Appearance
国际化失败排查
现项目国际化有多种途径
- 后端将国际化后的翻译字段返回给前端使用,即返回回来的字段已经是国际化好,可以直接使用
- 后端返回前端国际化的翻译
key,需要再进行处理加工,前端再根据key值在/api/vue/i18n/data?lang=接口中返回的值做一个翻译 - 前端项目会将常用的国际化固化在前端项目中,这一部分的国际化翻译,直接在前端项目中实现,位置位于前端项目
src\lang\中
如果项目中出现国际化失败的,请按照以下步骤排查
- 排查该功能是否由后端接口进行翻译,对应上面途径 1
/api/vue/i18n/data?lang=接口是否有返回国际化的key,如果没有请菜单"多语言管理"中生成
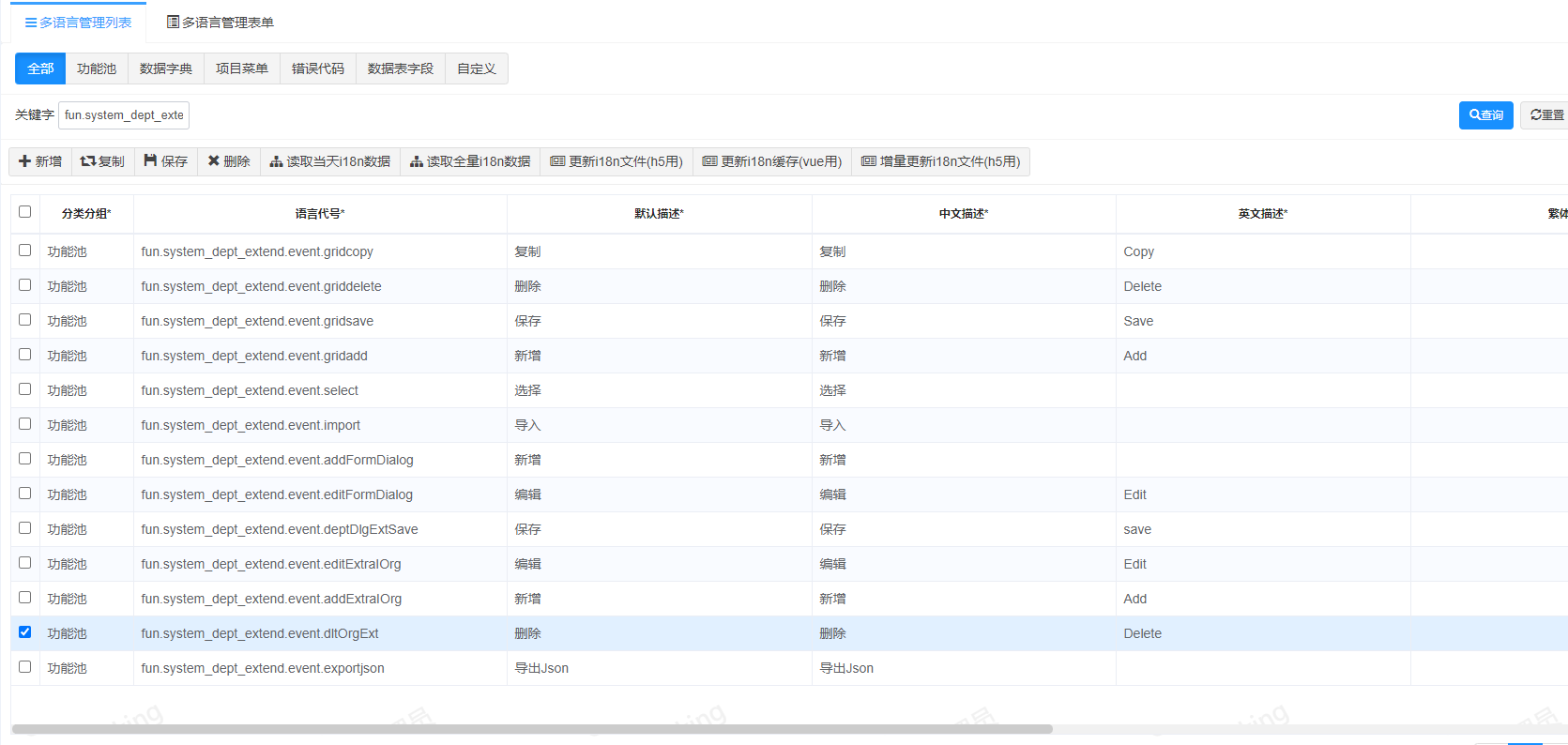
按钮事件名如何国际化
事件名国际化的规则为fun.${funId}.event.${eventCode} 其中 funId 为功能设计器 funId,eventCode 的为事件明细中的事件编码 如下图所示:

tips: 修改后需更新多语言才能生效
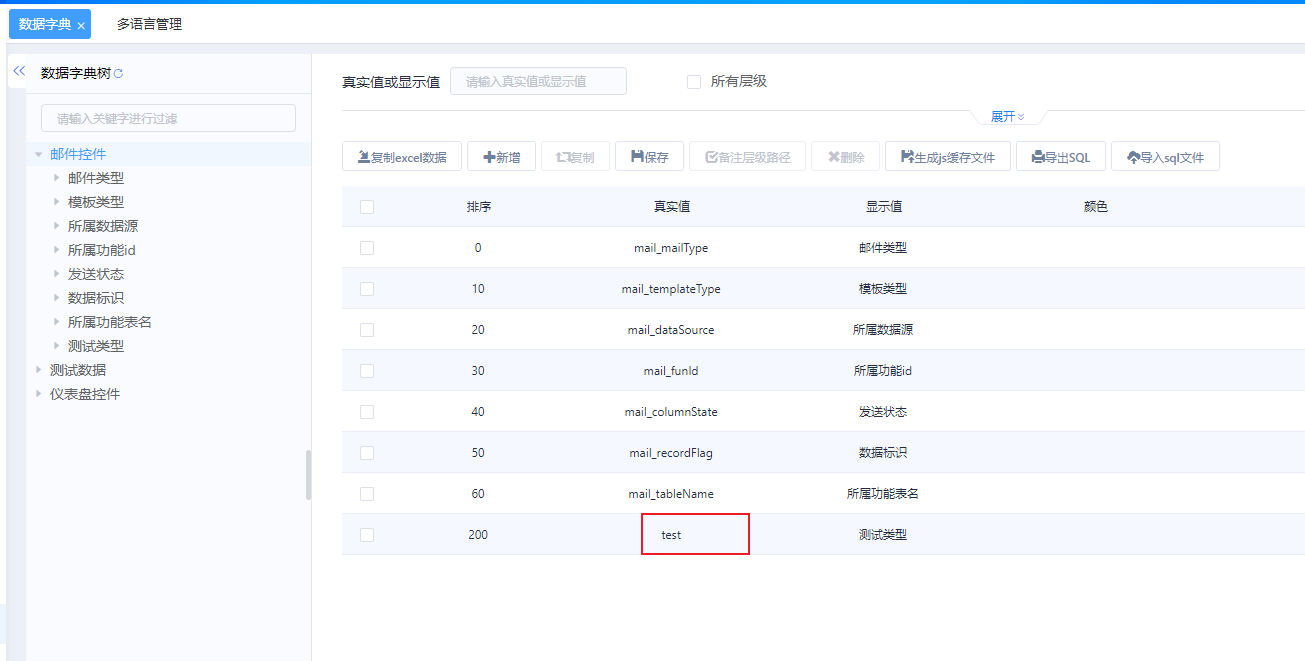
字典国际化
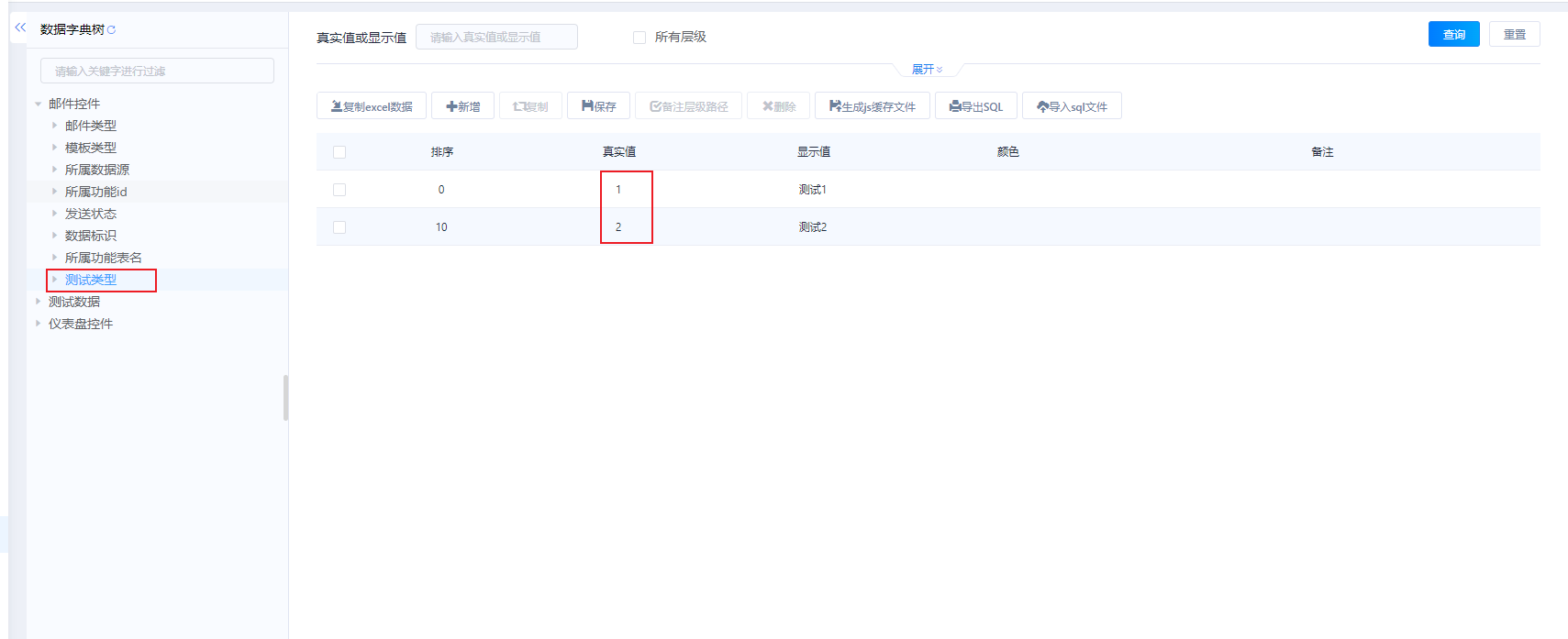
当在数据字典中创建字典数据后,系统会根据字典的key对应生成其多语言,如下图所示

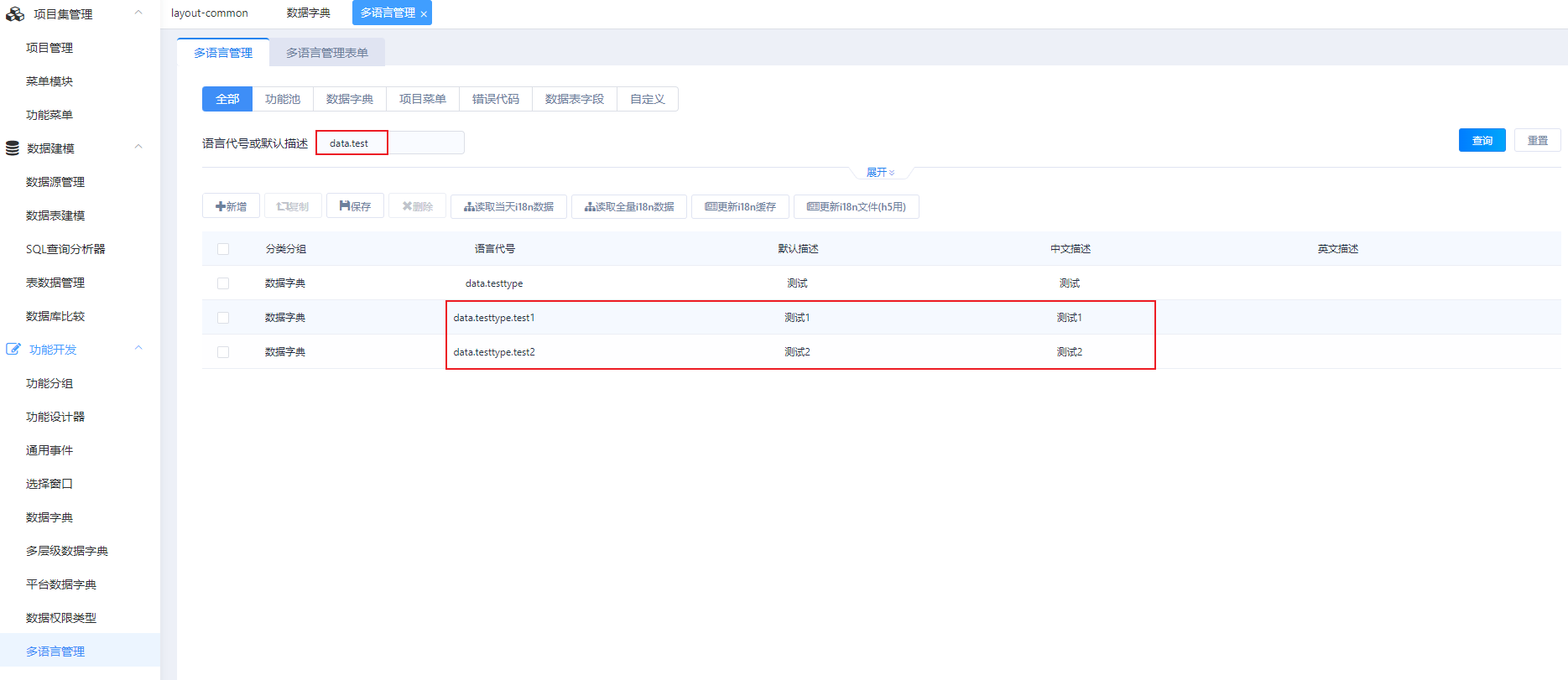
test为测试类型字典的key,则生成的多语言则如下图所示 
生成多语言的规则为data.字典key.字典value

tips: 修改后需更新多语言才能生效
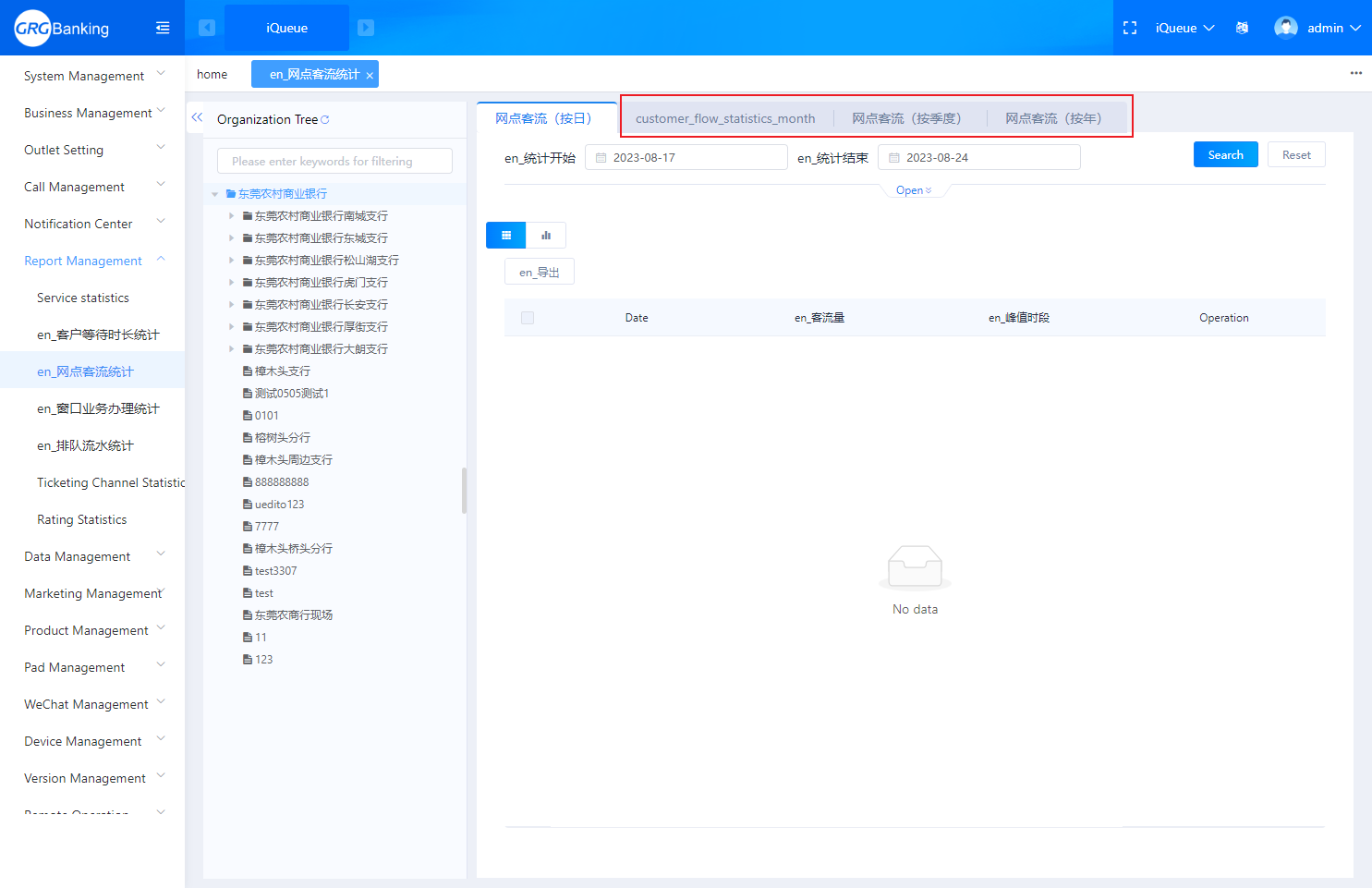
子功能国际化
 子功能
子功能tab国际化规则为fun.${funId}.layout.grid,其中funId为子功能 id
主功能国际化
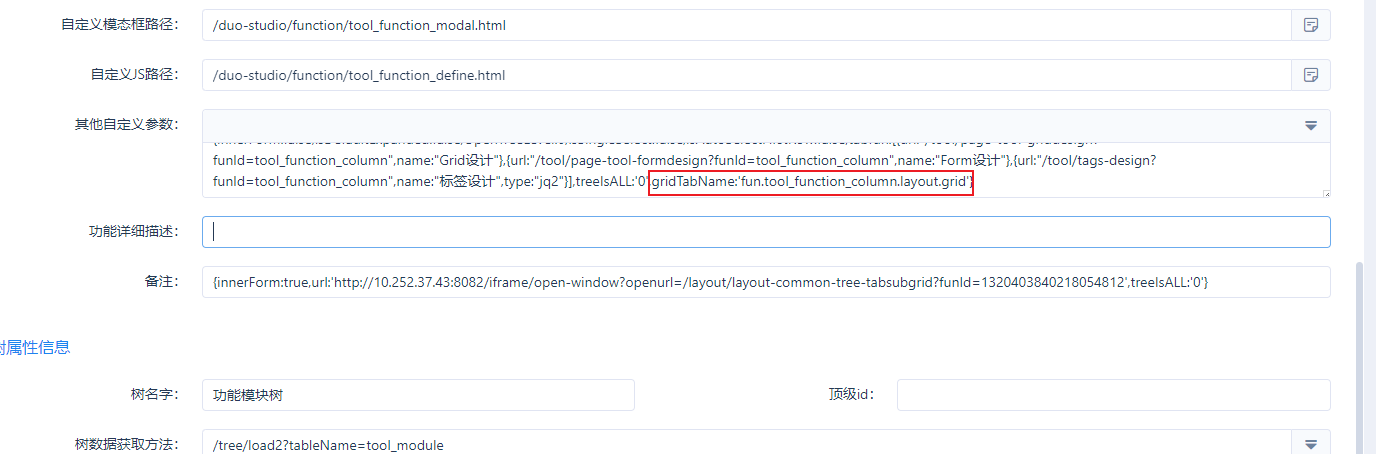
主功能国际化有两种方法,
- 通过在页面自定义参数定义
gridTabName参数实现
tips: 如果
gridTabName的值有对应的国际化值,则显示国际化值,否则显示其原有值 - 如果没有在页面自定义参数定义
gridTabName参数,那么默认会通过fun.${funId}.layout.grid寻找其国际化值