Appearance
自定义鼠标触发
很多业务会用到填写后自动计算情境。系统支持2种方式实现:一种是针对input控件,可以定义鼠标离开blur方法实现;一种是利用拓展js对控件进行绑定,但是仅form编辑时可用;
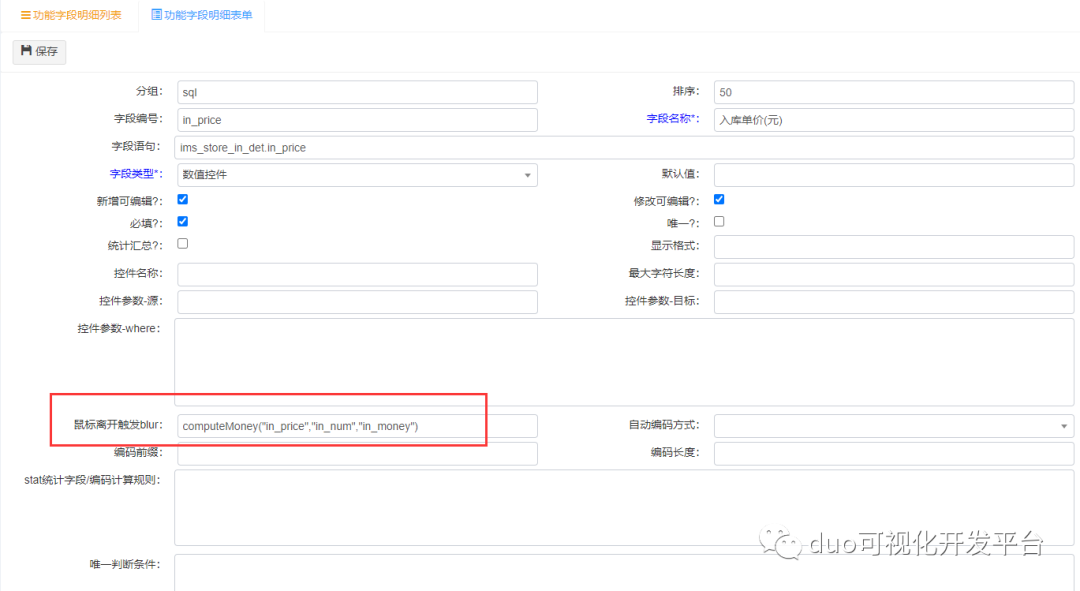
- 针对input控件,可以定义鼠标离开blur方法实现:
可以在自定义js页面里定义一个blur方法,然后注册到字段明细里的blur属性里重新生成页面即可;
例如:单价*数量=金额

系统内置了这个方法,只需要定义对应的字段名字即可。
方法源码如下:
javascript
//blur计算合计值
functioncomputeMoney(pricecol,numcol,moneycol){
//form页面
if(editIndex==-1){
varprice=$("input[name='"+pricecol+"']").val();
varnum=$("input[name='"+numcol+"']").val();
if(price==null||price=="")price="0";
if(num==null||num=="")num="0";
$("input[name='"+moneycol+"']").val(Math.round(price*num*100)/100.0);
}else{//grid页面
//js.showMessage(JSON.stringify(row));
varrows=$table.bootstrapTable('getData',{useCurrentPage:true,includeHiddenRows:true});
varprice=getTableTdValBbyIndex(editIndex,pricecol);//rows[editIndex][pricecol];
varnum=getTableTdValBbyIndex(editIndex,numcol);//rows[editIndex][numcol];
if(price==null||price=="")price="0";
if(num==null||num=="")num="0";
varmoney=(Math.round(price*num*100)/100.0);
rows[editIndex][moneycol]=money;
setTableTdValBbyIndex(editIndex,moneycol,money);
rows[editIndex]["isUpdateData"]="1";//标记记录被修改
}
}下面是内置的最大最小值限制方法:
javascript
//数值最大值,最小值限制
functioncompareVal(computecol,minval,maxval){
//form页面
if(editIndex==-1){
varval=$("input[name='"+computecol+"']").val();
if(val==null||val=="")val="0";
if(minval!=null&&minval!=""){
if(val<minval)alert("输入值必须大于【"+minval+"】");
}
if(maxval!=null&&maxval!=""){
if(val>maxval)alert("输入值不能大于【"+maxval+"】");
}
}else{//grid页面
varrows=$table.bootstrapTable('getData',{useCurrentPage:true,includeHiddenRows:true});
varval=getTableTdValBbyIndex(editIndex,computecol);//rows[editIndex][pricecol];
if(val==null||val=="")val="0";
if(minval!=null&&minval!=""){
if(val<minval)alert("输入值必须大于【"+minval+"】");
}
if(maxval!=null&&maxval!=""){
if(val>maxval)alert("输入值不能大于【"+maxval+"】");
}
}
}- 利用拓展js对控件进行绑定,但是仅form编辑时可用