Appearance
新功能创建
前面布局页面时说过,功能有四个页面分块组成:GRID页面、FORM页面、DefineJS页面、自定义modal页面。并需要设置字段明细、事件明细、查询条方案,以及数据权限等信息,并根据业务可视化设置Grid页面和Form页面的各字段排列。
1. 准备工作
因此在设计一个功能前,开发人员必须清楚
- 开发目标功能的相关业务要求,包括展示形式,操作事件构成,数据权限控制等。
- 以及那些字段可填,哪些需要必填,哪些来源于其他功能,操作方式是新增选择还是导入生成。
- 亦或者自动写入其他表,什么操作下需要触发反馈流、业务流。
- 哪些是标准化能实现的一般功能需求,哪些是需要自定义实现的特殊需求。
- 现有模版或功能不能满足时,如何自定义一个完整的独立功能。
2. 创建功能
下面开始定义一个新的功能。
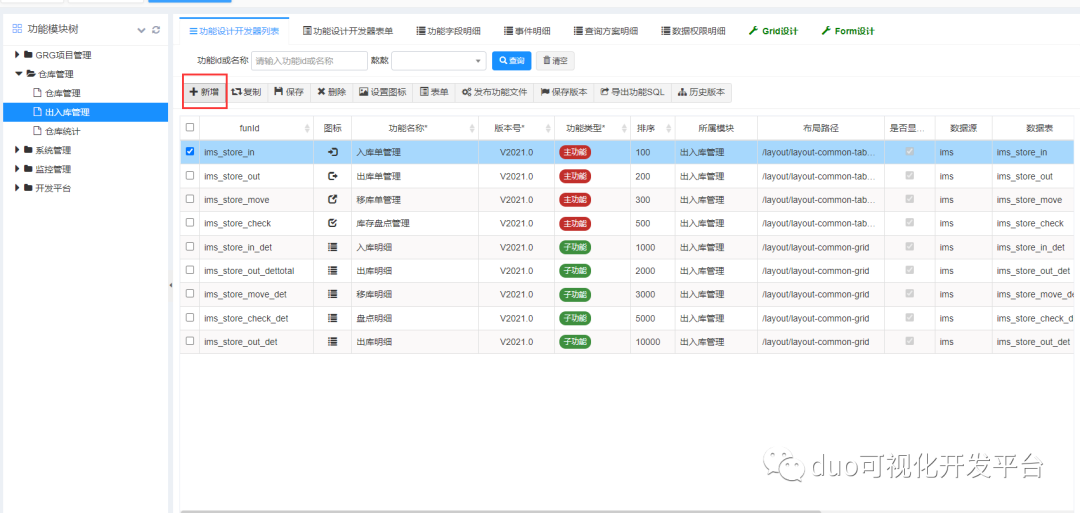
2.1 打开功能开发工具
选择要创建的功能存放的模块分类,然后点击新增 
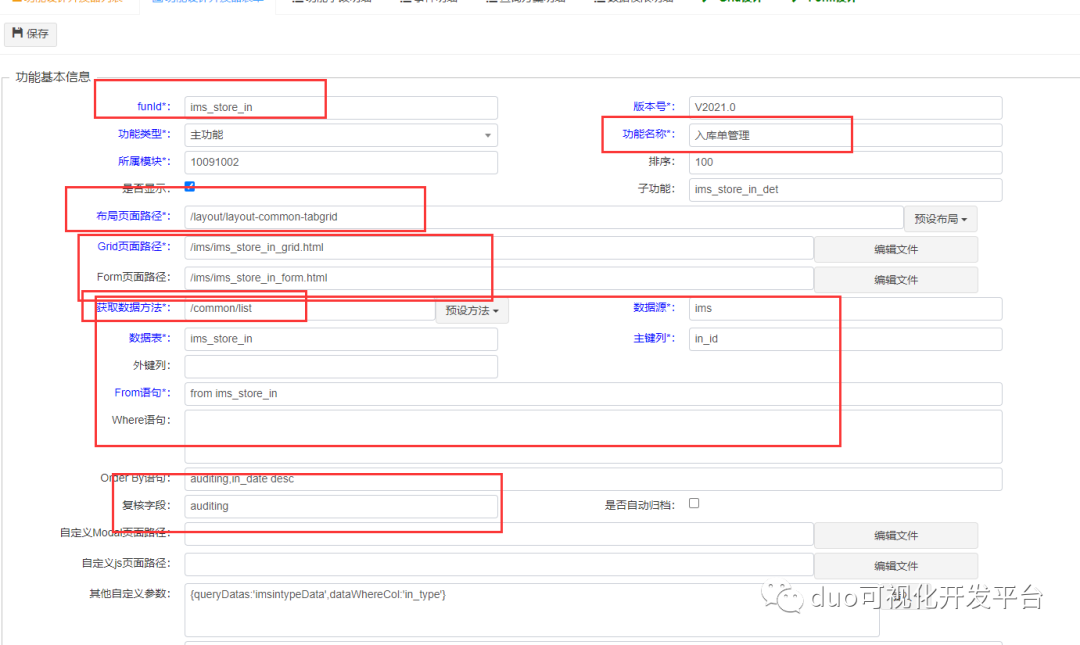
2.2 根据业务要求定义功能相关属性
- 依次填写唯一的funid值,版本号、功能名称、什么样的布局页面展示、grid页面存放路径、如果需要form页面则也一并填写路径(如果没有填写,form设计器不会出现)
- 获取数据方法服务地址:默认是/common/list,如果标准功能不能满足,可以自定义controller实现数据获取,返回对象为page即可。
- 使用标准数据获取服务时,要填写相应数据源、数据表、主键列、from语句、where语句等信息。
- 如果是子功能,且外键字段跟主功能的主表字段不一致时,请填写外键列字段名。
- 复核字段是用于通过数据复核,将数据锁定,避免随意删除和修改时用的。
- 其他自定义参数,请参考单独的《页面自定义参数》查看介绍如何使用。

支持多表关联,具体根据关联sql规则,分别在from语句和where语句中定义相关值即可。
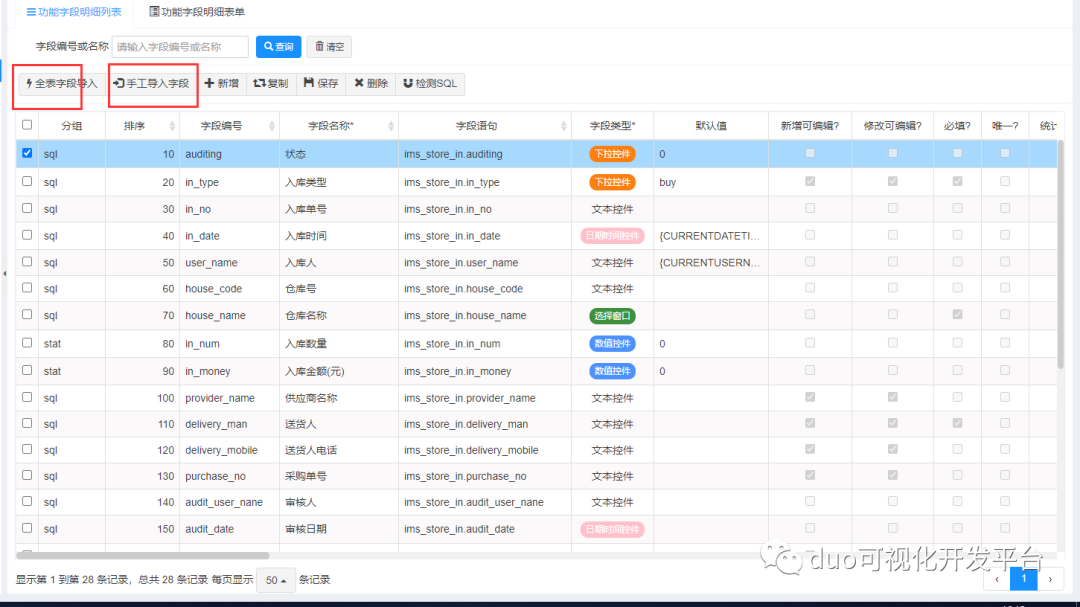
2.3 设置字段明细列表及相关属性
- 保存后,切换到字段明细中,点击“全表字段导入”按钮将主数据表的所有字段导入到列表中,如果是关联表,可以点击“字段导入”按钮选择相关表的需要的字段导入。

- 然后根据业务要求,设置各字段的编辑属性、必填属性、唯一属性,以及该字段选用什么控件来展示。
- 新增数据功能可以设置各字段的默认值。
- 并根据需要设置自动编码、唯一性判断条件的高阶属性。
- 如果是下拉控件或选择窗口控件,还需要设置相关的控件属性,详细见后面对应控件的详细定义教程。
- 还要根据显示需要设置各字段的formatter值。以及鼠标离开是否需要触发blur方法。
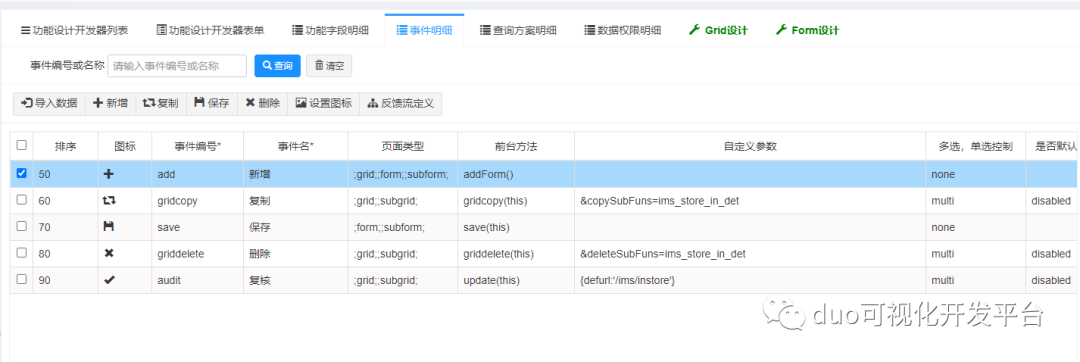
2.4 定义事件明细
- 根据业务场景需要,从通用事件列表中选择需要用的到各种事件按钮。如果有特殊业务需求,可以查看反馈流定义教程,学习如何定义扩展反馈流操作。
- 当然也可以通过扩展js页面,自定义事件方法,详细请看《如何自定义js事件》章节。

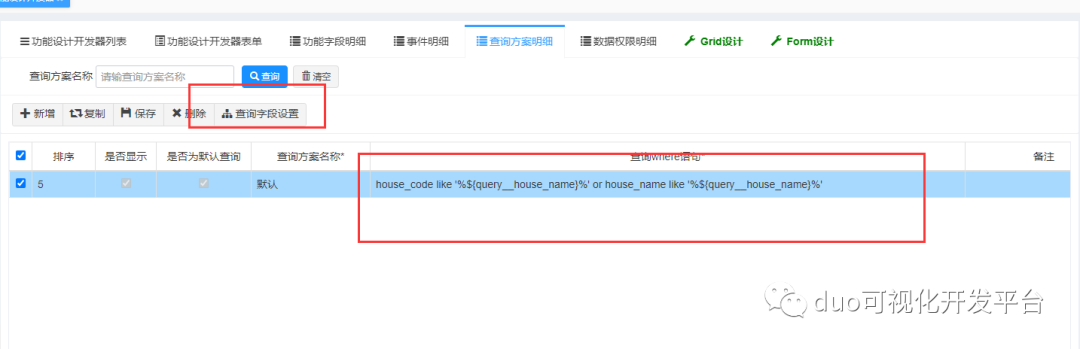
2.5 定义查询方案明细
- 切换到《查询方案明细》,新建一个或多个查询方案,每个查询方案可以定义独立的查询字段组合。
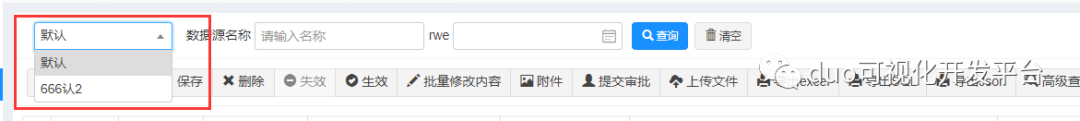
- 当只有一个方案时,不会显示切换方案按钮,如果是多个方案,则会显示一个下拉方案切换框。

多个方案效果如下:

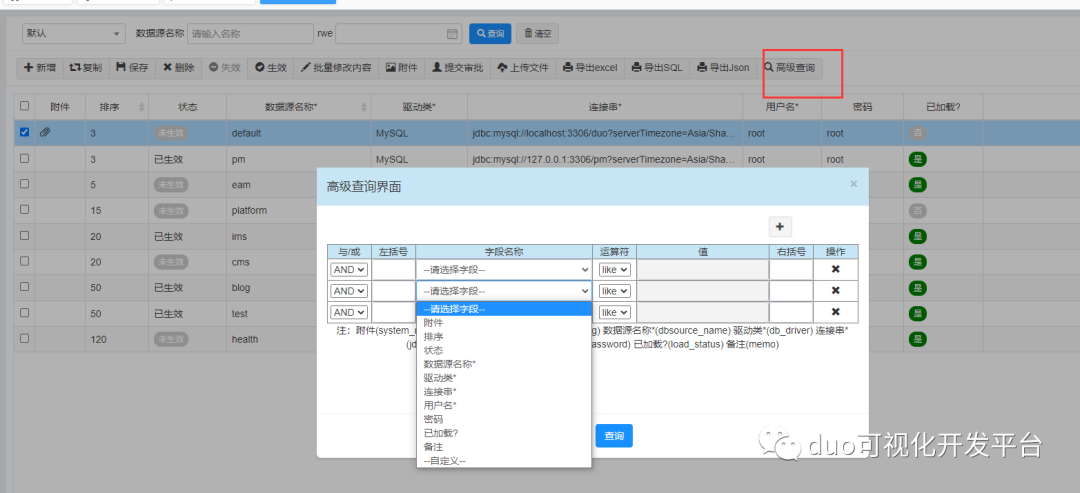
- 当然,也可以给功能加一个“高级查询”事件,用户可以自行组合查询条件。

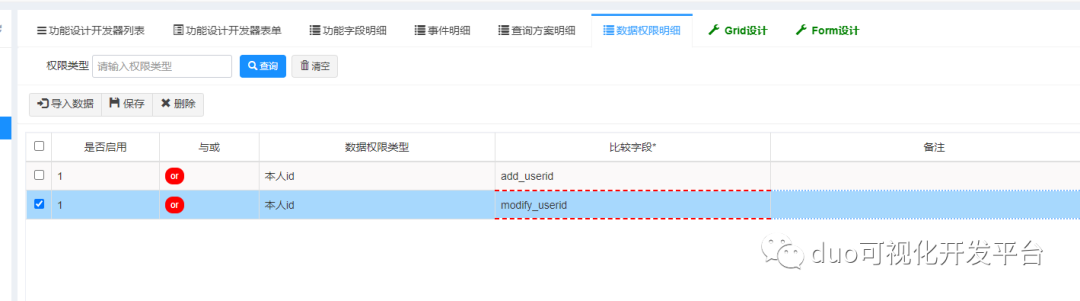
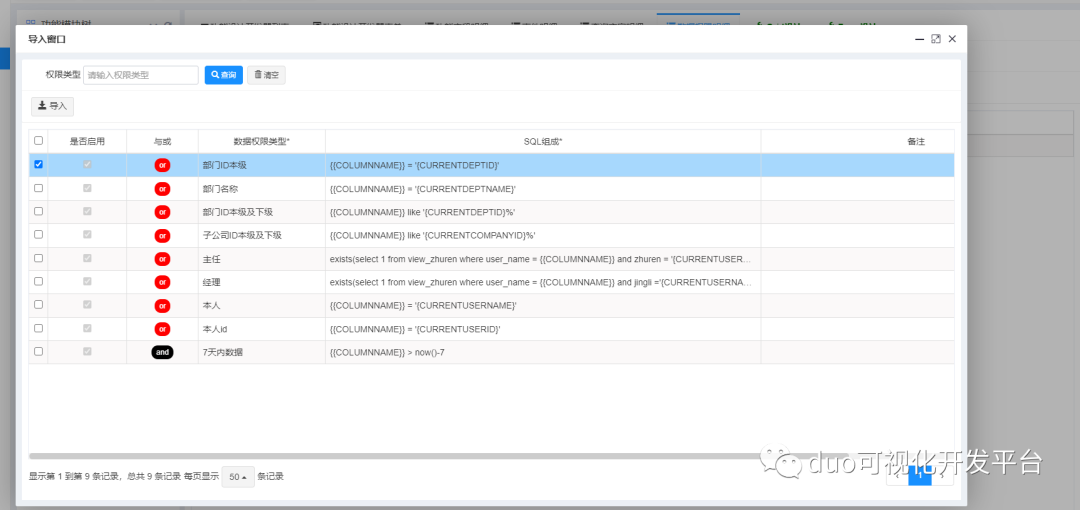
2.6 设置数据权限
并不是所有功能都需要设置数据权限,根据业务需要,从定义的数据权限分类里导入相应数据权限分类,并设置对应的当前功能比较字段。同一数据权限可以导入多个,并设置不通的字段进行比较。


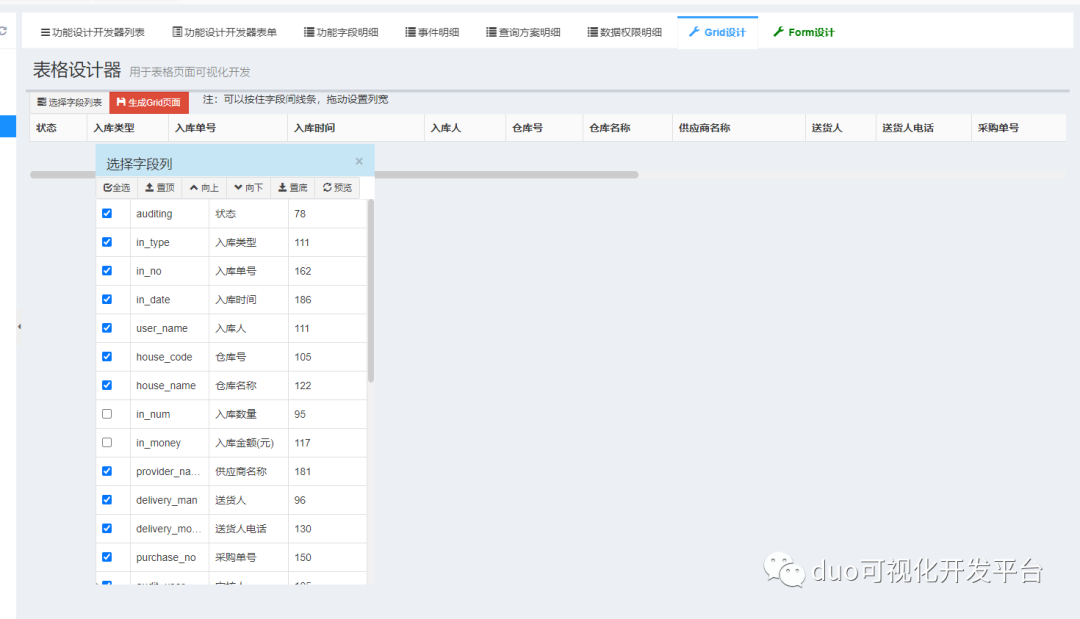
2.7 设计Grid页面
根据需要在字段窗口中勾选需要显示的字段,并通过向上向下调整字段的顺序位置。然后点击预览,将在上面出现grid页面的初步效果。然后根据字段性质,通过拖拉字段之间的隔离线来调整字段的宽度。
确定没问题后点击“生成Grid页面”按钮,生成grid html页面信息。

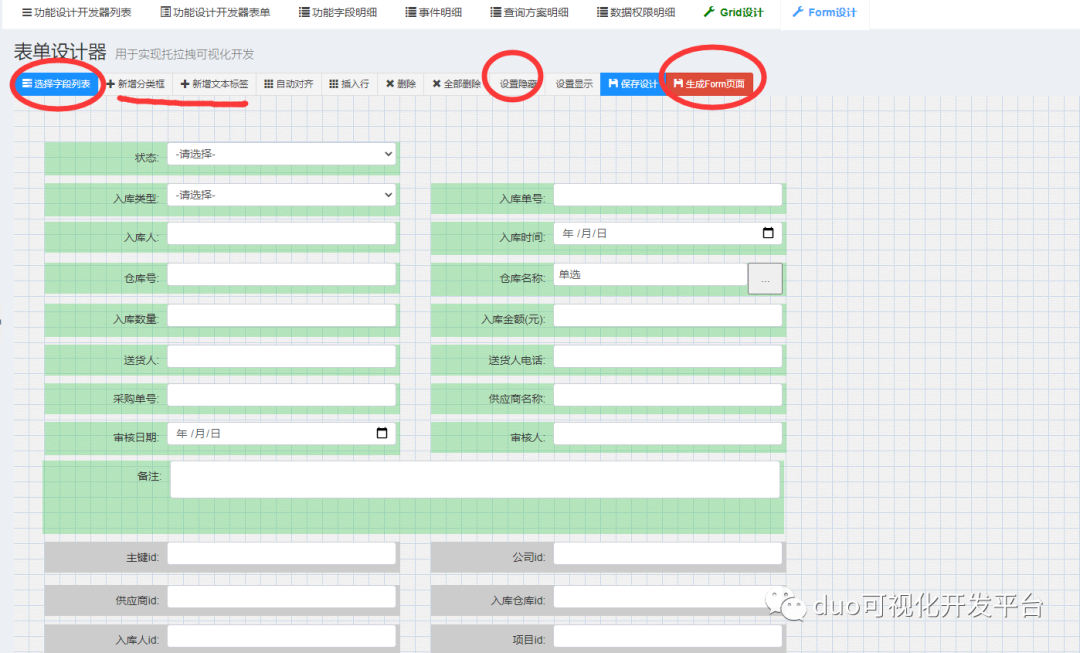
2.8 设计form页面
- 打开form设计器,点击字段列表,将相关字段选入设计器了,并根据界面设计要求,对字段顺序进行调整,通过拖拉可以调整位置以及控制大小,确定没问题后,点击生成form页面即可。
- 根据业务需要还可以添加分类框、文本框等修饰控件。
- 注意不需要显示的字段但页面需要赋值操作的字段,可以设置属性为隐藏。