Appearance
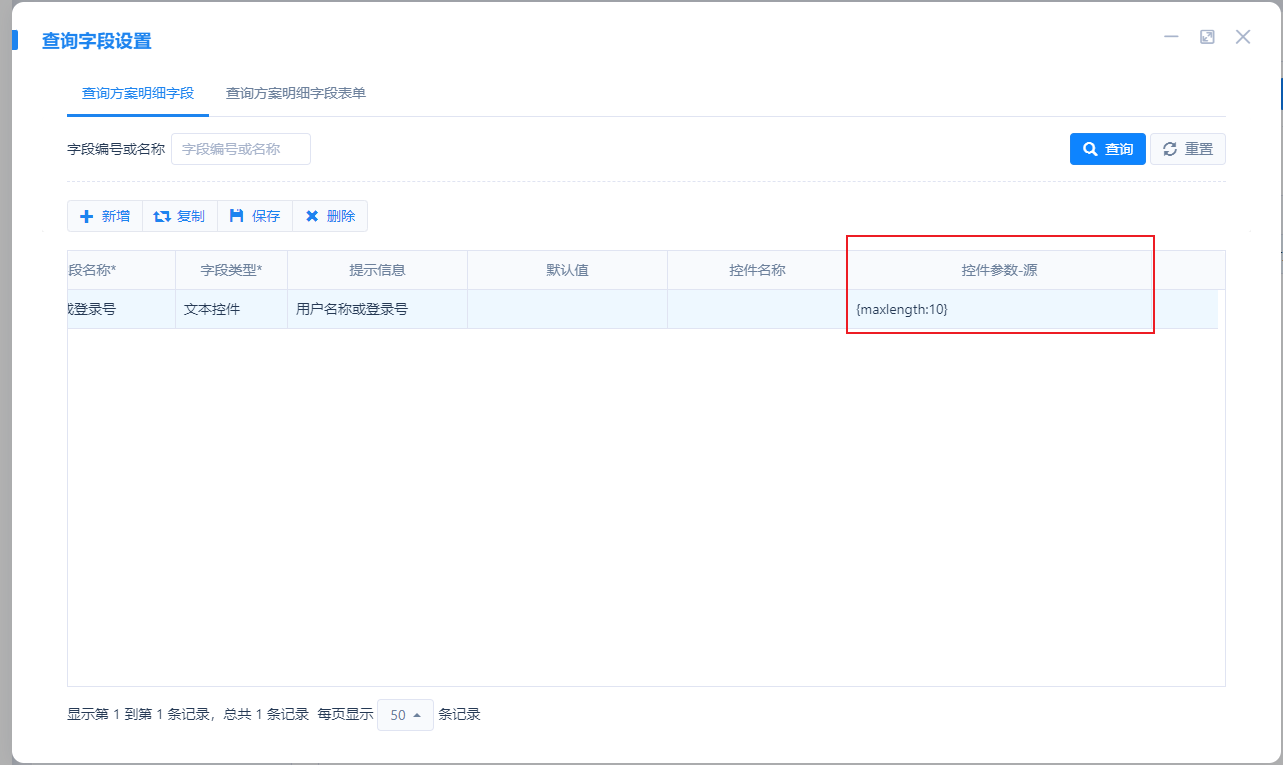
如何给查询字段增加长度限制
只需在"控件参数-源"中添加{maxlength:10}即可,10 代表限制最多 10 个字符 
tips 文本控件底层渲染为
el-input,更多属性配置可参考el-input 属性配置
查询表单添加自定义组件
平台系统中提供了常用的组件,例如文本、日期、下拉和日期控件等,除了上面常用的组件外,系统还允许自定义组件,只需在"查询方案明细"的“查询字段”中进行配置,那么当渲染组件的时候,就会根据配置的规则来进行渲染。

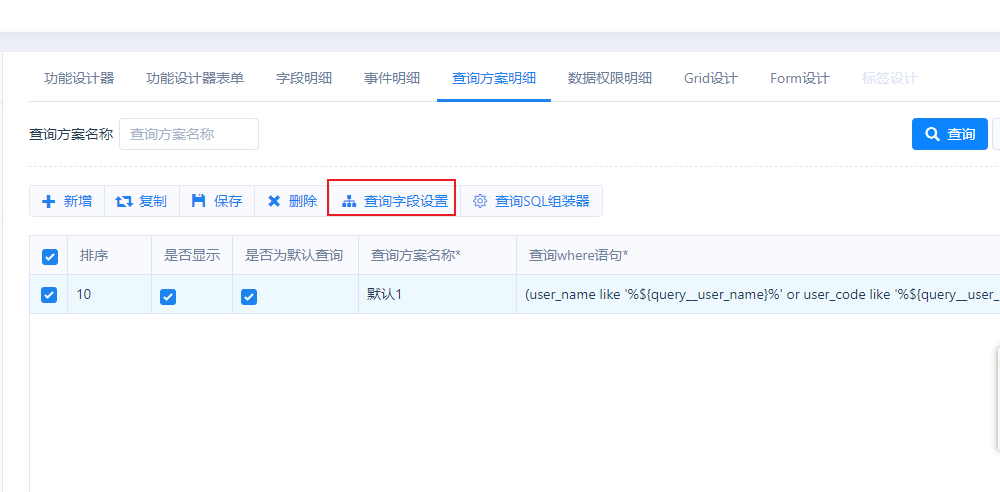
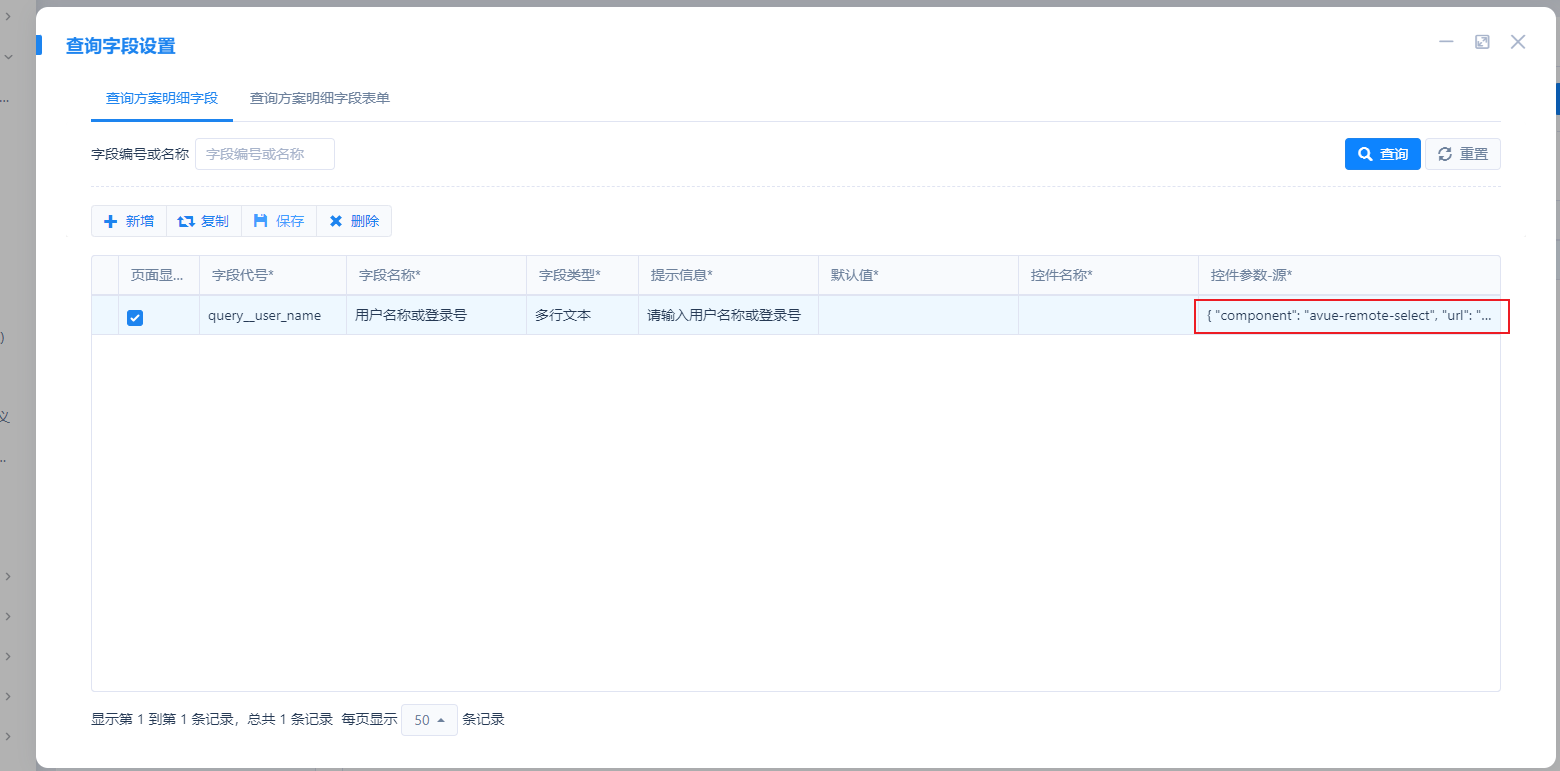
点击"查询字段设置",在需要配置的字段的"控件参数-源"中进行配置,
下面以配置远程下拉组件avue-remote-select为例
tips:
avue-remote-select为系统提供组件

json
{
"component": "avue-remote-select",
"url": "/api/vue/tree/load?tableName=system_dept",
"props": {
"value": "id",
"label": "name",
"key": "id",
},
"responseParser": function(res) {
return res.data;
}
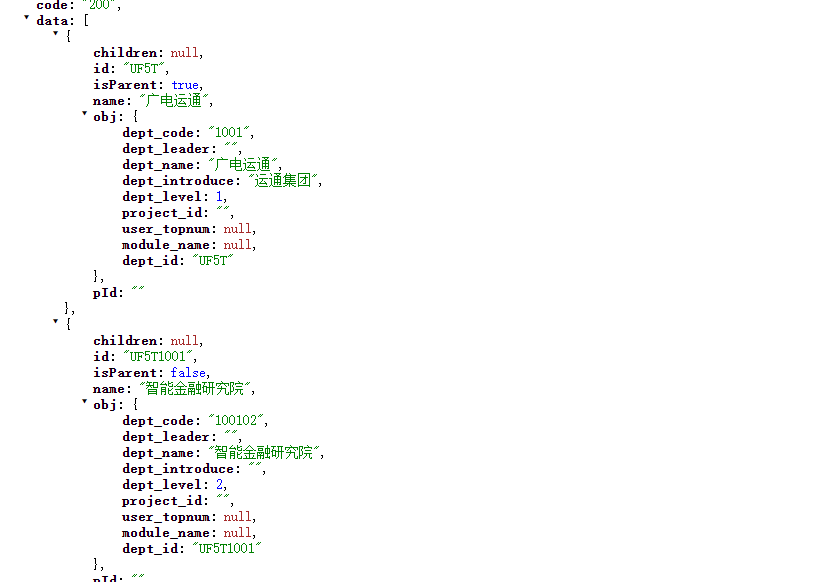
}其中component为渲染的组件名称,这里为avue-remote-select,url为下拉组件网络请求的 url,props中配置的属性需要根据接口返回值来配置,下面是 /api/vue/tree/load?tableName=system_dept的部分截图回值

props中value代表选中后的值取数据的id属性值,用做搜索 ,label代表下拉组件显示的为数据的name属性值,key为数据的唯一标识id,
responseParser为函数,需要在这个函数中返回下拉列表中的数组,这里为res.data
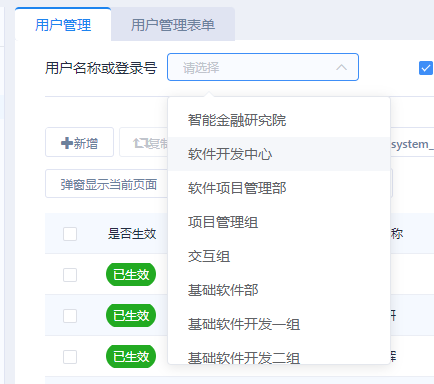
最终效果图如下:

除了avue-remote-select,系统还提供下拉树avue-remote-tree-select组件以供选择
json
{
"component": "avue-remote-tree-select",
"url": "/api/vue/tree/load2?tableName=system_dept&pId=&funId=533914308058997351",
"props": {
"value": "id",
"label": "name",
"key": "id",
},
"responseParser": function(res) {
return res.data;
}
}最终效果图如下:

avue-remote-tree-select可供配置属性具体如下
ts
interface AvueRemoteTreeSelectProps {
value: {};
url: string; // 数据接口地址
params: Object; // 请求数接口发送的参数
responseParser: () => []; // 处理接口响应函数
props: object; // 默认 {value: "value",label: "label",children: "children",disabled: "disabled",isLeaf: "isLeaf"} label: 树节点的名字 value:树节点的唯一标识
checkStrictly: boolean; // 在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false
nodeKey: string; // 每个树节点用来作为唯一标识的属性,整棵树应该是唯一的
defaultExpandAll: boolean; // 是否默认展开所有节点,默认 false
lazy: boolean; // 是否懒加载子节点,需与 load 方法结合使用,默认 false
iconClass: string; // 自定义树节点的图标
indent: number; // 相邻级节点间的水平缩进,单位为像素,默认 16
accordion: boolean; // 是否每次只打开一个同级树节点展开, 默认 false
filterNodeMethod: (value, data, node) => boolean; // 对树节点进行筛选时执行的方法,返回 true 表示这个节点可以显示,返回 false 则表示这个节点会被隐藏
autoExpandParent: boolean; // 展开子节点的时候是否自动展开父节点,默认 true
renderContent: (h, { node, data, store }) => vnode; // 树节点的内容区的渲染 Function
renderAfterExpand: boolean; // 是否在第一次展开某个树节点后才渲染其子节点,默认 true
expandOnClickNode: boolean; // 是否在点击节点的时候展开或者收缩节点, 默认值为 true,如果为 false,则只有点箭头图标的时候才会展开或者收缩节点。
multiple: boolean; // 默认 false
disabled: boolean; // 默认 false
readonly: boolean; // 默认 false
clearable: boolean; // 默认 false
valueFormat: string; // 绑定值的格式,可选 “string” | "array",默认 "string"
separator: string; // 组件配置了多选的情况下,绑定值的格式是 "string" 时,多个值之间的分隔符,默认 ";"
separatorSuffix: boolean; // 组件配置了多选的情况下,绑定值的格式是 "string" 时,结尾是否添加分隔符,默认 true
filterEnable: boolean; //默认为false,当为true表示开启filter模式,默认过滤方式根据props中的label进行过滤,当配置了filterNodeMethod属性,默认过滤方式失效
}