Appearance
树形主功能
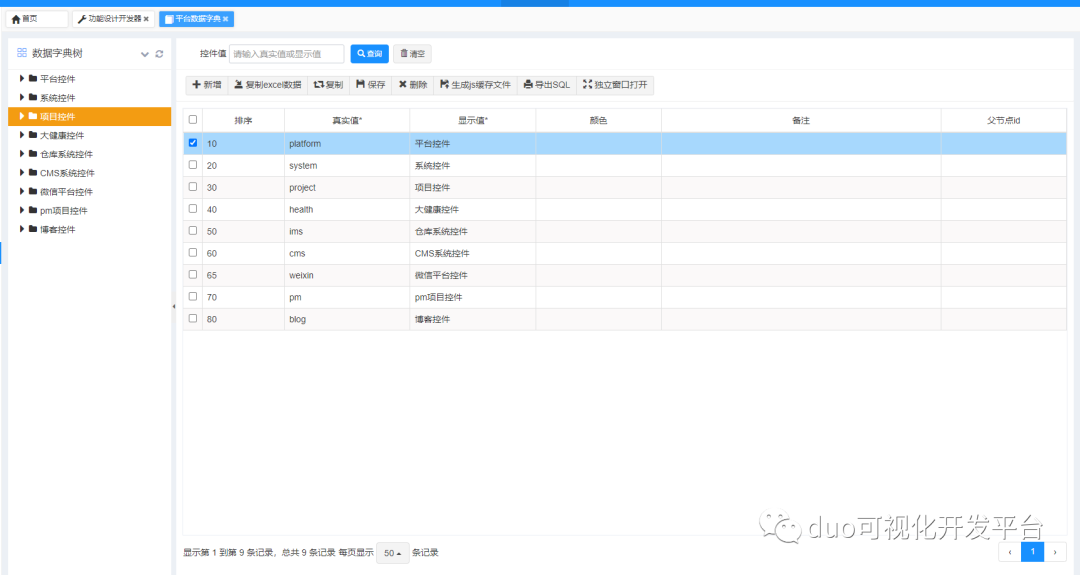
树形主功能指的是一个树形表的数据录入维护功能,左边树的表和右边列表的数据表是同一个表。
前面表设计里介绍过树型表有两种不同的形式,一个是层级 id 结构,一个是递归结构。
在设计树形主功能时,大部分设置和一般功能设置类似,只是在两个地方需要注意的:
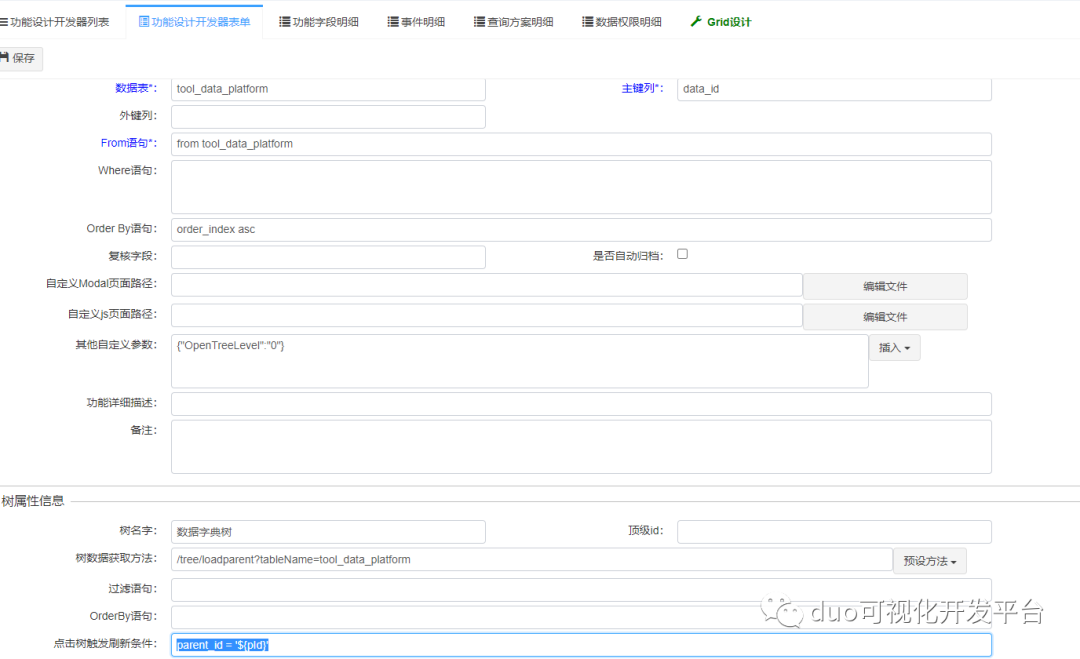
- 功能设置时要定义树型属性项;
- 导入的通用事件增删改查,需要手工增加参数,比如 add(this,true)、delete(this,true),gridsave(this,true),第二个参数为是否树型结构;
- 其中层级结构树和递归结构树唯一的不同点是获取树数据的服务方法不一样,其他定义一样。
层级结构是:/tree/load?tableName=tool_data
递归结构是:/tree/loadparent?tableName=tool_data_platform - 当然,因为 id 的组成不一样,对应的“点击树触发刷新条”件也不一样。
层级结构一般是:data_id like '${pId}____'
递归是:parent_id = '${pId}'

另外,树型属性里的:
树名称:显示在树顶端的名字
顶级 id:即从哪一级开始显示,可以直接从指定一级开始显示
树数据获取方法:上述的两个服务地址,还可以自定义自己 controller 服务。返回数据必须是
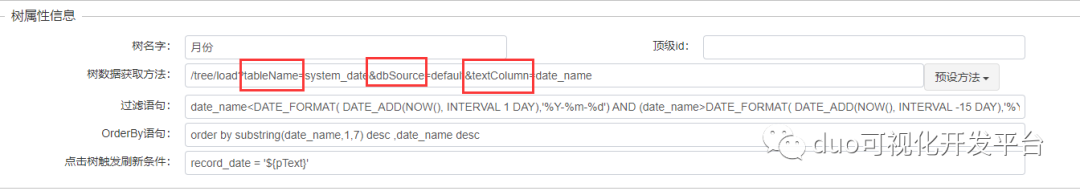
List<treebean>;uri 地址输入参数有三个:tableName 显示哪个表的数据,dbSource 跟功能数据源不一样时,指定数据源,textColumn 显示值的列名,idColumn id 值的列明。如果在设计表时已经指定,则无需再填写。
过滤语句:定义树获取数据的过滤条件
orderBy 语句:左边树的 orderby 语句,记得带 order by 关键字
点击树触发刷新条件:点击树节点时,右侧数据列表刷新的条件

属性配置
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| isDefaultExpanded | 左边树型结构是否展开 | boolean | - | true |
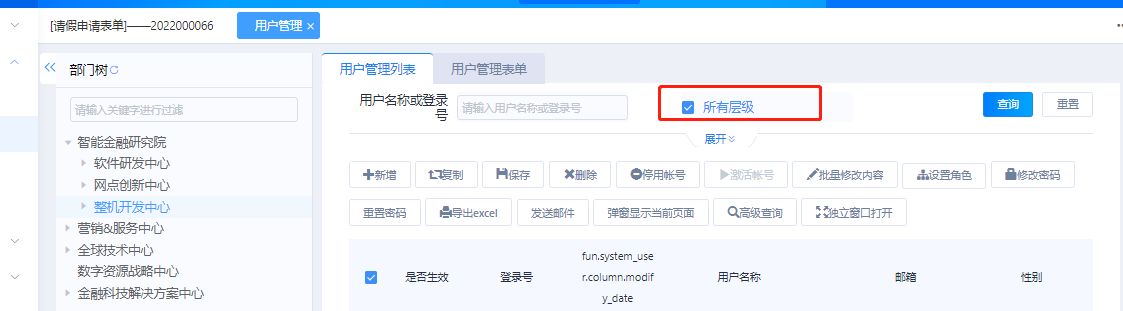
| treeIsALL | 是否默认勾选所有层级,“1”勾选所有层级 | string | "1"/"0" | "1" |
所有层级配置
在没有配置的情况下,所有层级默认是勾选的,“所有层级”的意思是查询数据时是查询所有树层级的,不根据左侧当前选中的树节点,

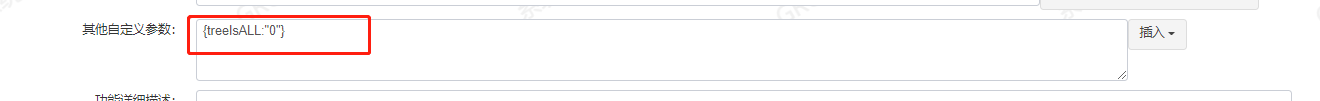
如需取消默认勾选可在其他自定义参数中添加如下配置

json
{ "treeIsALL": "0" }