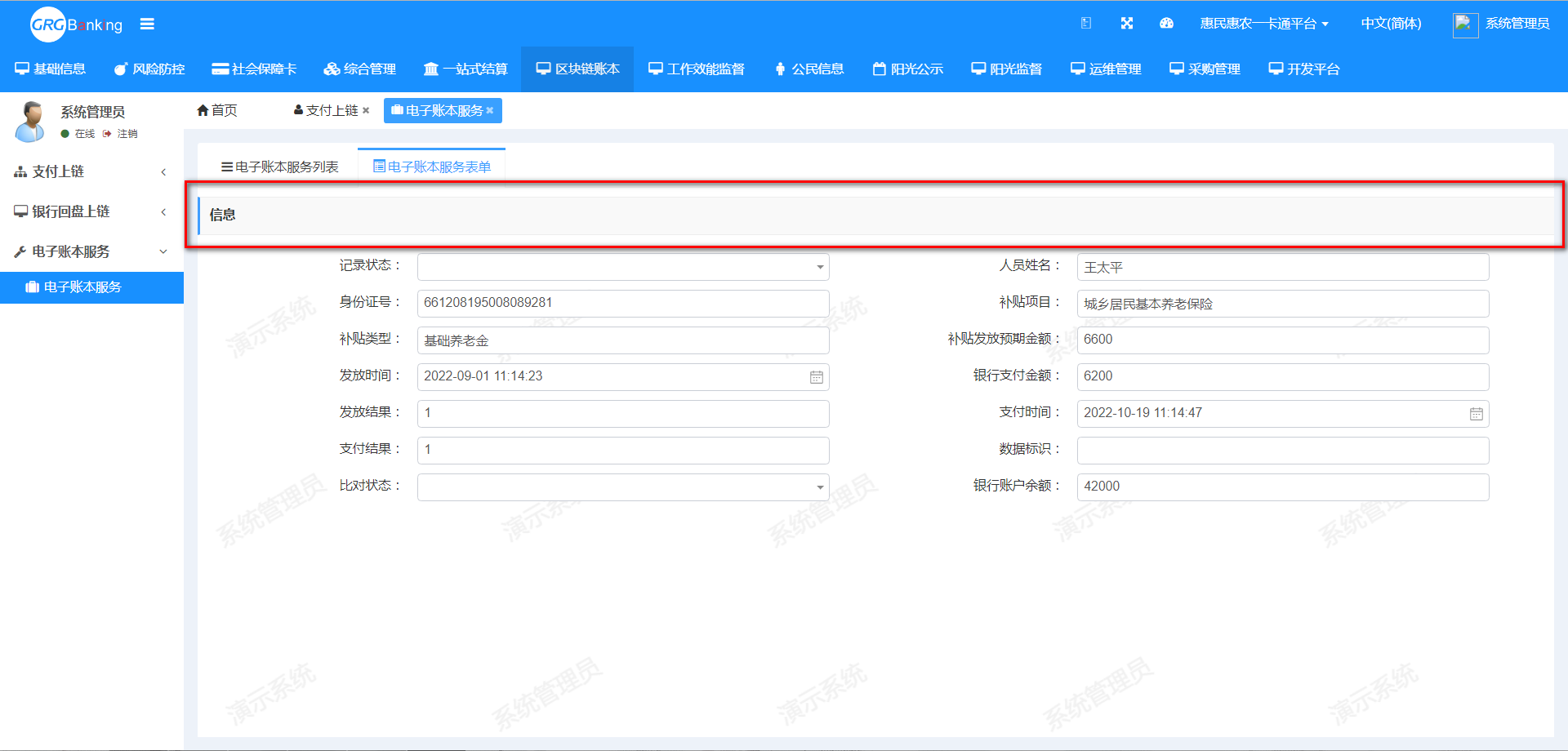
- 生成页面:点击生成页面,在系统功能模块看到页面设计效果


3.8 数据权限定义
- 功能说明
数据权限类型定义管理了一些常用的数据权限,通过数据权限类型和权限SQL组成的对应关系,避免了相同权限的重复梳理和编写,在需要权限限制时,只需要在功能设计开发器的数据权限明细内导入所需的已定义权限即可瞬间完成权限限制。
- 导航菜单
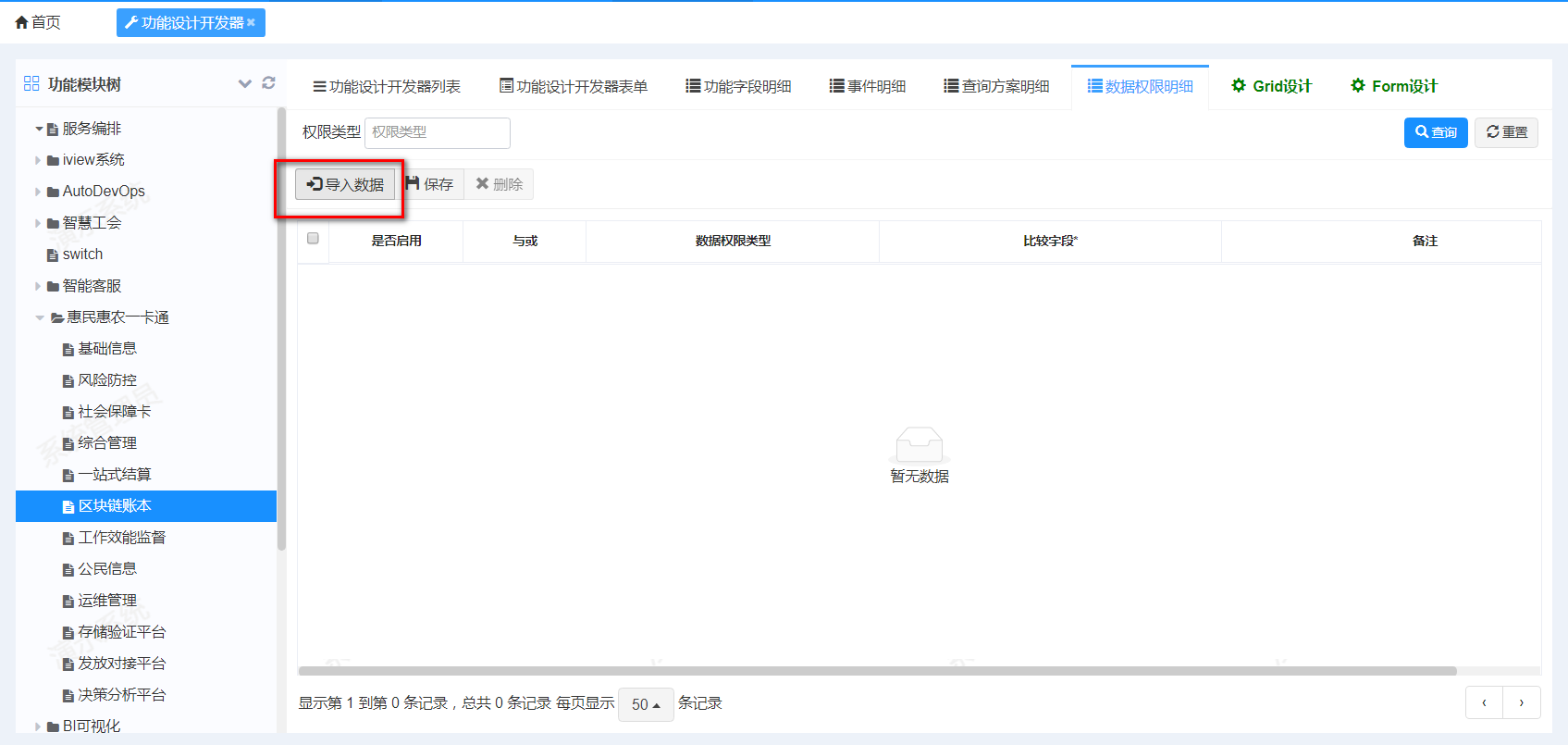
开发平台>>功能开发工具>>功能设计开发器>>权限设计明细

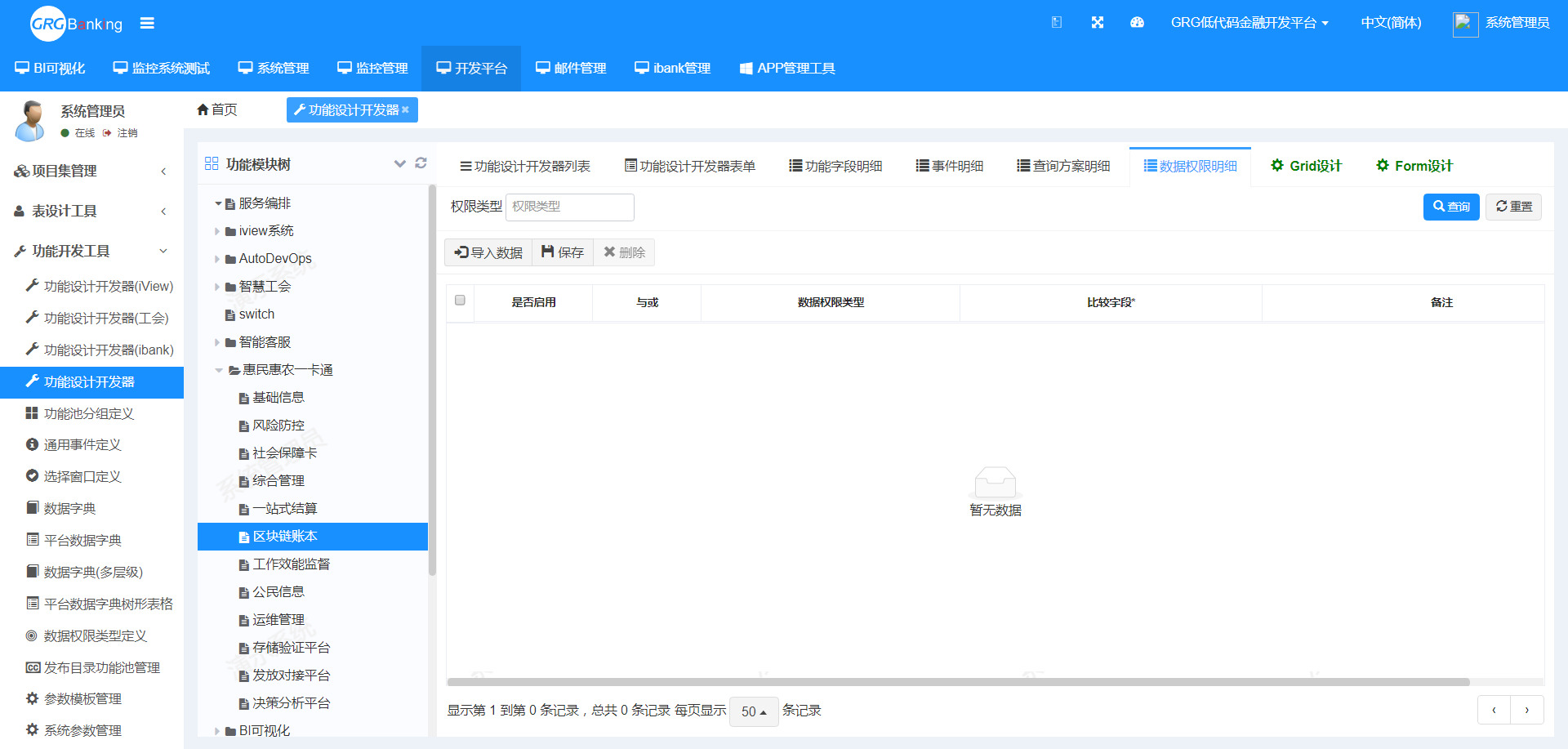
使用说明
导入数据:点击导入数据按钮,选择权限级别进行导入功能

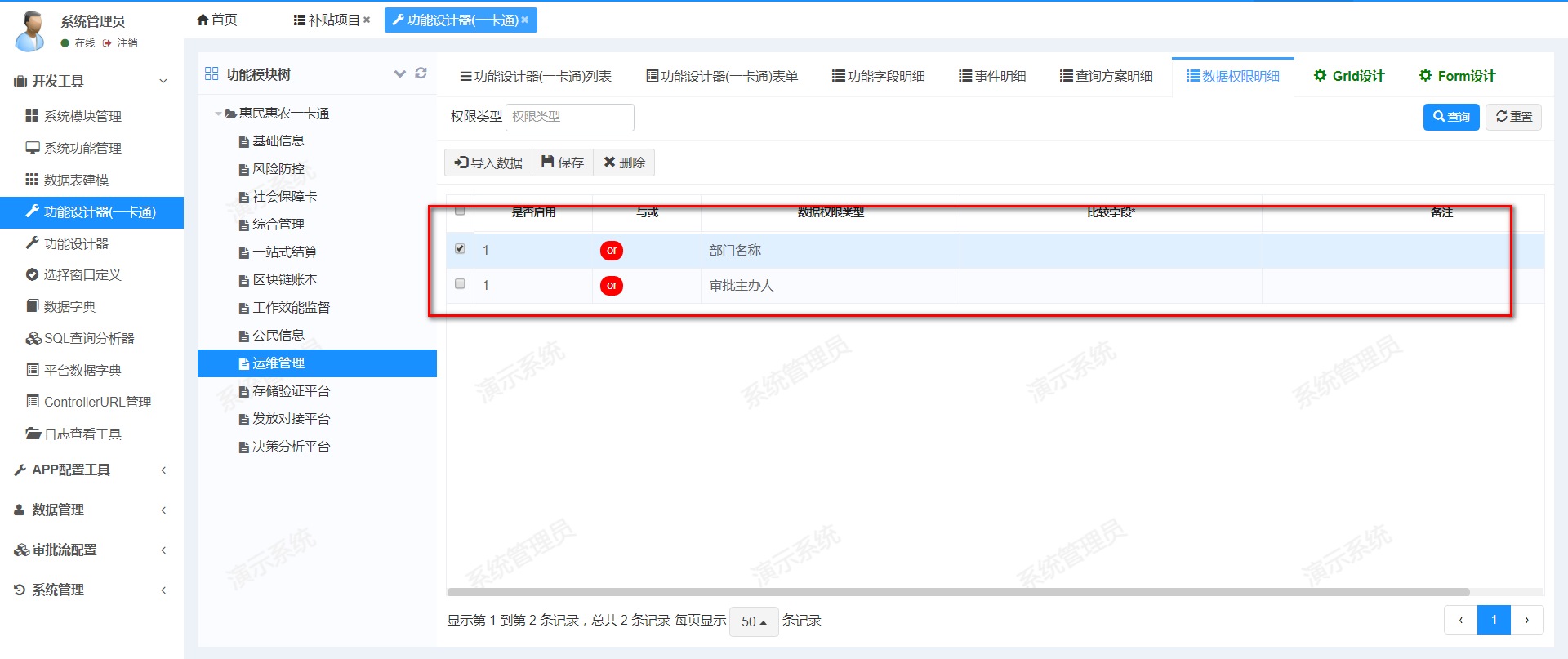
- 字段参数
(1) 是否启用:是否启用导入权限设置
(2) 与或:与其他导入权限是否共同作用
(3) 数据权限类型:规定哪些用户可以使用该功能
(4) 比较字段:
(5) 备注:备注信息


4. 字段控件
4.1 下拉控件
- 功能说明
下拉控件用于字地址多状态数据设置和文本显示,用户能从预订的列表中选择一项或多项填入表单
- 导航菜单
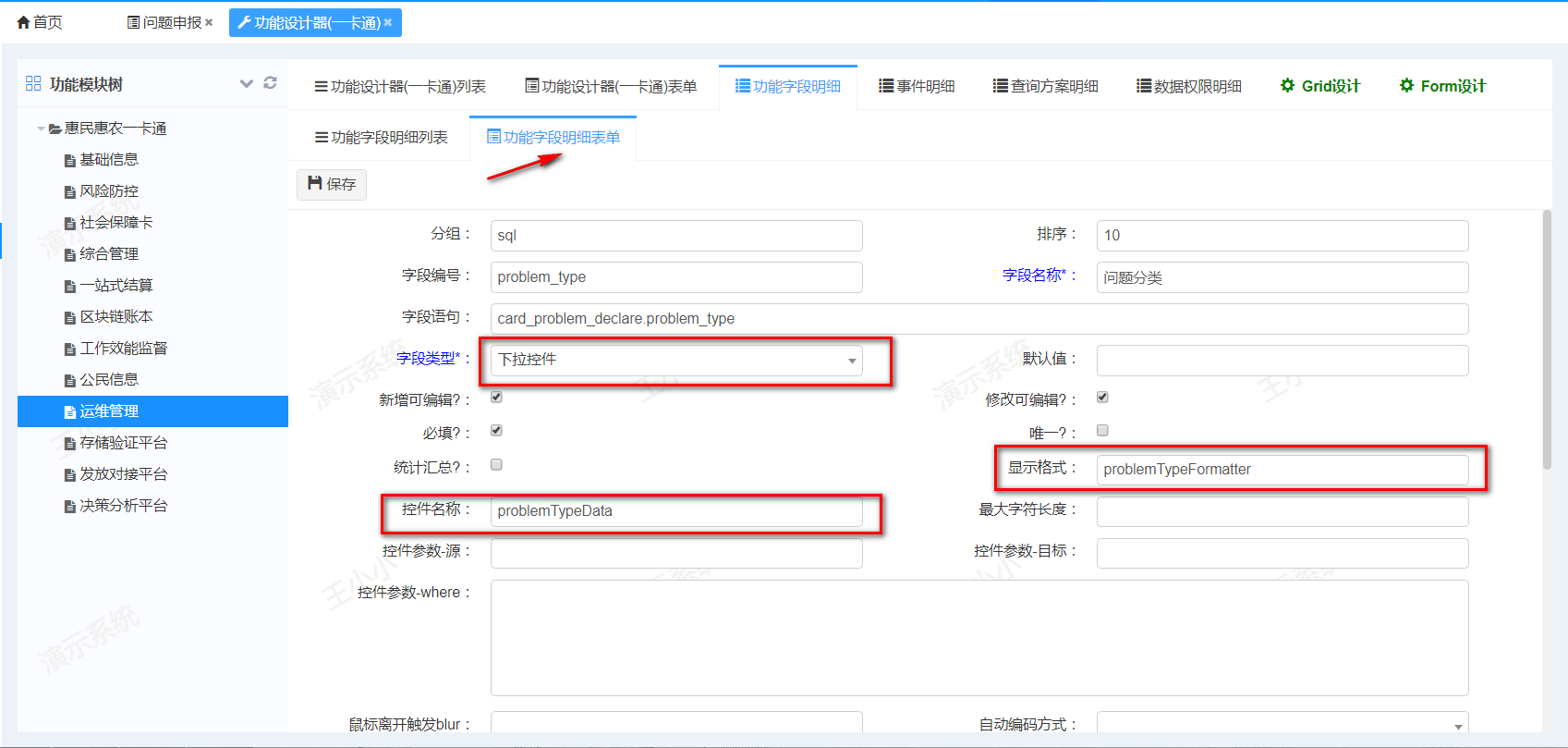
开发平台>>功能开发工具>>功能字段明细

- 功能字段明细
使用说明
字段类型选择下拉控件类型,显示格式填写"数据字典"设置的'数据字典树真实值'与Formatter拼接而成,控件名称填写"数据字典"设置的'数据字典树真实值'与Data拼接

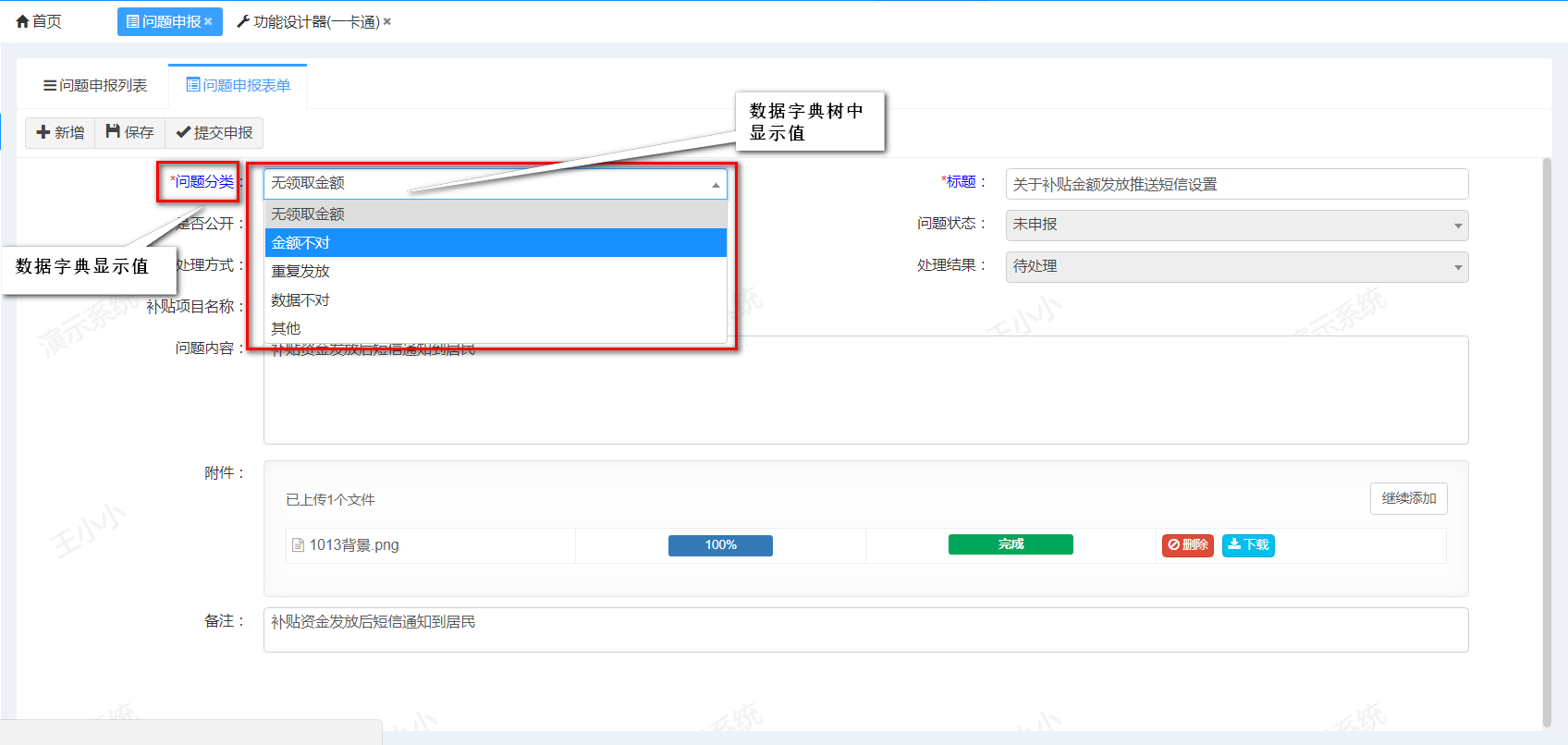
- 用户展示
下拉控件中下拉选项与"数据字典"设置的'数据字典树显示值'一一对应


4.2 选择窗口
- 功能说明
选择窗口可跳转到指定功能页面,并调用功能页面对应的数据表信息,使其展现在当前页面
- 导航菜单
开发平台>>功能开发工具>>功能字段明细

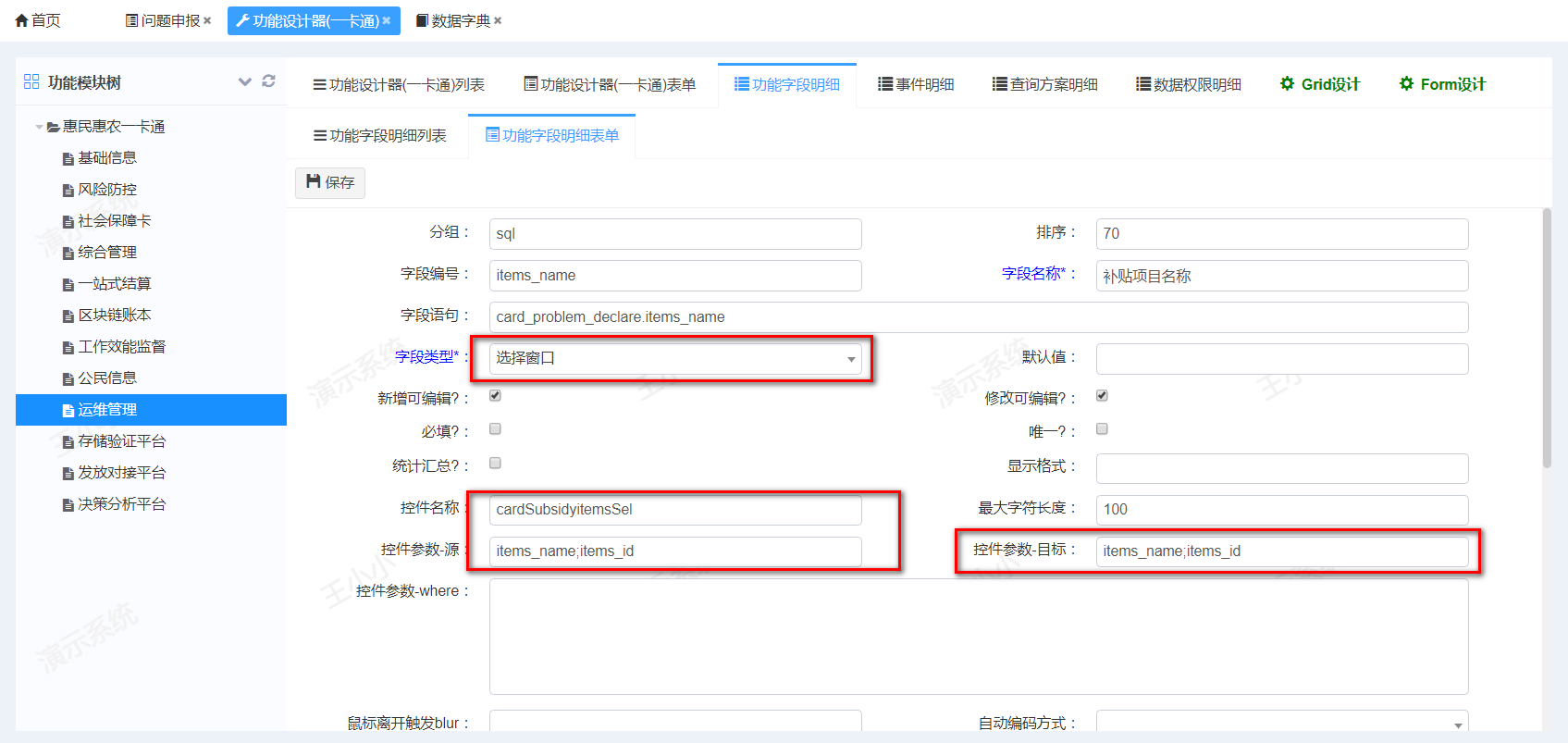
使用说明
字段类型选择选择窗口类型;控件名称填写"选择控件"设置的'选择窗口控件代号'与Formatter拼接而成;控件参数-源填写"选择控件"设置的'功能页面fun_id'对应的'功能字段明细'之中的字段名;控件参数-目标填写当前功能页面'功能字段明细'之中的字段名并与控件参数-源填写字段一一对应。

- 用户展现


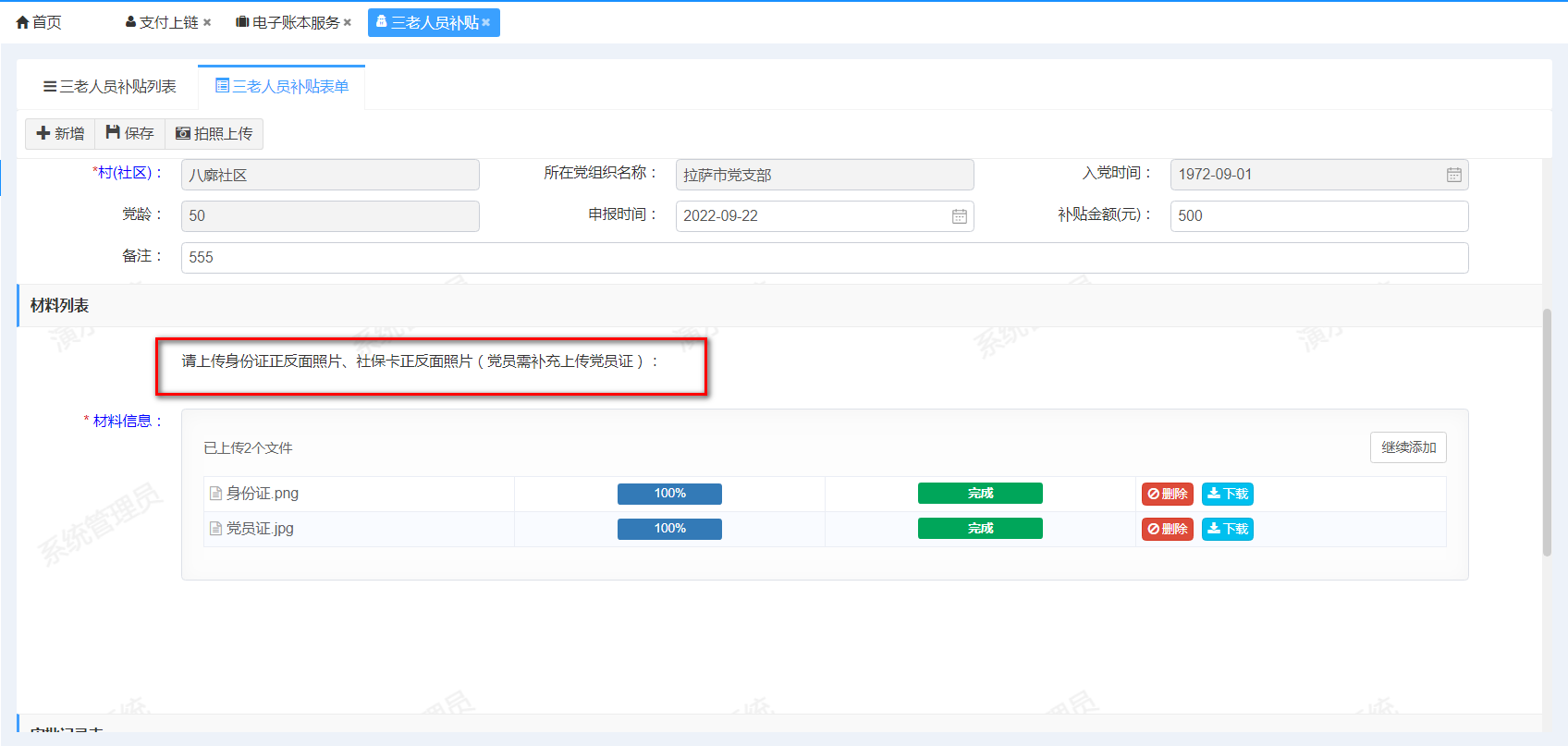
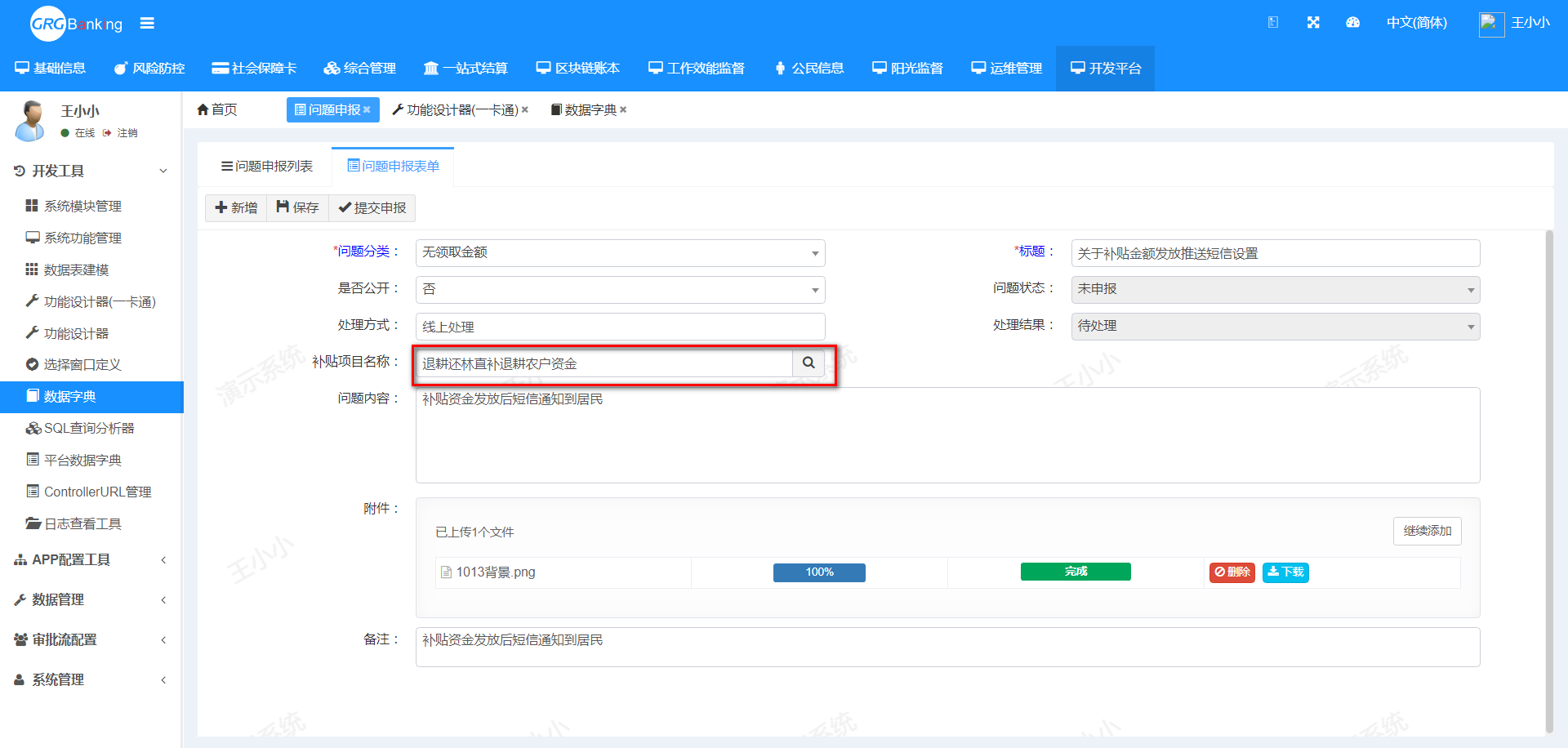
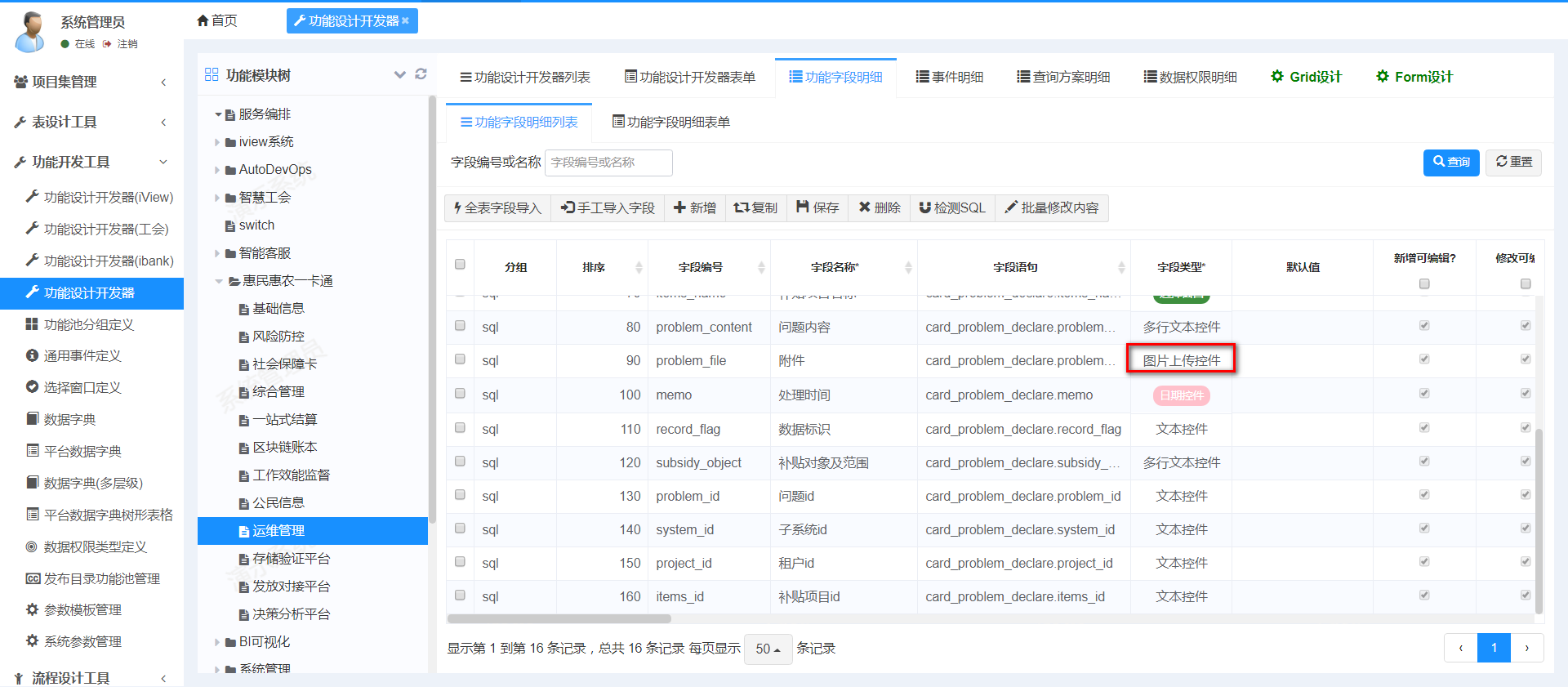
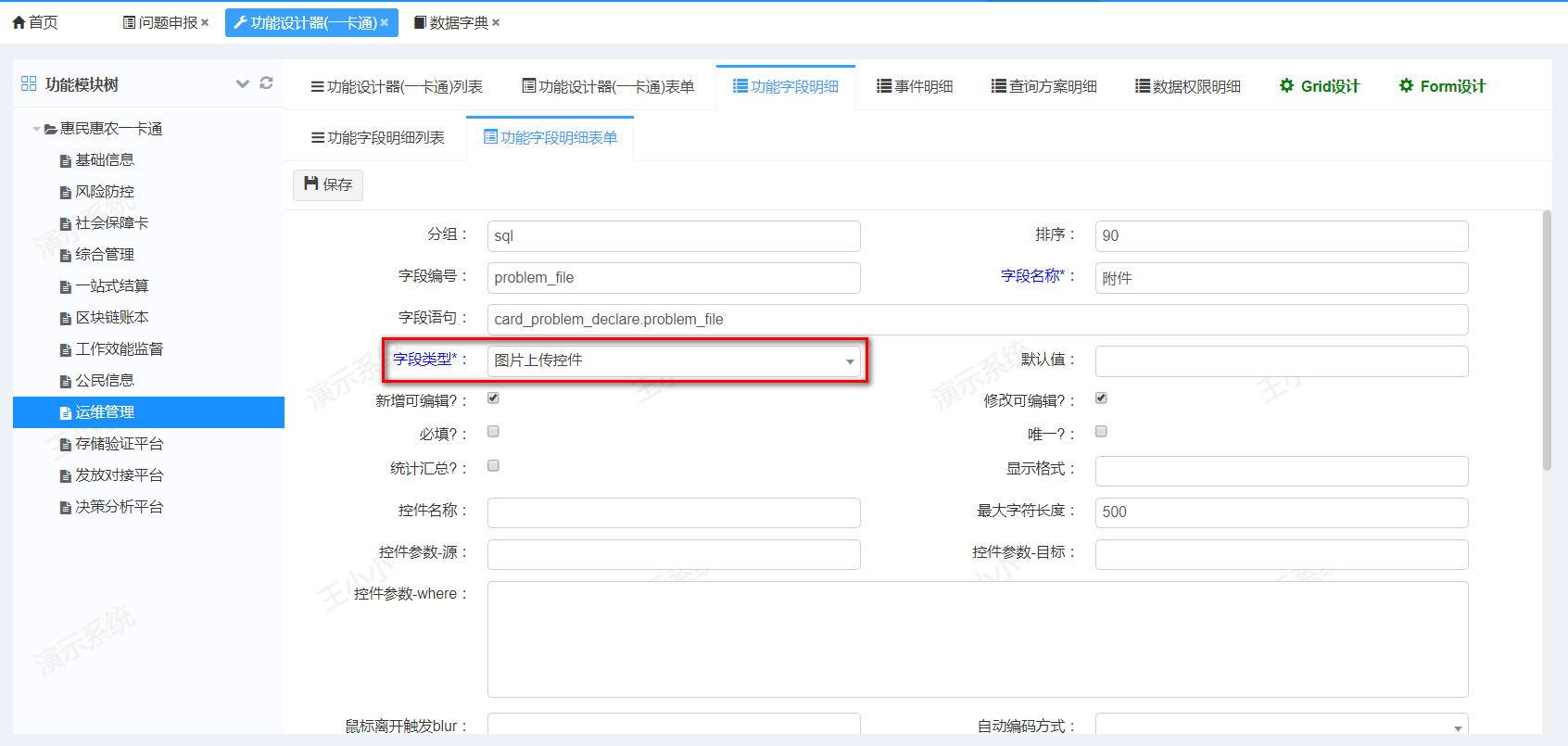
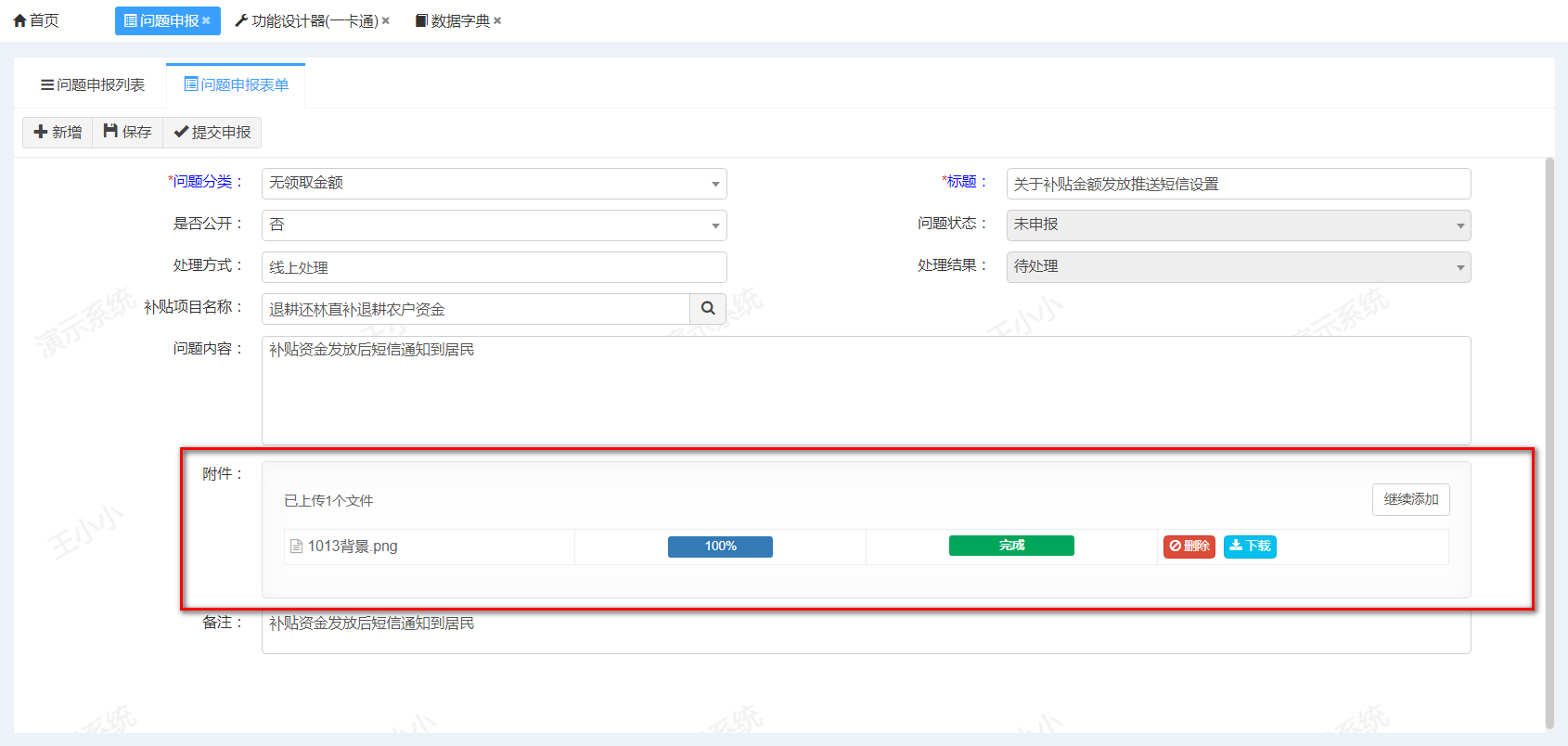
4.3 图片上传控件
- 功能说明
支持上传jpg,jpeg,gif,bmp等格式图片,或将上传文件拖至图片上传控件,并可以显示上传速度与上传结果
- 导航菜单
开发平台>>功能开发工具>>功能字段明细

- 使用说明

- 用户展现

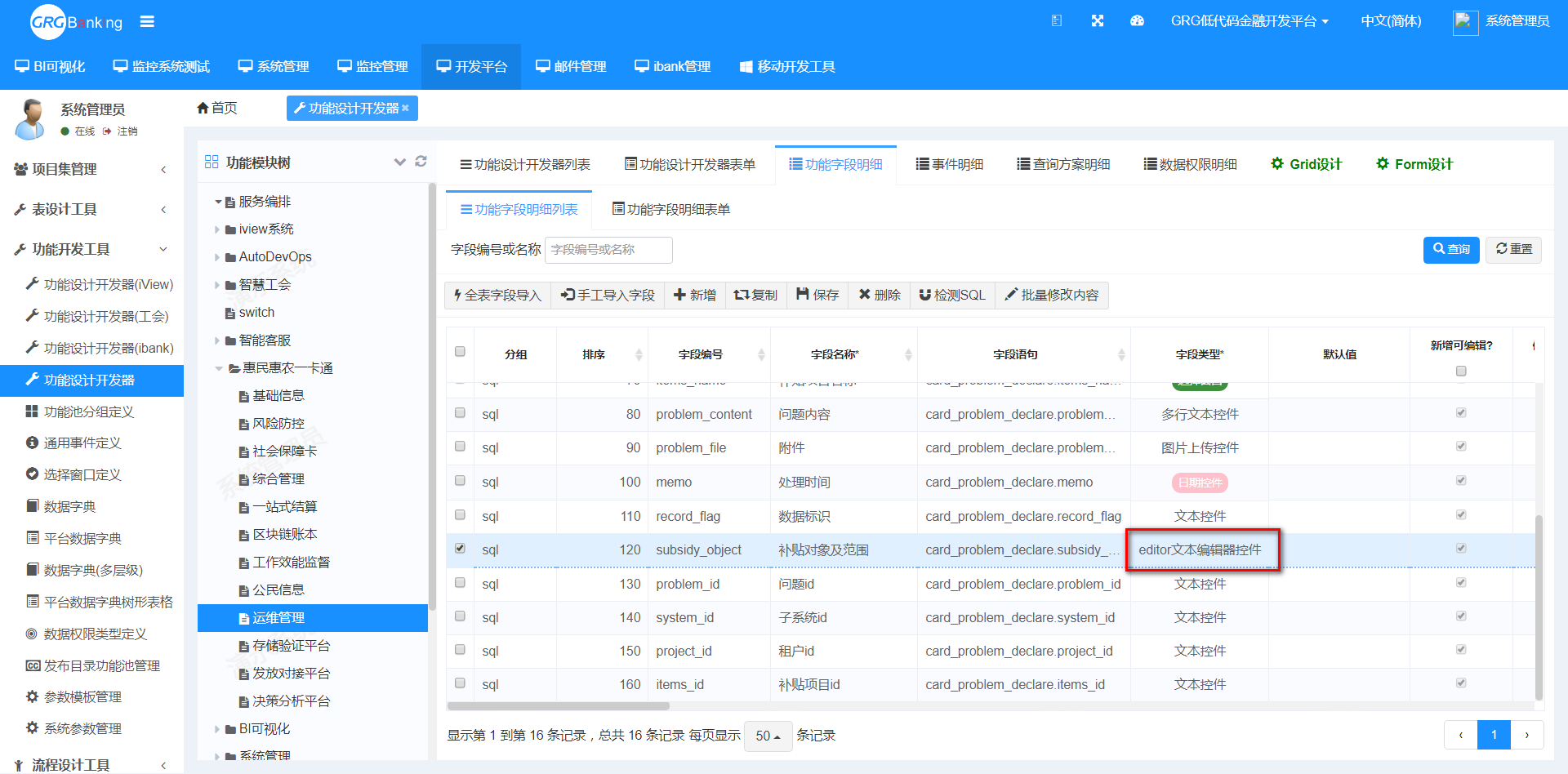
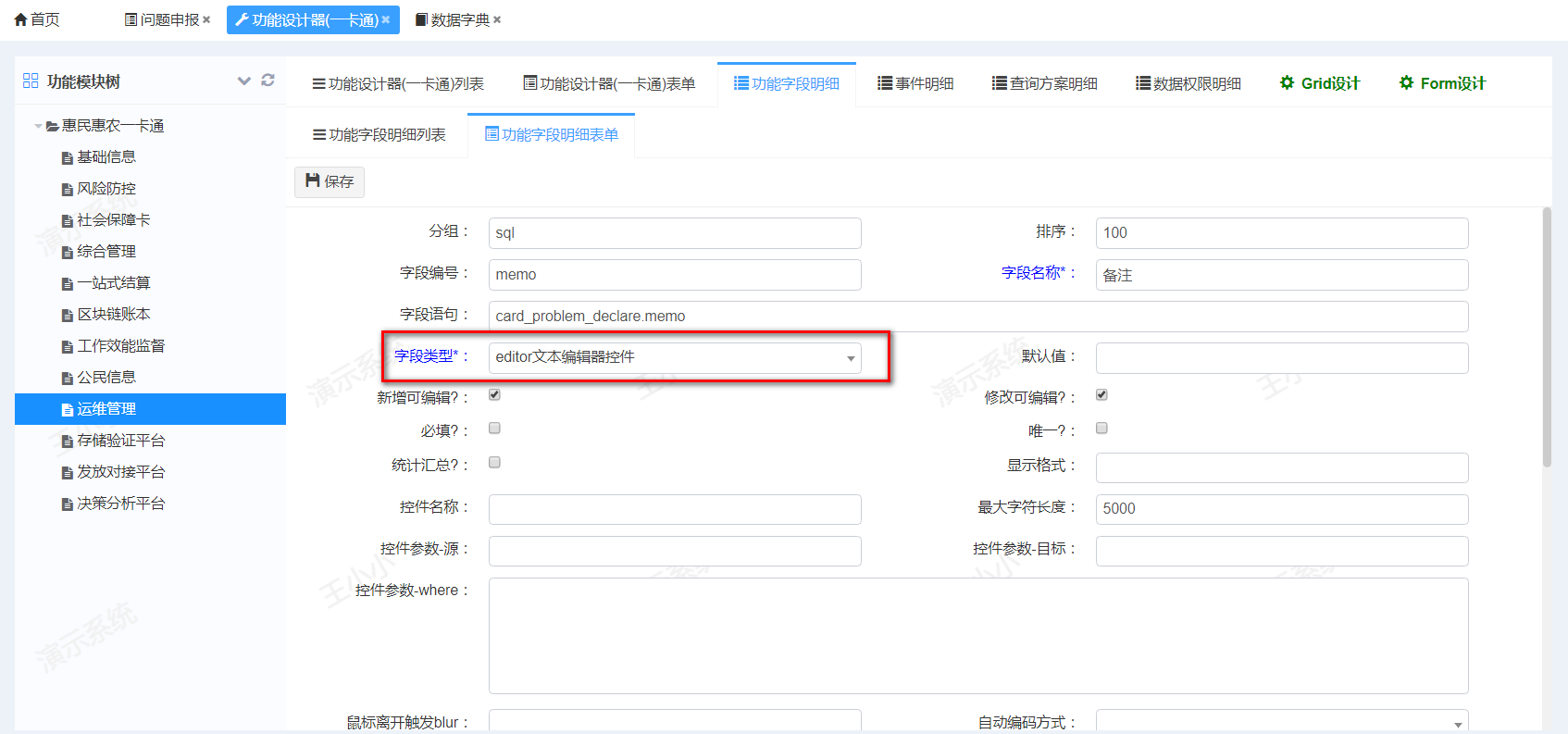
4.4 editor文本编辑控件
- 功能说明
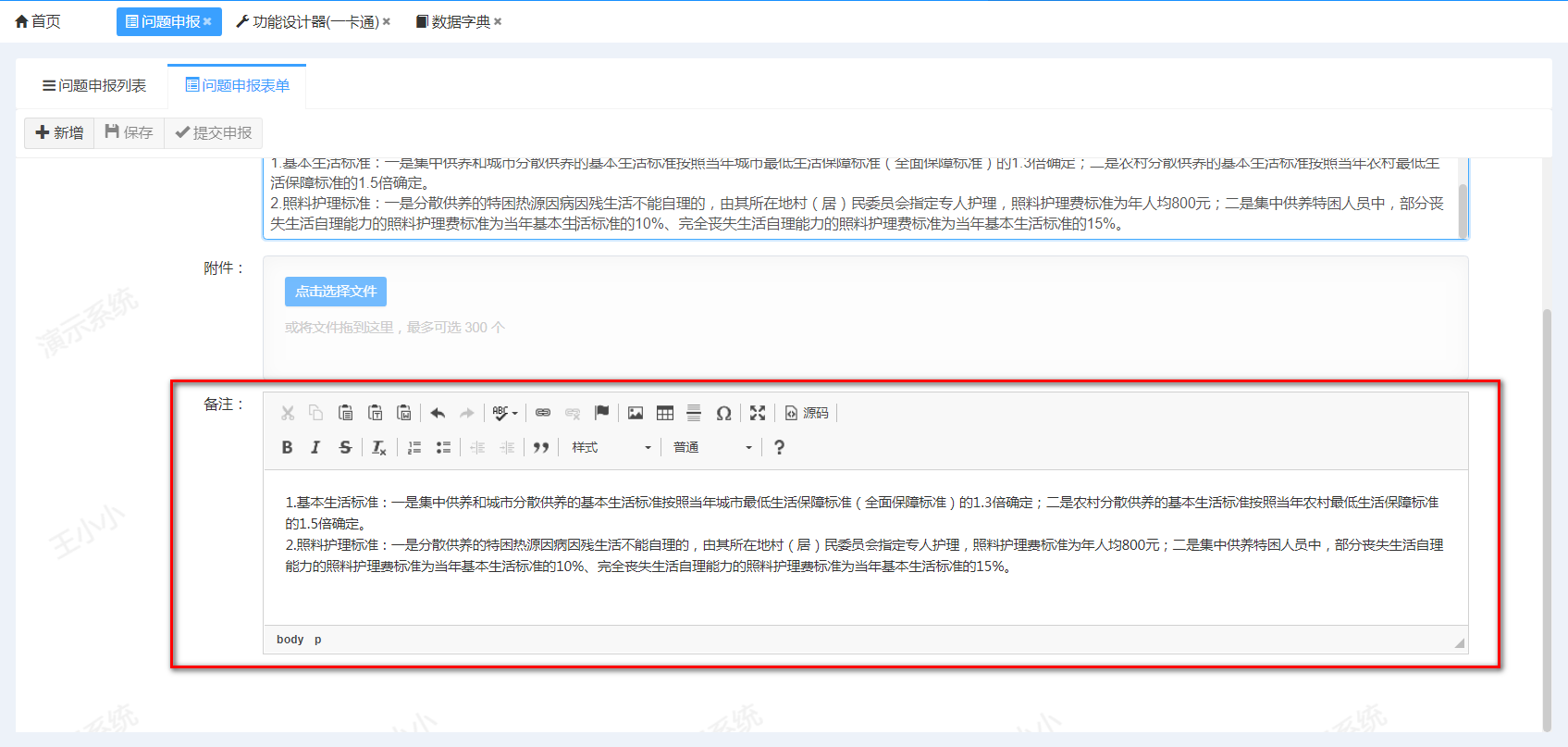
嵌入网页的简单网页编辑器,支持文字格式编辑,支持拷贝和粘贴,能从word文档中拷贝图片、图表等;支持恢复和撤销操作。
- 导航菜单
开发平台>>功能开发工具>>功能字段明细

- 使用说明
字段类型选择editor文本编辑控件

- 控件展现

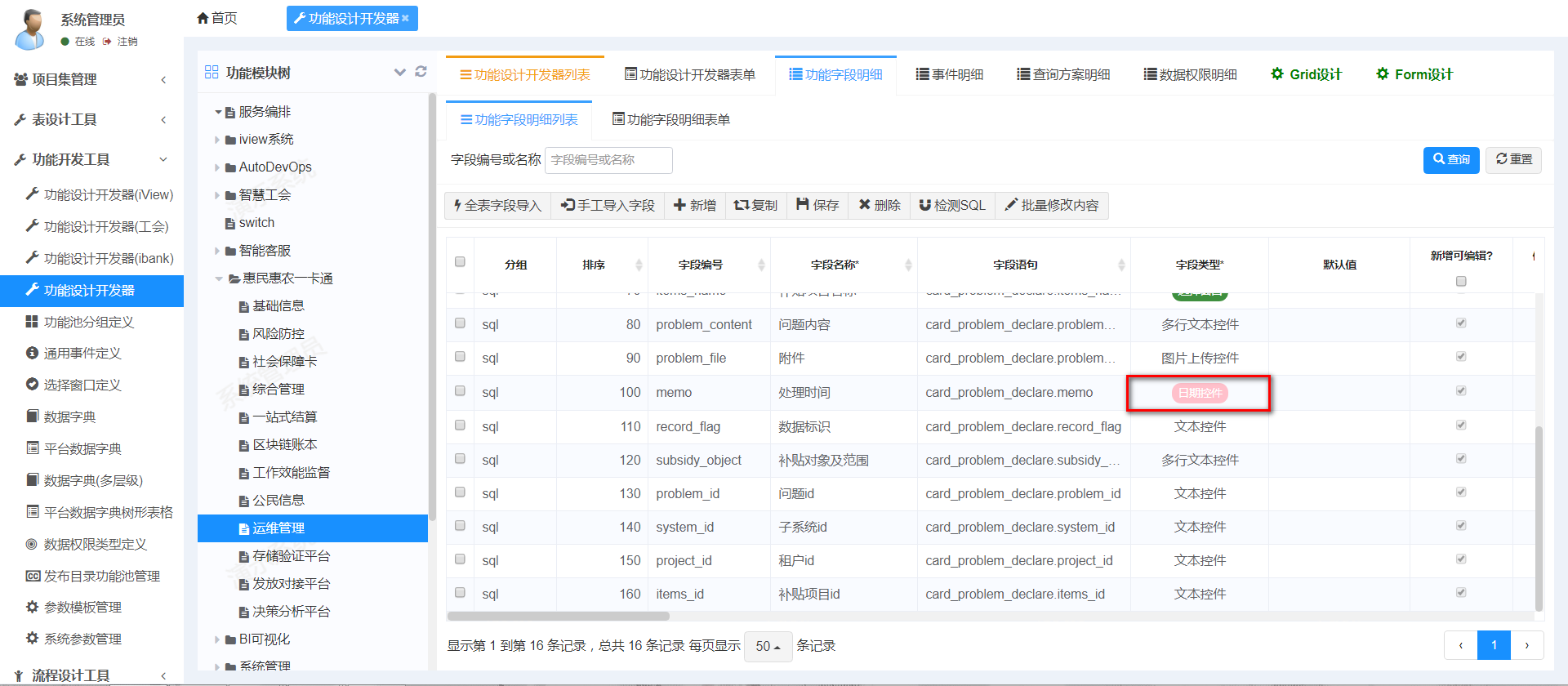
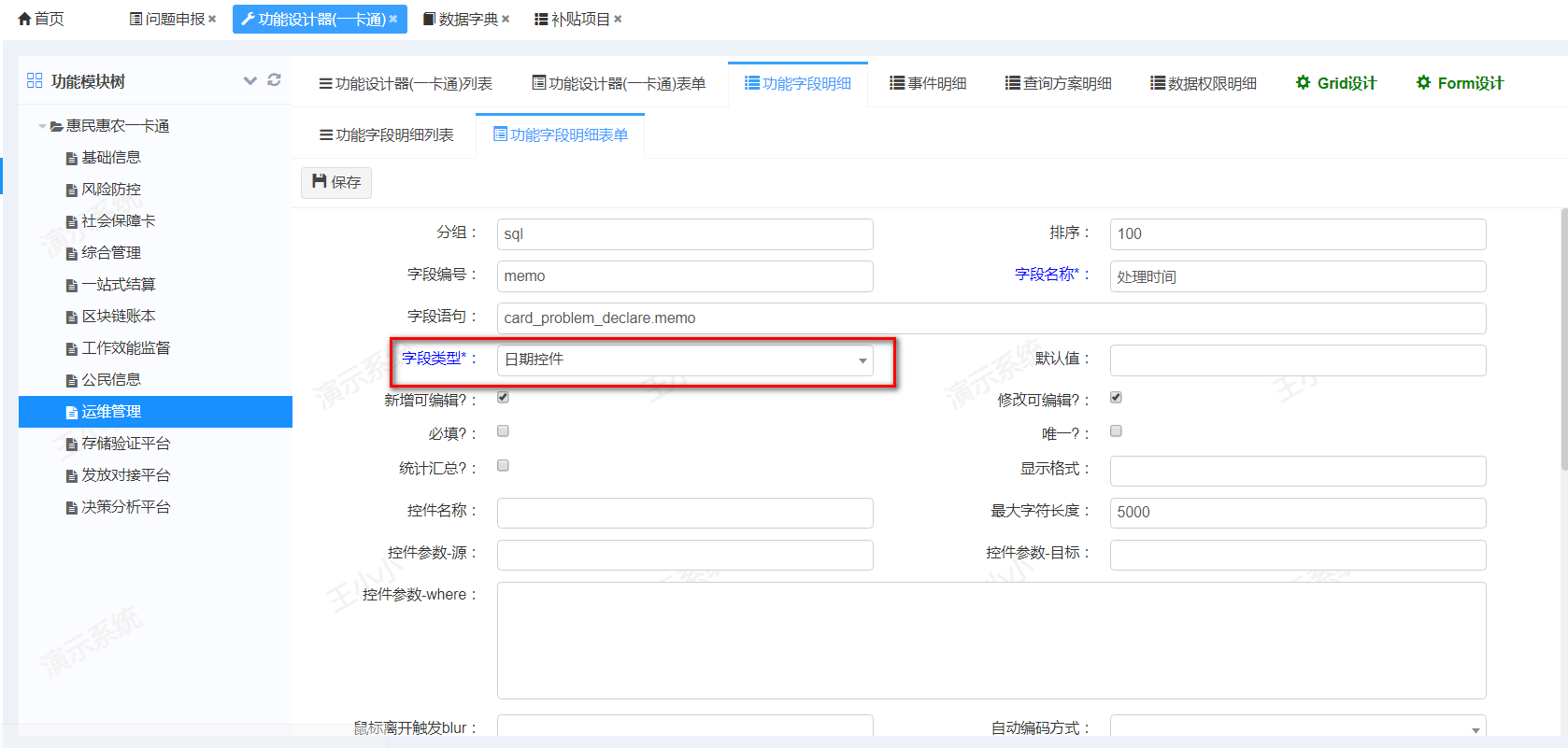
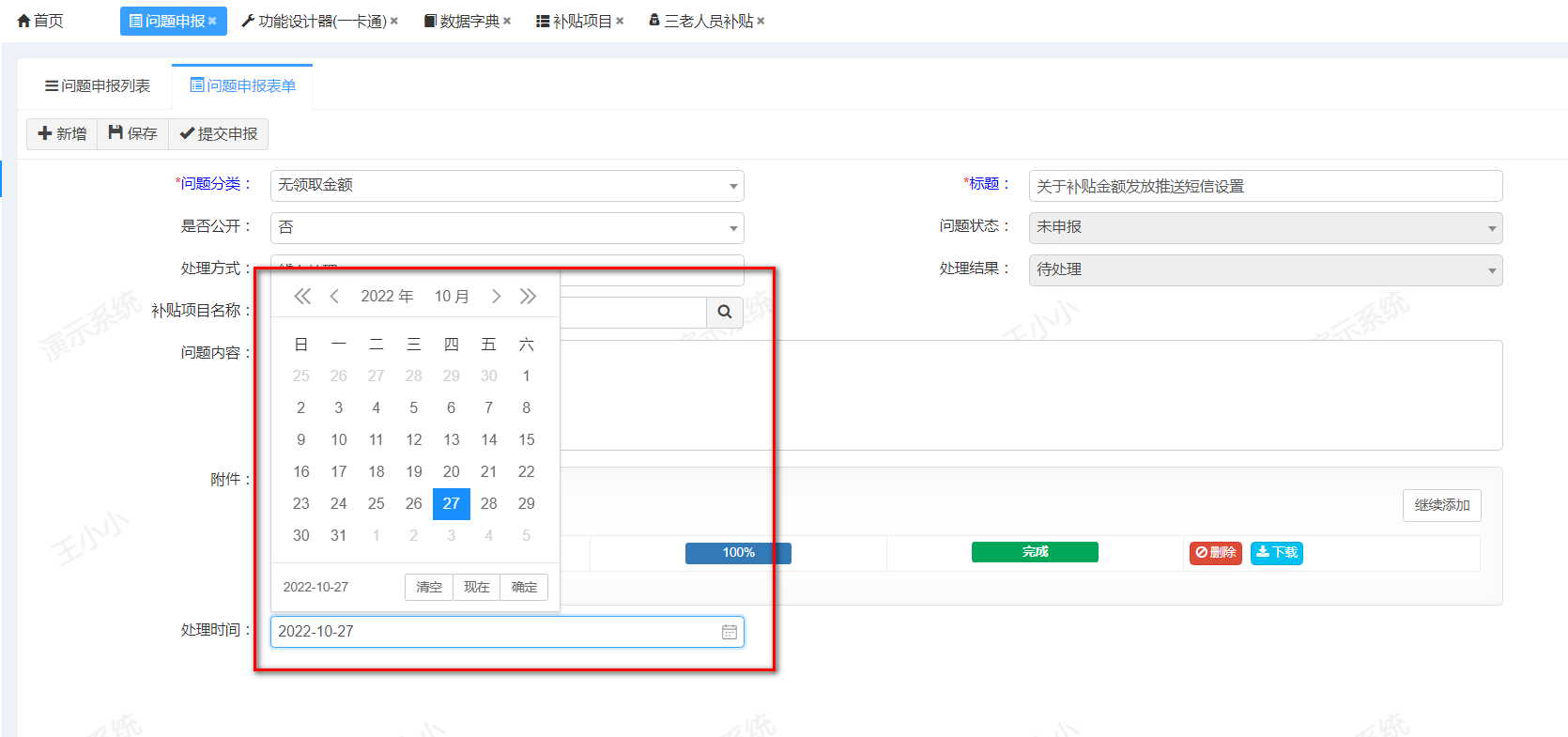
4.5 日期控件
- 功能说明
支持选择指定日期,日期格式显示为yyyy-mm-dd
- 导航菜单
开发平台>>功能开发工具>>功能字段明细

- 使用说明

- 控件展现

5. 选择控件
- 功能说明
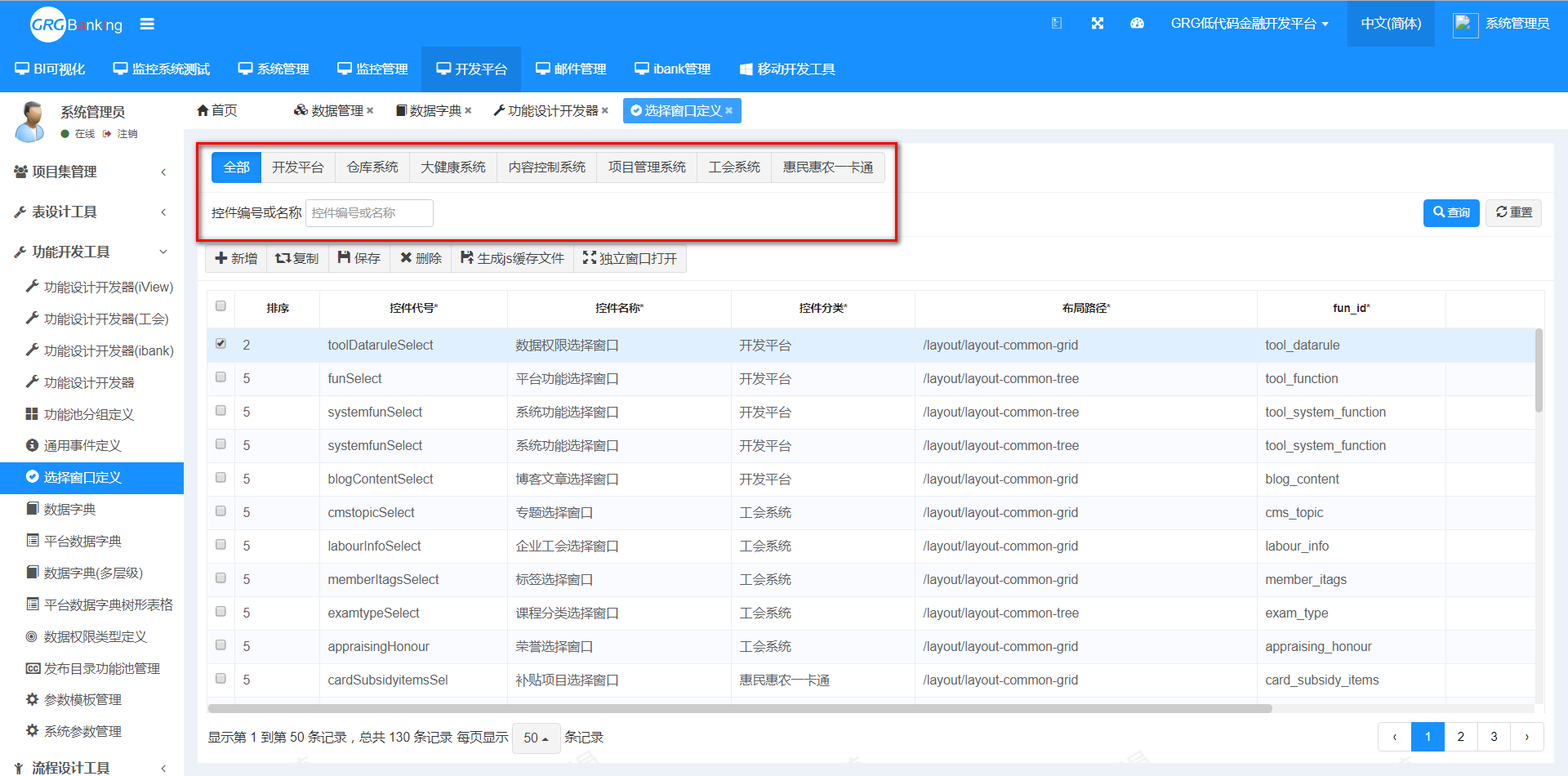
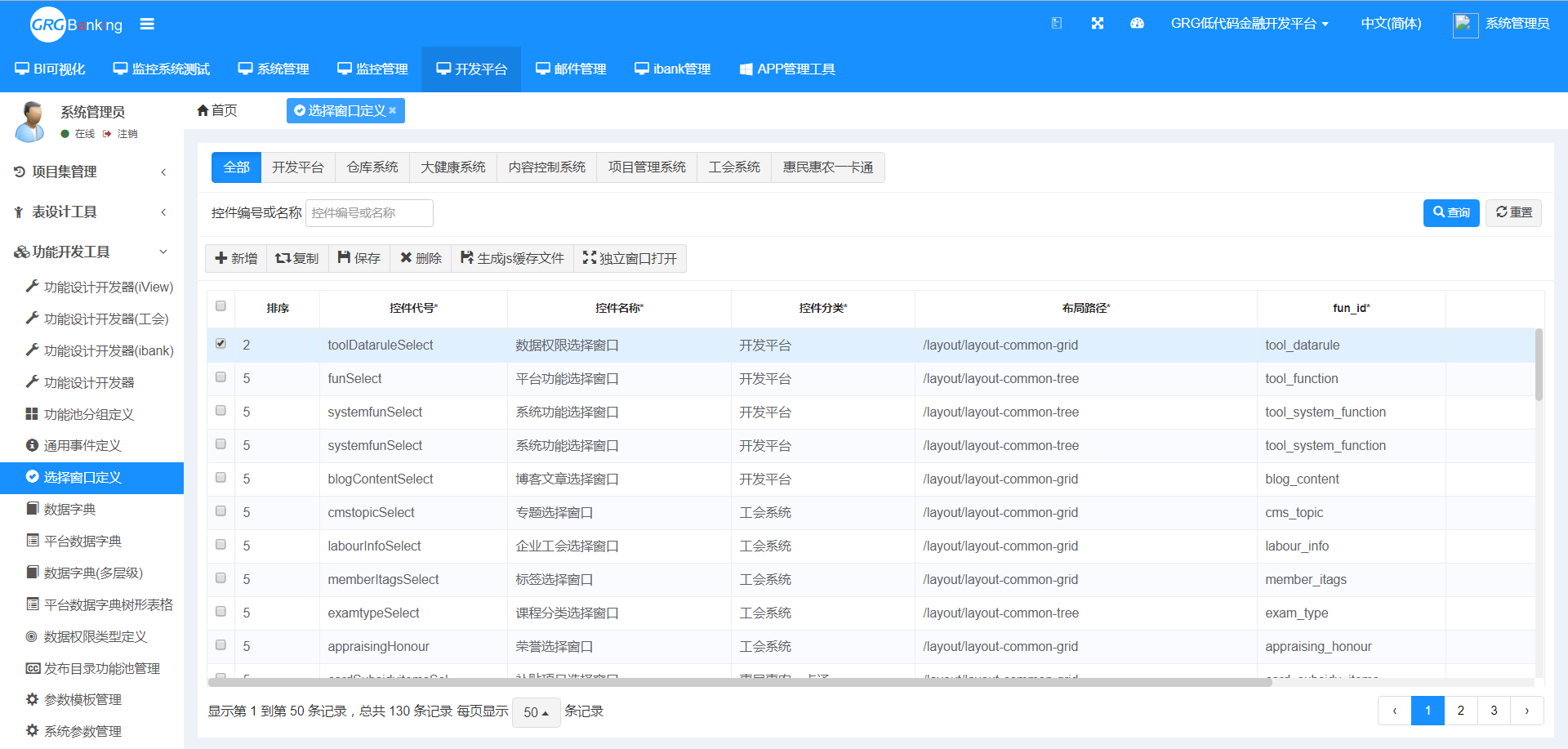
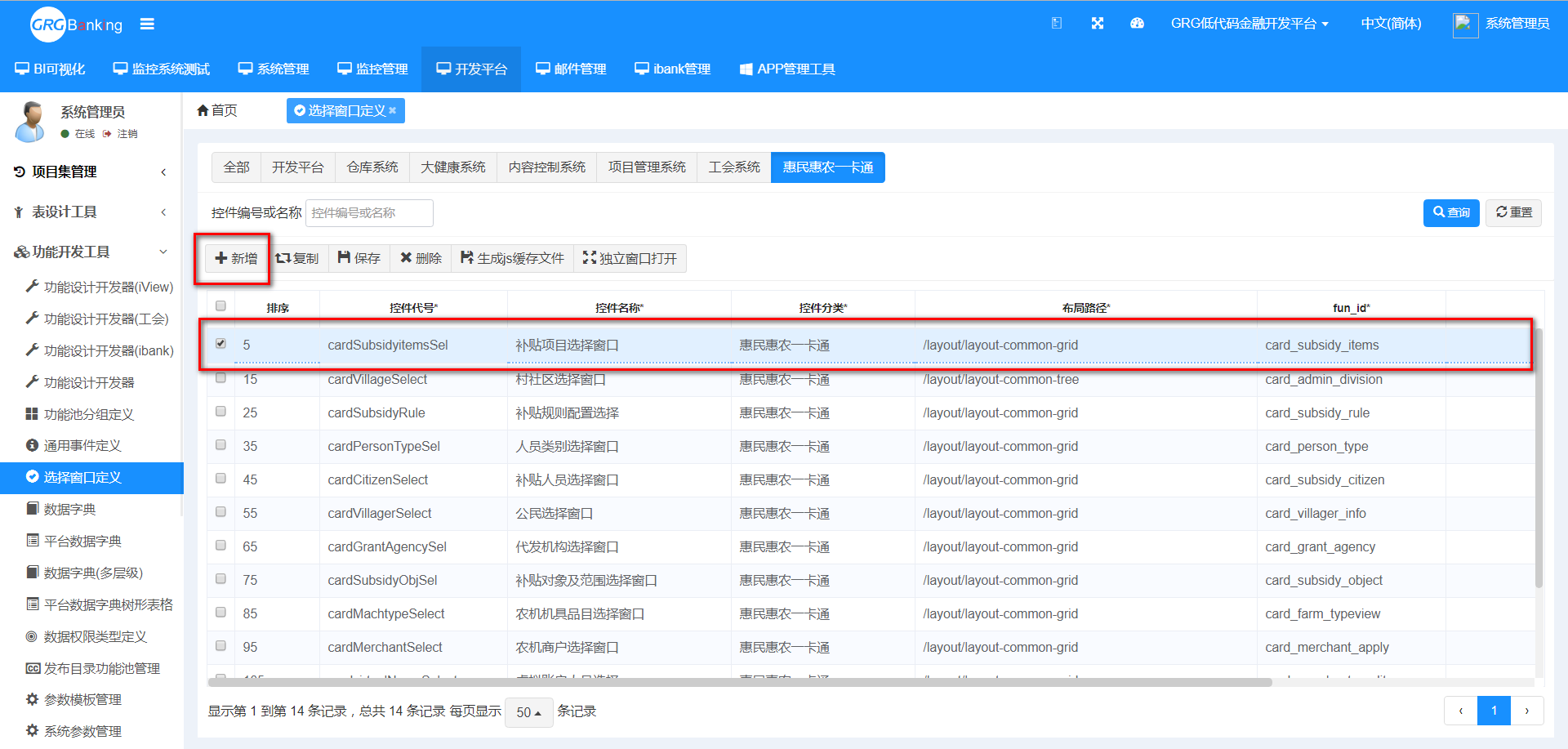
选择窗口定义是指在功能设计开发中出现引用其他的数据表内数据的情况下,对引用数据表的一种注册定义,一般与选择窗口组件联合使用。建立选择窗口定义时先定义窗口的代号名称,再关联数据表与对应的功能,即可将功能页面和对应所需数据展现在窗口当中。
- 导航菜单
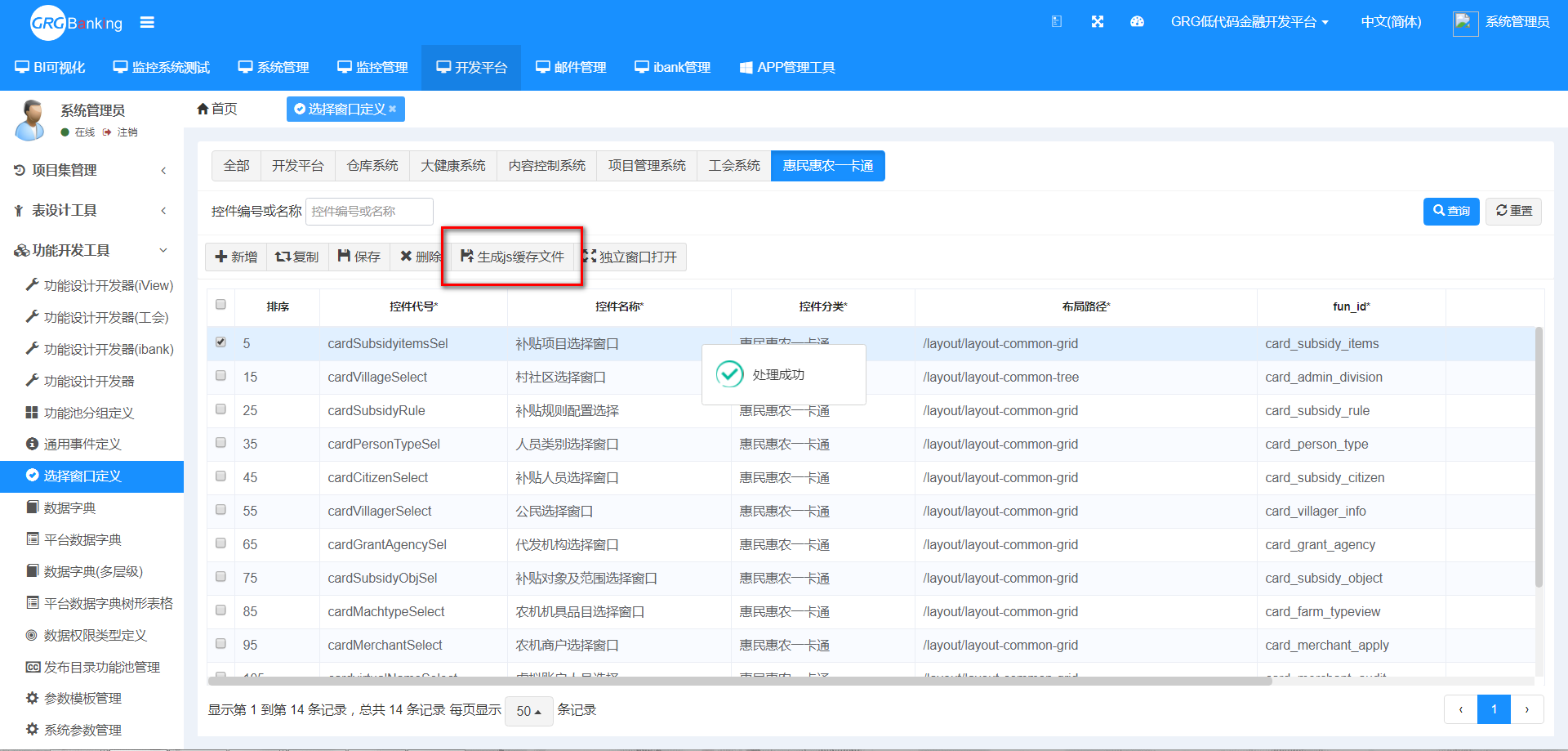
开发平台>>功能开发工具>>选择窗口定义

使用说明
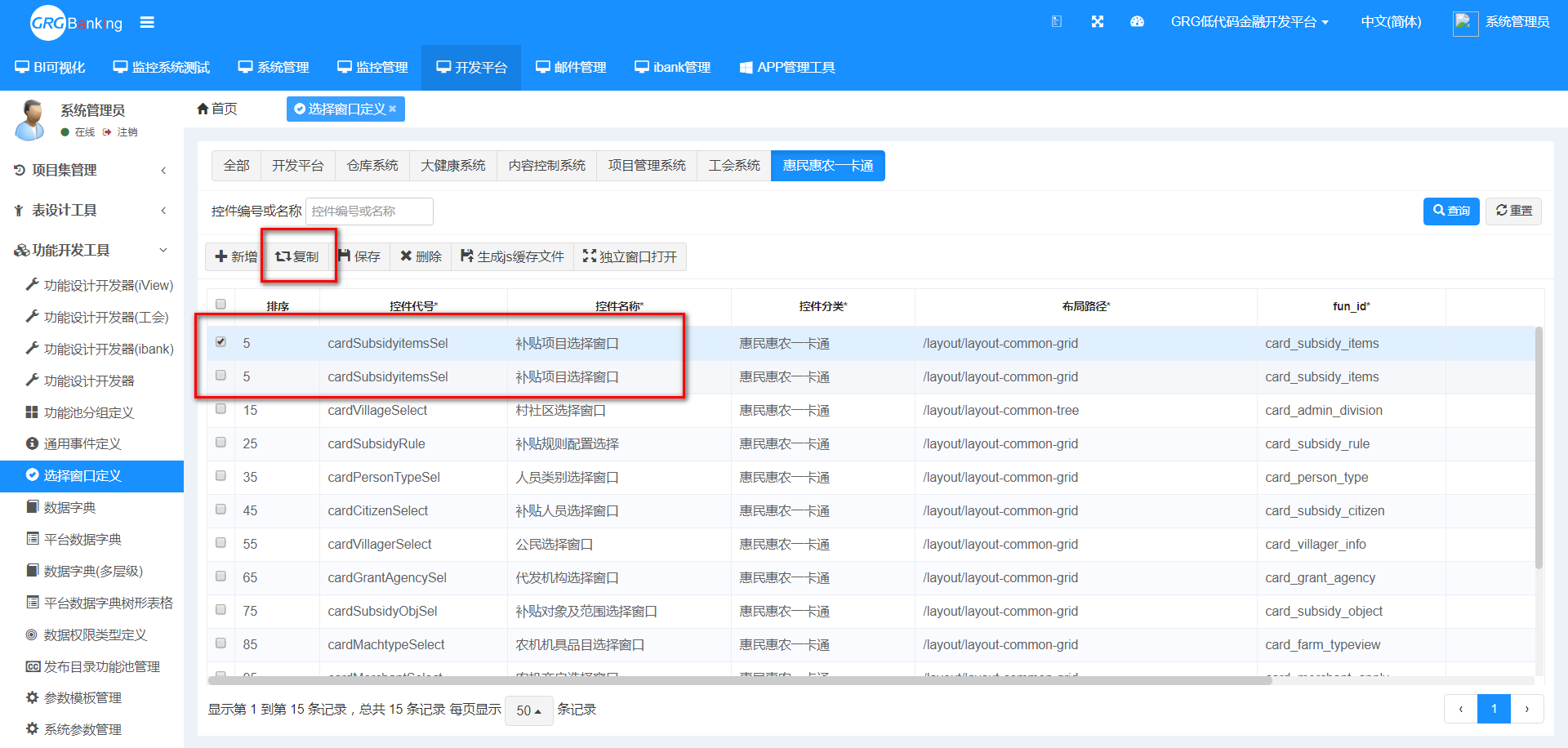
新增:新增一条选择窗口控件记录,并填写参数信息
(1) 排序:列表中排列行数
(2) 控件代号:选择窗口控件代号
(3) 控件名称:选择窗口控件名称
(4) 控件分类:选择窗口控件属于不同系统分类
(5) 布局路径:布局页面路径,包含树布局路径,表格布局路径
(6) fun_id:选择窗口调用的功能id
(7) 备注:备注信息

- 复制:勾选已存在的一条业务信息,点击复制,可将业务完全复制为另一个一样的新业务;

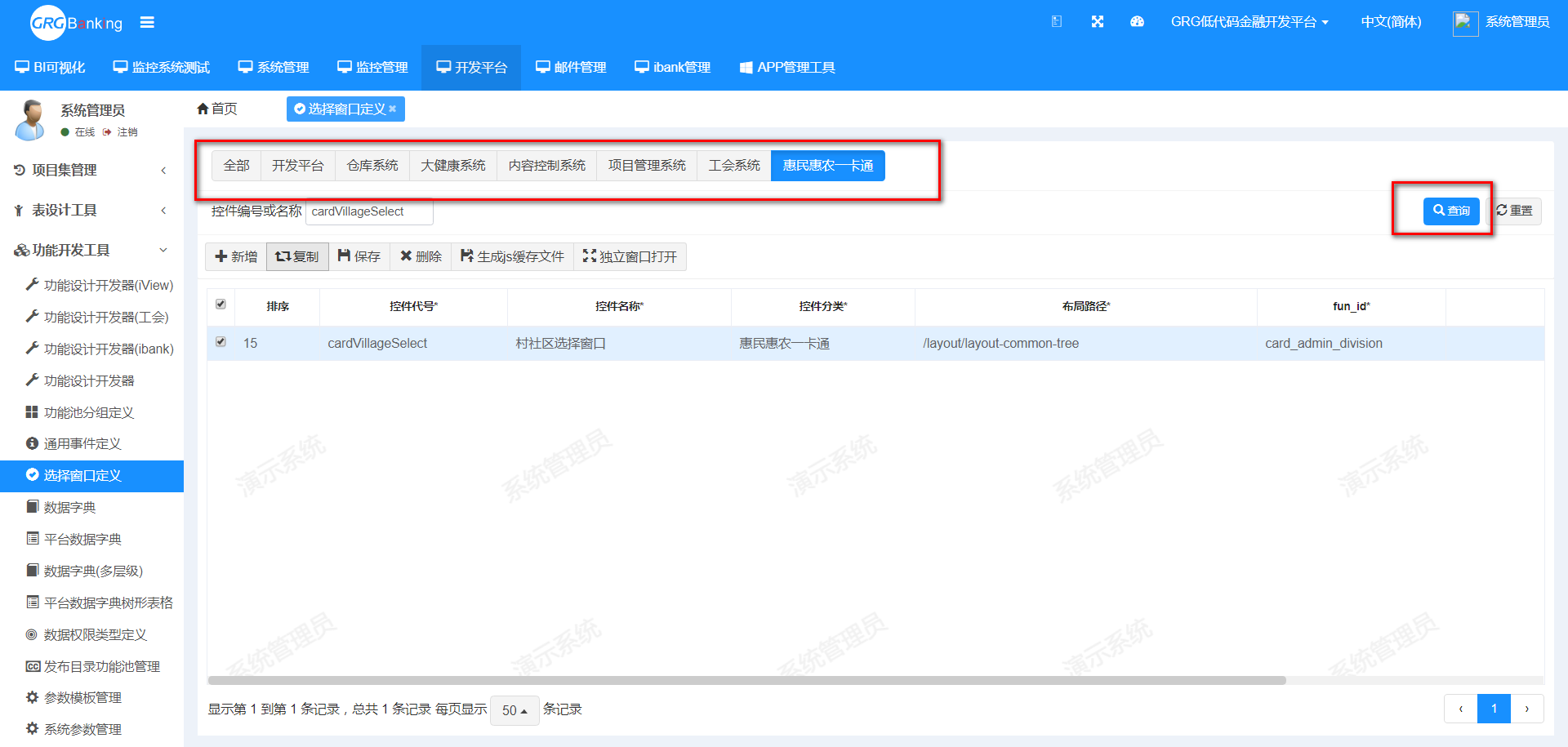
- 查询:根据控件代号或名称查询,点击搜索,即可查看搜索结果,点击重置,重置文本框的输入内容,选中全部可在全部项目下搜索输入信息,或仅在当前项目下搜索相关信息;

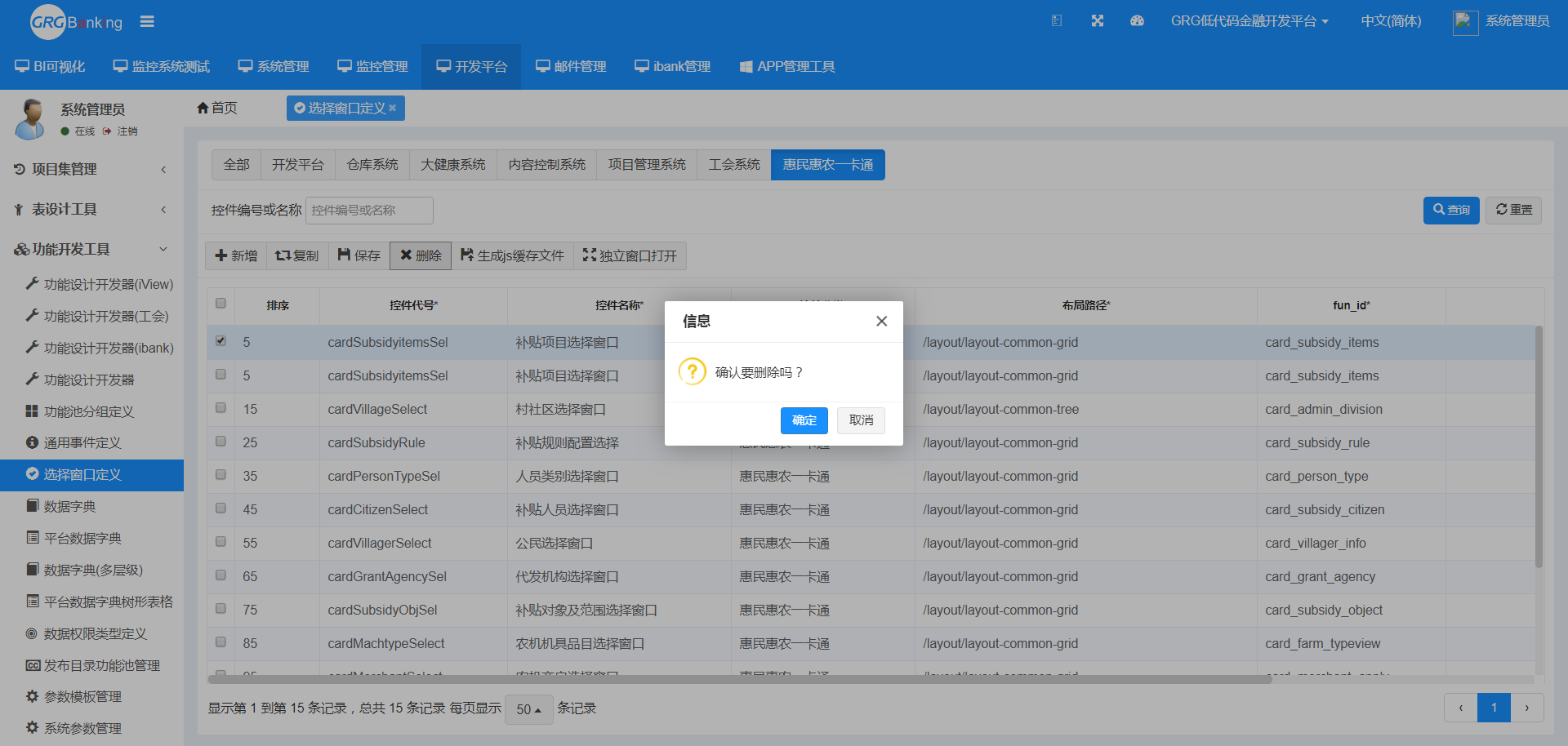
- 删除:勾选指定记录,点击删除,完成二次确认,成功删除该选择窗口控件;

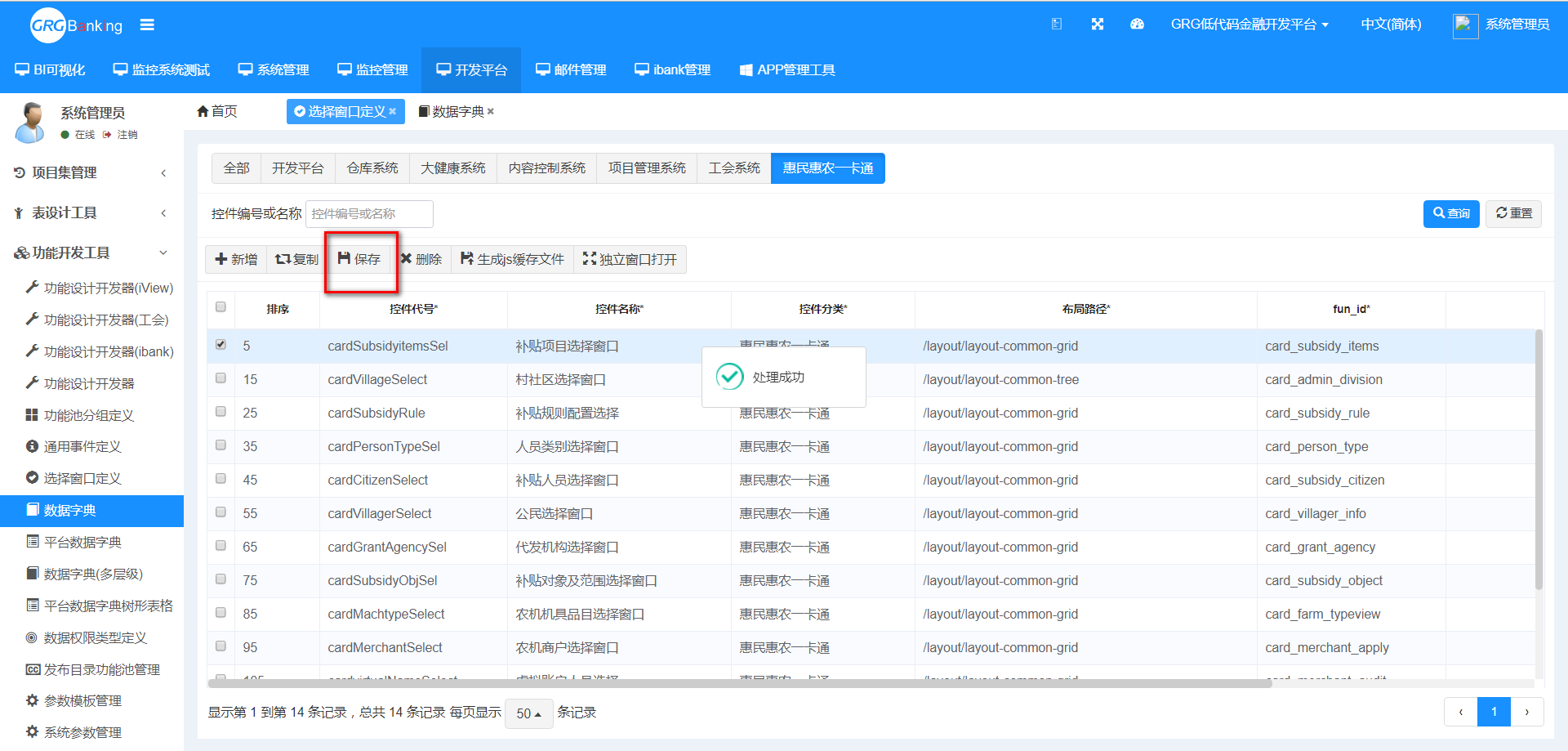
- 保存:新增或编辑(单击需要变更的字段,当转化为文本框显示时,即为编辑状态)某一条状态信息,需要点击保存对变动进行存储;

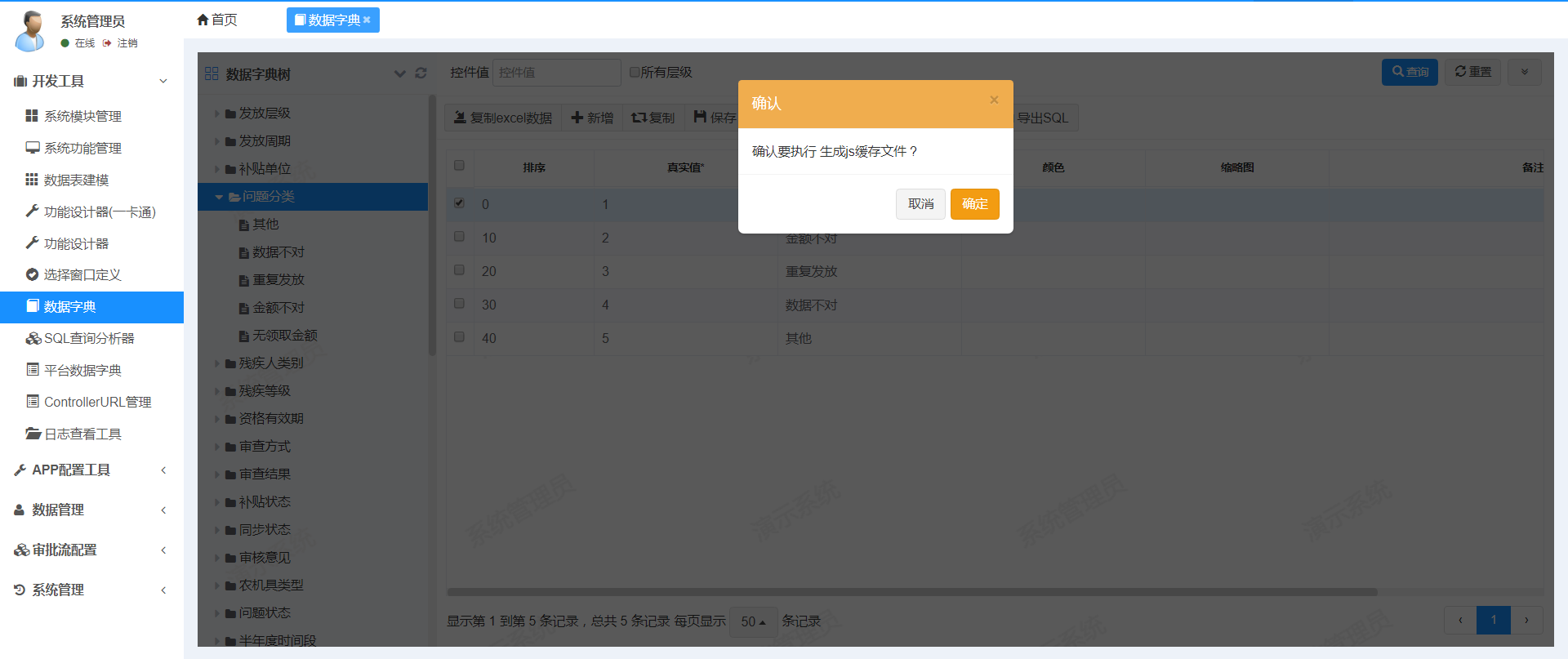
- 生成js缓存文件:对新增的选择窗口控件生成js文件,将js代码中常用的数据存储起来简化代码的执行过程,方便调用

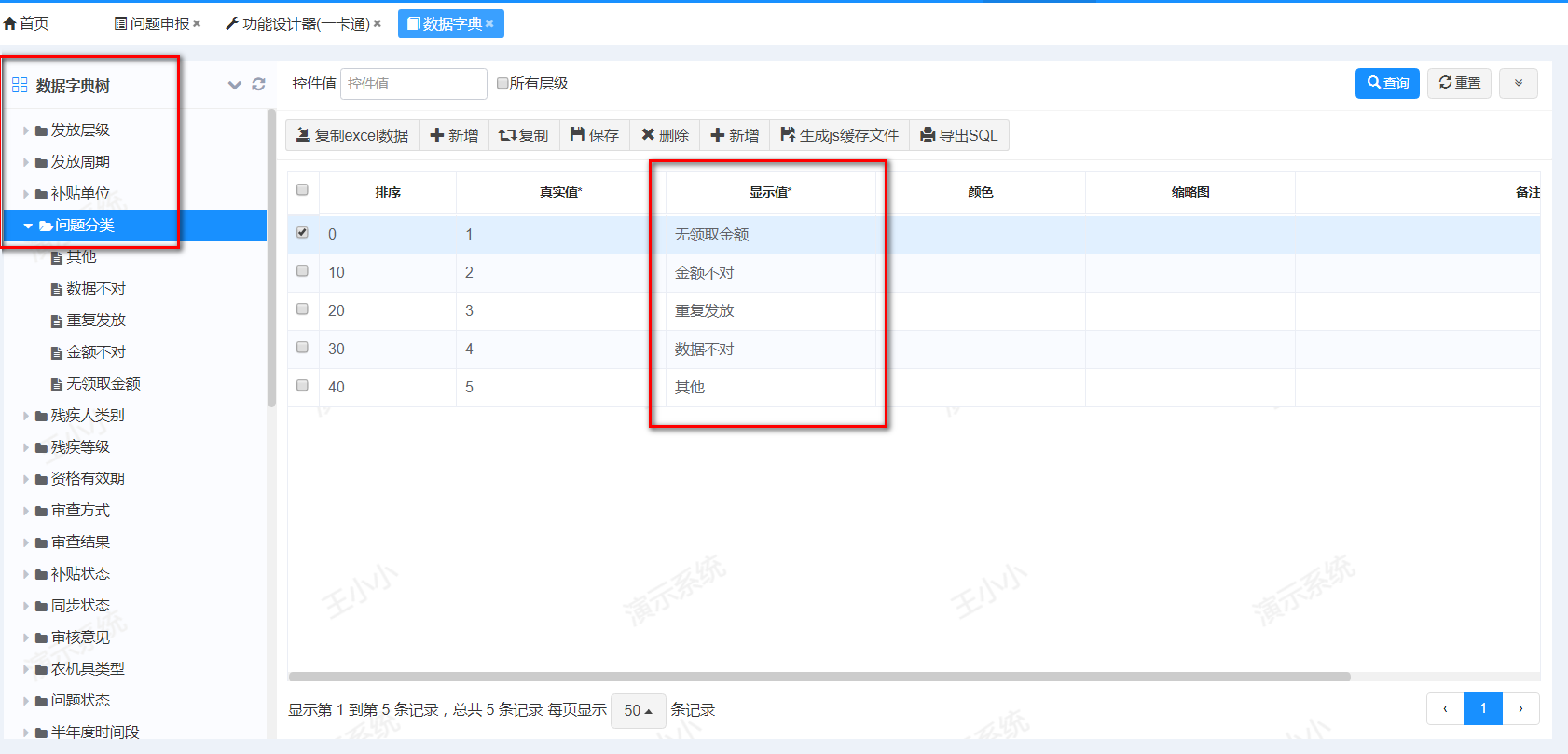
6. 数据字典
- 功能说明
数据字典是针对一个字段限制几种有限显示方式的情况,进行有限显示字段注册管理的工具,一般情况下与下拉控件联合使用。在数据字典中建立一个字段的显示值和真实值,再建立其下对应的选项值,最后将下拉框与数据字典中注册的字段真实值进行关联,即可实现将选项显示到下拉框内。
- 导航菜单
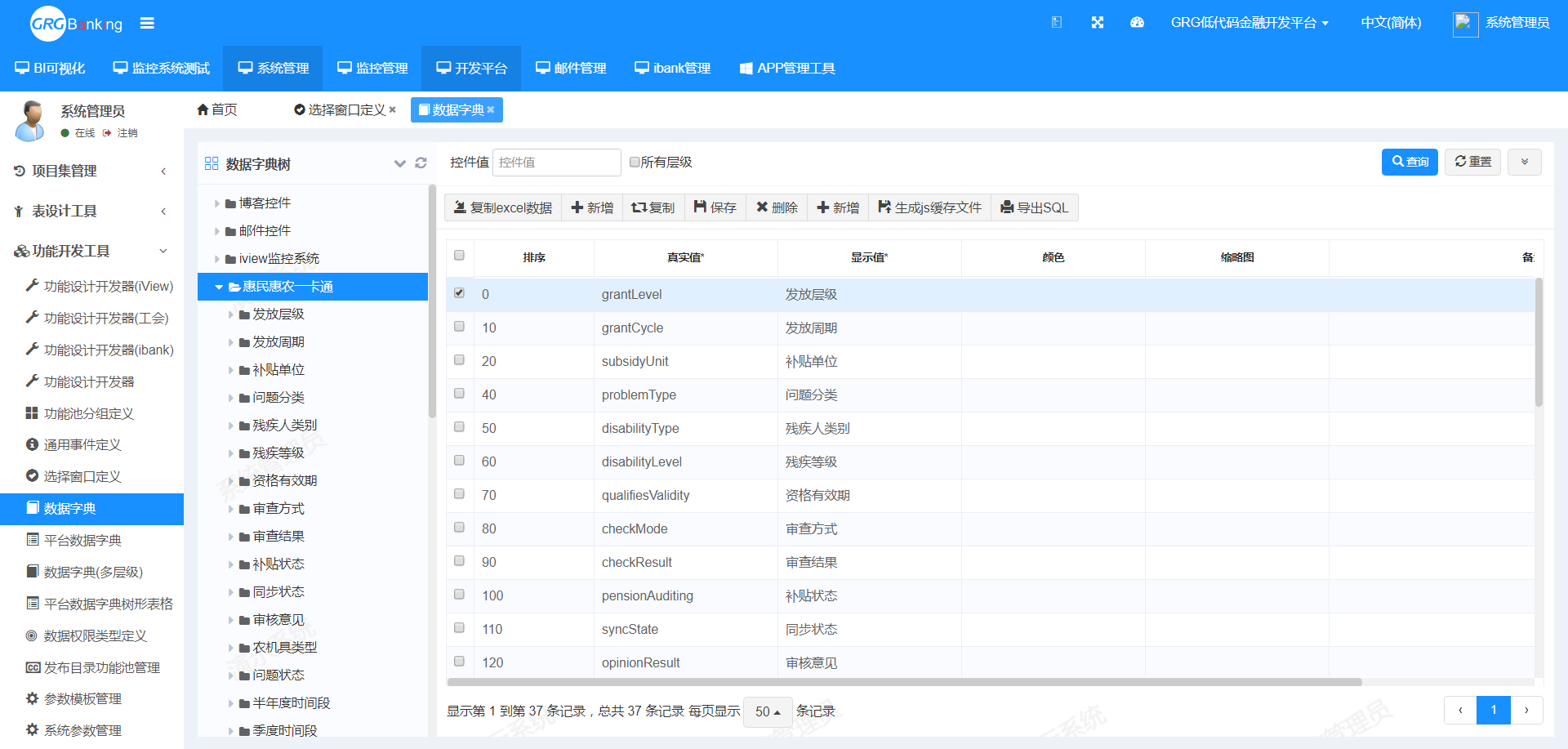
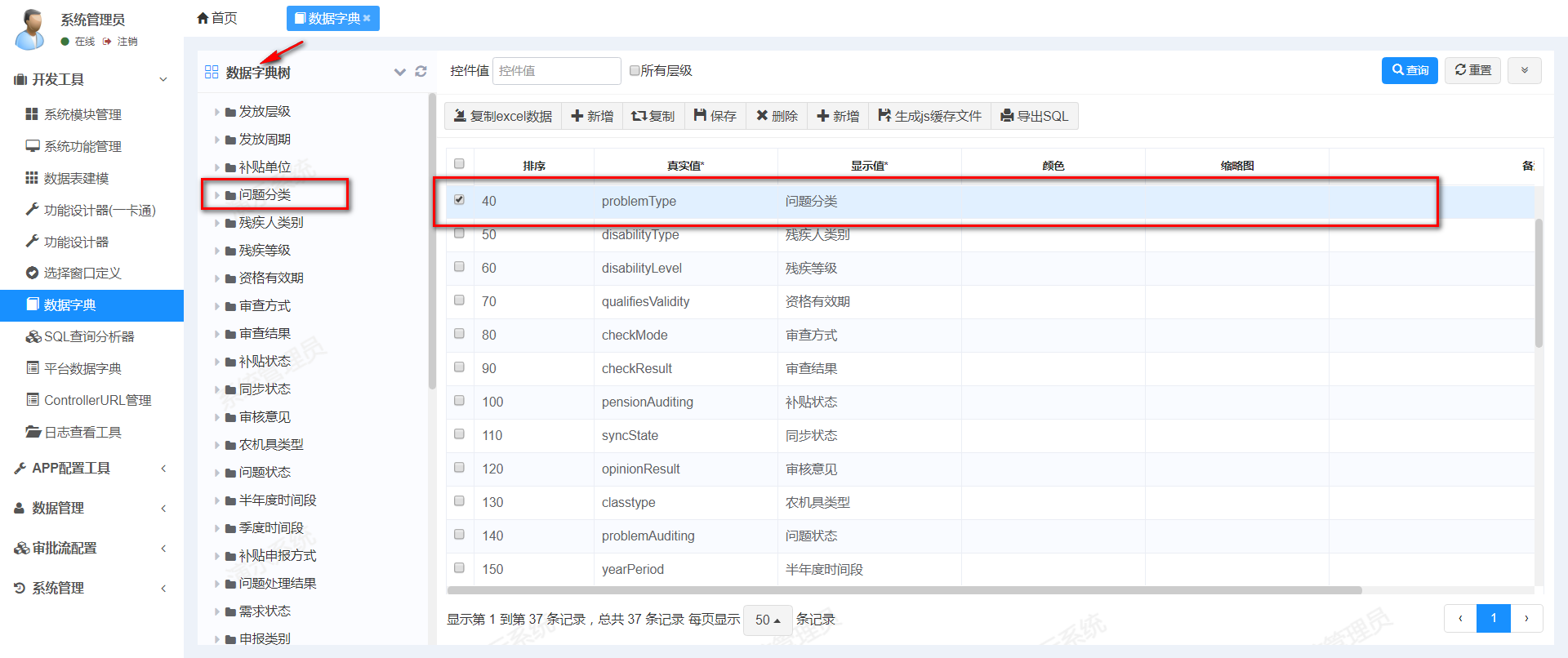
开发平台>>功能开发工具>>数据字典

使用说明
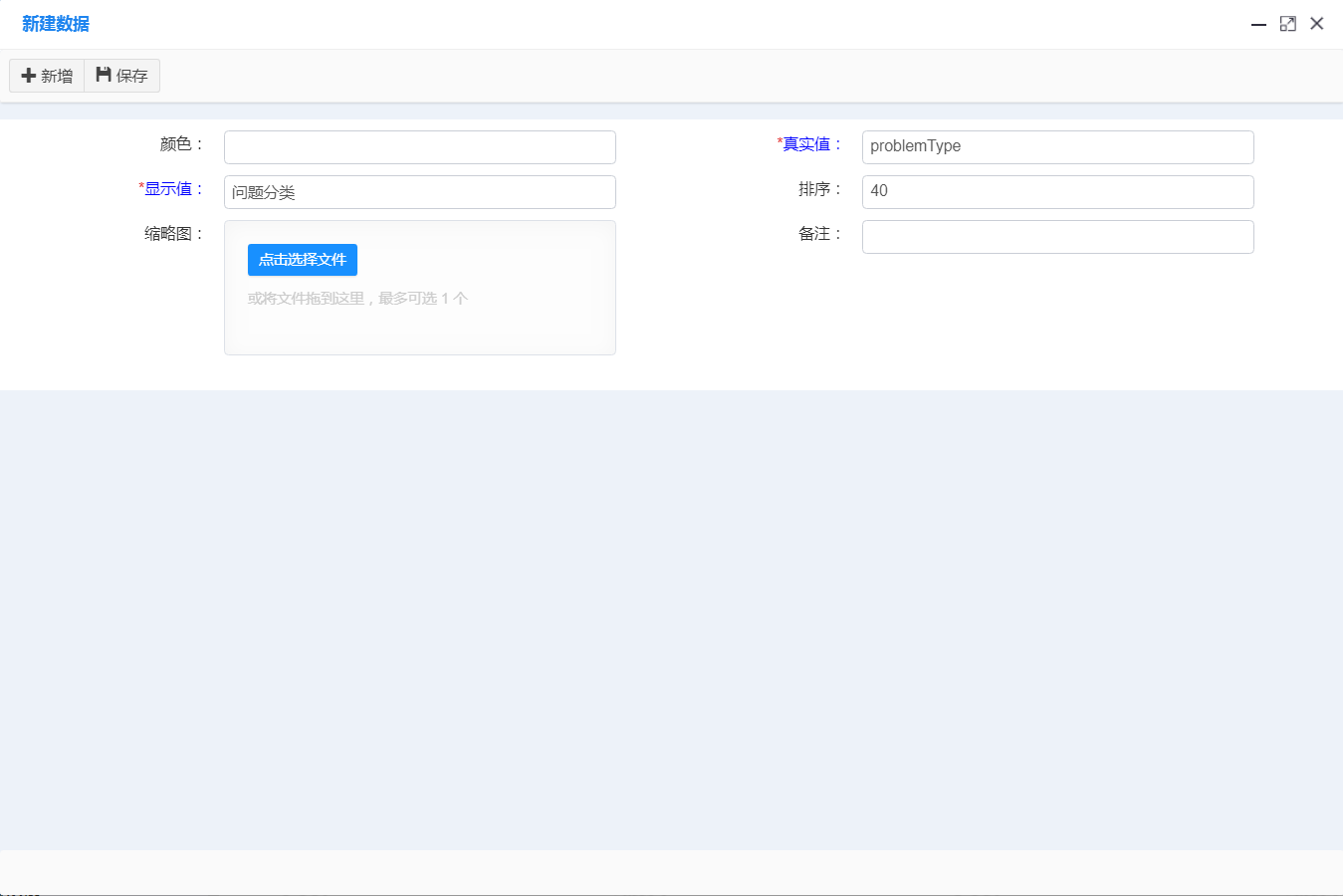
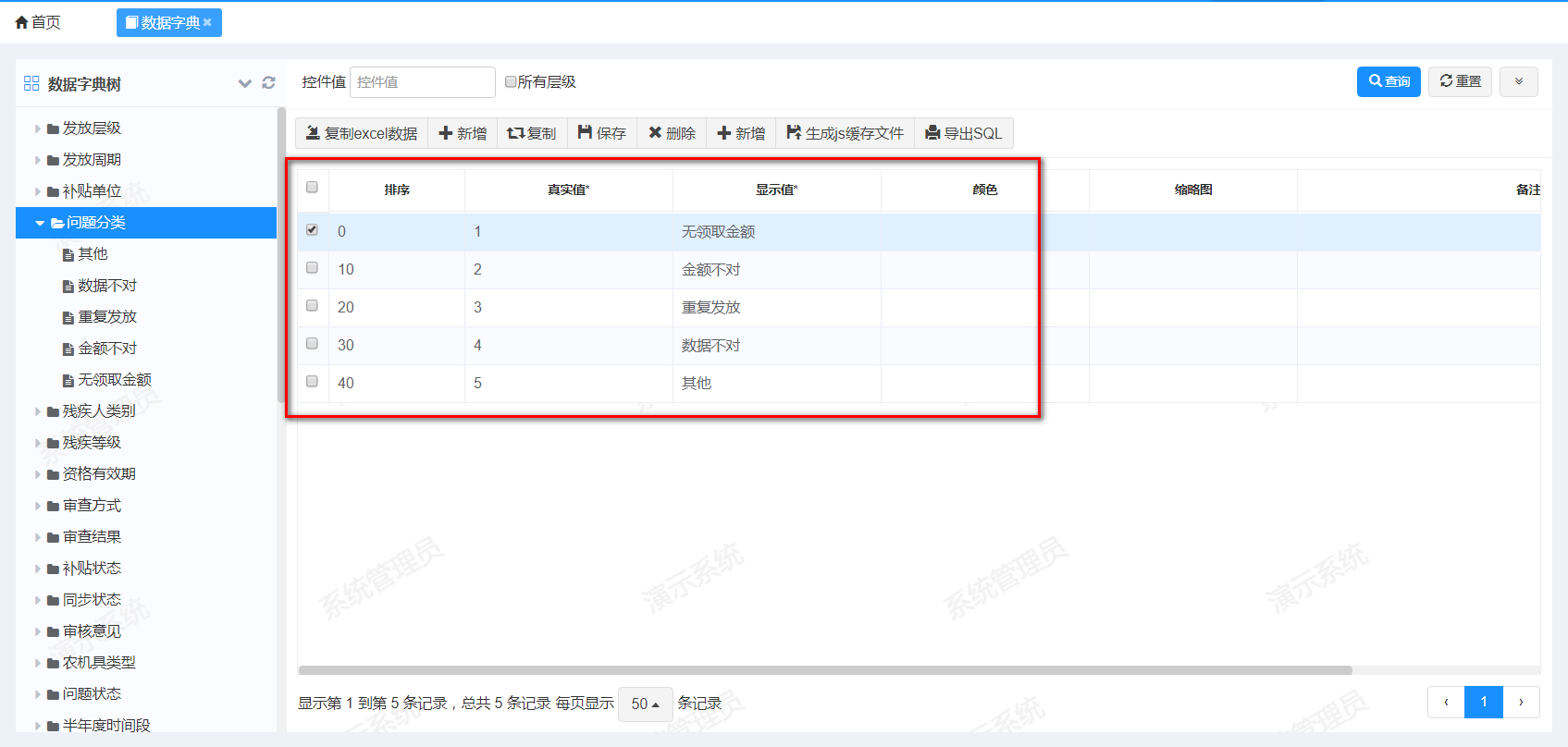
新增:新增一条数据字典记录,并填写参数信息
(1) 排序:列表中排列行数
(2) 真实值:下拉控件名称
(3) 显示值:下拉控件文字描述
(4) 颜色:表格字体显示颜色,填入十六进制颜色码或颜色英文字母
(5) 缩略图:
(6) 备注:备注信息


- 数据字典树新增:点击建立的数据字典记录,新增数据字典数,对应"5.3.2字段控件设置"中'下拉控'件的下拉选项

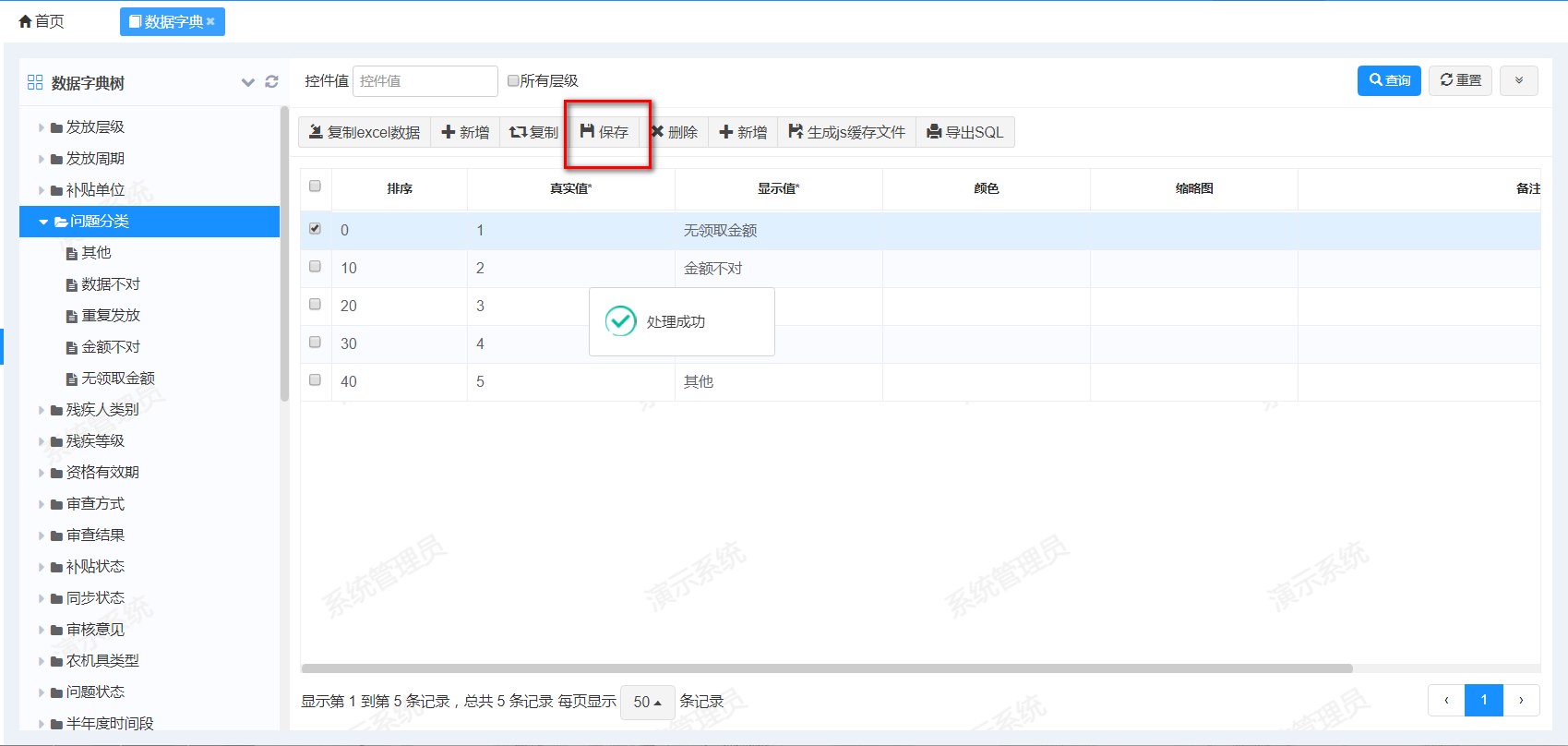
- 保存:新增或编辑(单击需要变更的字段,当转化为文本框显示时,即为编辑状态)某一条状态信息,需要点击保存对变动进行存储;

- 生成js缓存文件:对新增的选择窗口控件生成js文件,将js代码中常用的数据存储起来简化代码的执行过程,方便调用