Appearance
页面布局
1. 页面被切割为几部分组成
- 多页面布局会先加载一个 open-iframe,然后装载 layout 布局页面,根据布局页面逻辑组装具体一个或多个关联功能,功能有四个页面分块组成:GRID 页面、FORM 页面、DefineJS 页面、自定义 modal 页面(这个可能废弃);
- 单页面布局会直接加载 layout,不需要 iframe;
2. 系统内置了多种预设布局页面
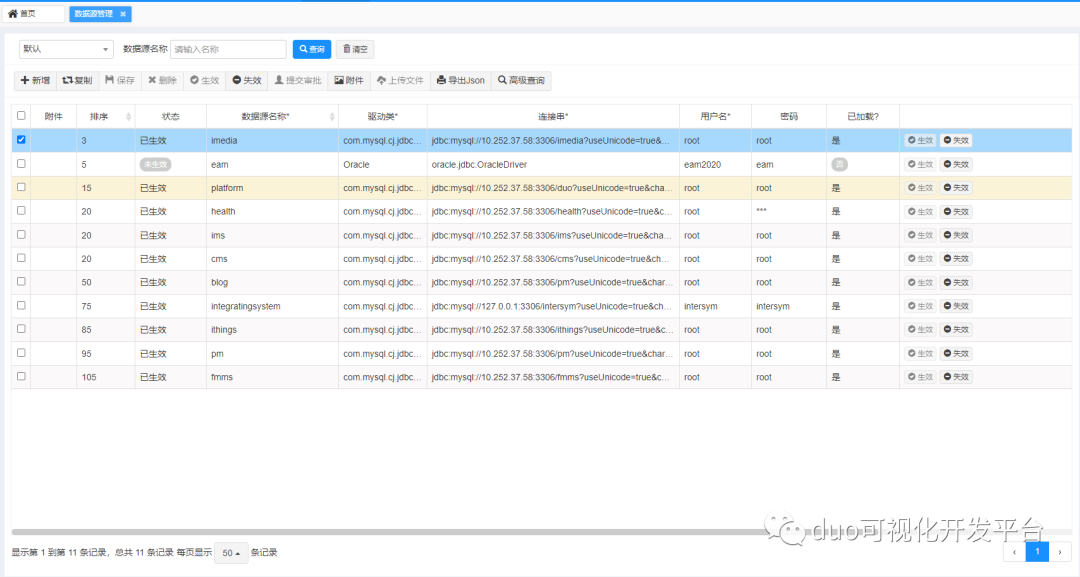
2.1 通用 Grid 页面布局
- 通用 Grid 页面布局:/layout/layout-common-grid
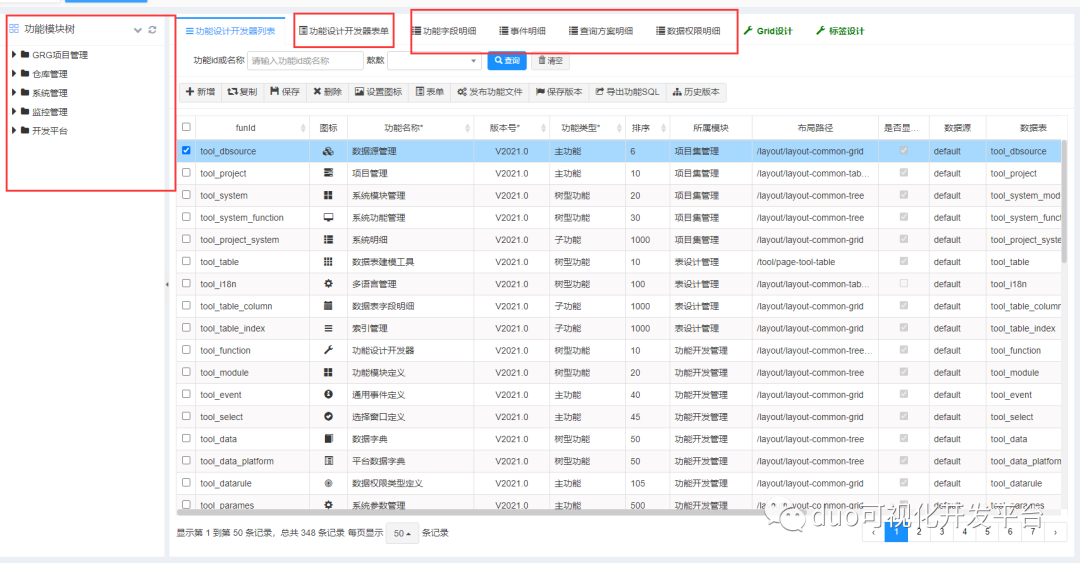
- 常用于简单页面,字段不多情况,直接 Grid 编辑数据即可。

2.2 通用普通 Tree 页面布局
- 通用普通 Tree 页面布局:/layout/layout-common-tree
- 常用于树形结构数据表的定义页面,字段不多直接 Grid 编辑数据。依赖树定义简单数据的字段不多页面。

完整配置如下
js
[
isAutoSelectFirstRow?: boolean;
isNeedSelectCheckBox?: boolean;
isSingleSelect?: boolean;
OpenTreeLevel?: number;
hasTagPrint?: boolean;
tabfun?: FunTab[];
AllowEditCloumns?: string; // 指定批量修改功能可以修改字段
url?: string; // iframe 连接
hasGraph?: boolean; //是否展示自定义切换
graphComponent?: string; //自定义组件
defaultShowGraph?: boolean; //是否默认显示自定义组件
hasTreeParmas?: boolean; // 树节点传参
treeOptions?: string; // 树节点传参的属性值
componentName?: string; // 工程:右侧组件名称
dateFormat?: string; //日期格式化参数配置
timeFormat?: string; //时间格式化参数配置
format?: string; //时间格式化参数配置
foreignColumn: string;
foreignKeyId: string;
disableRowEdit?: boolean; // 禁用行编辑,可以新增,或弹窗新增/编辑
pageNum?: number; //分页信息, pageNum>1000 时不显示分页
isDefaultExpanded: boolean; // 是否展开第一个树节点
queryDatas: string; // 查询条件分类
dataWhereCol: string; // 查询条件分类字段
isLazy: boolean; // 是否实现树懒加载
treeLabel: string; // 转换tree 上label的值
defaultCheckedKey: string; //树默认选中的节点
innerForm: boolean; // 子功能嵌在表单内,不通过tab加载
clickExpandOption?: ClickExpandOption; //table点击展开配置
deleteParams: string; // 删除参数
gridTabName?: string; //自定义grid的tab的名字,当gridTabName没有定义,将使用功能名称+"列表"的形式作为tab的名字
formTabName?: string; //自定义form的tab的名字,当formTabName没有定义,将使用功能名称+"表单"的形式作为tab的名字
treeRemoteSearchOption?: TreeRemoteSearchOption; //树远程搜索配置
tablebBorder?: boolean; //是否带有纵向边框
gridBtnOption?: GridBtnOption; //自定义列gridBtn配置,场景审批流操作按钮
selectDefault?: string; //配置字典的默认选中值,场景在审批流管理中的任务状态类型分类(全部、待办理、已办理)配置默认值
customColumnOption?: CustomColumnOption; //自定义列配置
];2.3 通用 Grid-From 页面布局(Tab 方式)
- 通用 Grid-From 页面布局(Tab 方式):/layout/layout-common-tabgrid
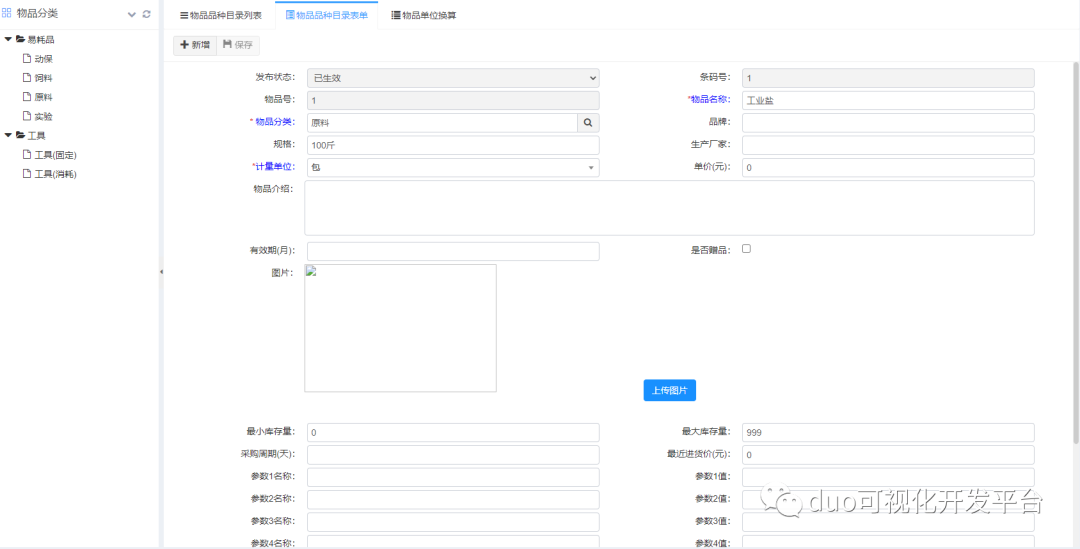
- 常用于比较多字段或有富文本框业务,利用表单页面可以详细的进行信息录用和维护查看。


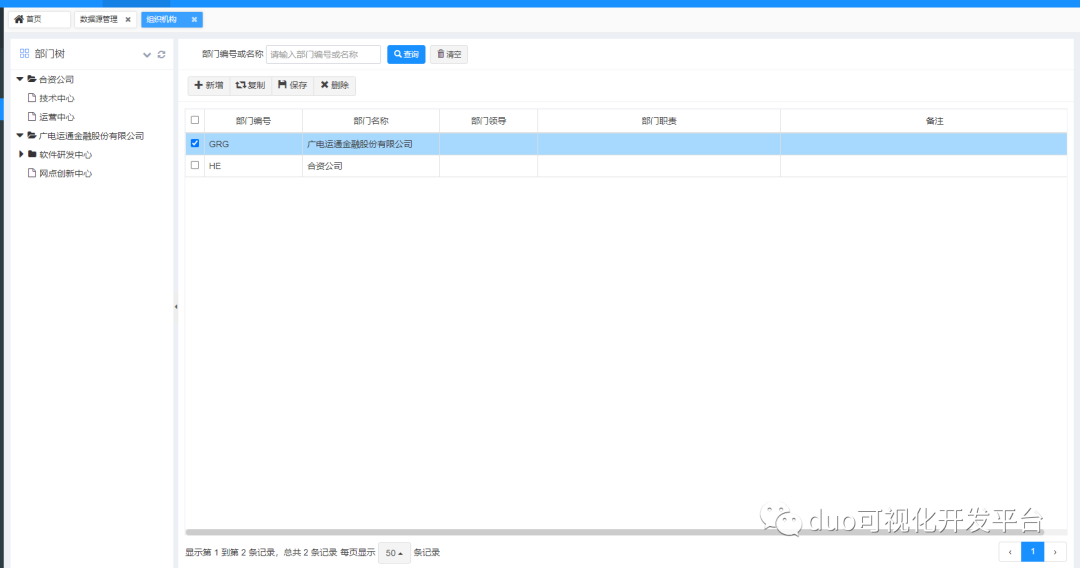
2.4 通用 Tree-Grid 页面布局
- 通用 Tree-Grid 页面布局:/layout/layout-common-tree
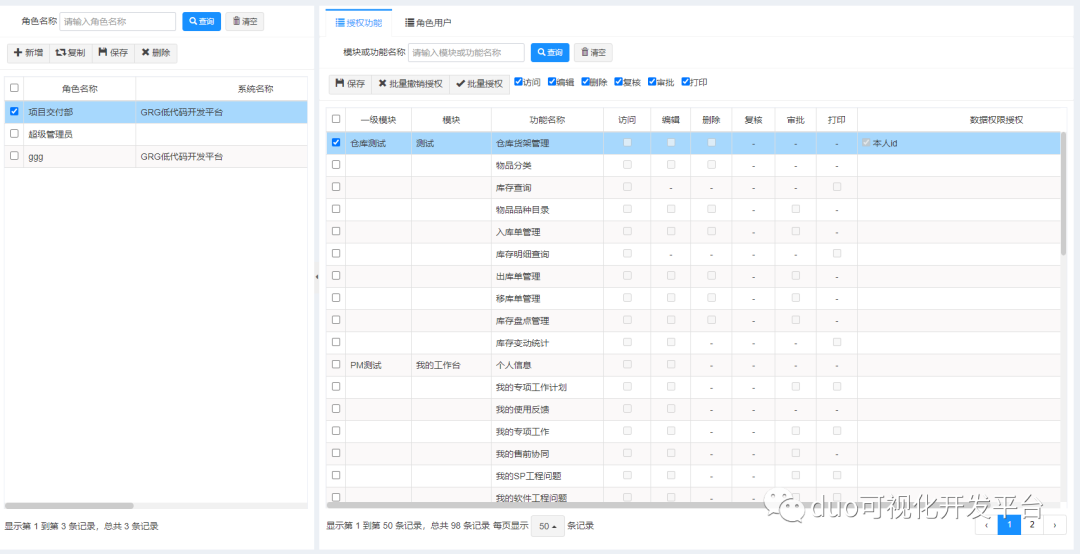
- 普通树形布局,一般用于树形关联展示数据功能,比如用户管理功能,左边是部门树。
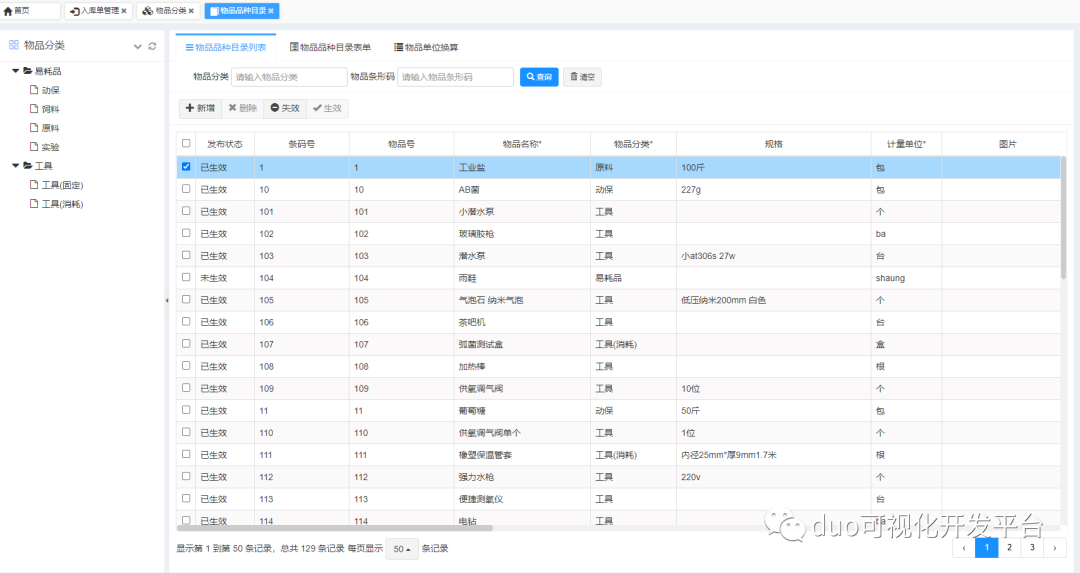
2.5 通用 Tree-Grid-Form 页面布局(Tab 方式)
- 通用 Tree-Grid-Form 页面布局(Tab 方式):/layout/layout-common-tree-tabsubgrid
- 树形布局,拥有独立表单页面详细展示数据。还有多个子功能采用 Tab 方式关联展示。

2.6 通用左右 Grid-Grid 主从页面布局
- 通用左右 Grid-Grid 主从页面布局:/layout/layout-common-grid-tabsubgrid
- 主从结构功能展示,右边是子功能 grid 页面,可以关联多个子功能。

2.7 通用上下 Grid-Grid 主从页面布局
- 通用上下 Grid-Grid 主从页面布局:/layout/layout-common-grid-tabsubgrid-tb
- 类似左右布局 Grid,这个是采用竖直上下布局方式。
2.8 一般统计页面布局(用于统计报表定义)
- 一般统计页面布局(用于统计报表定义):/report/layout-total-grid
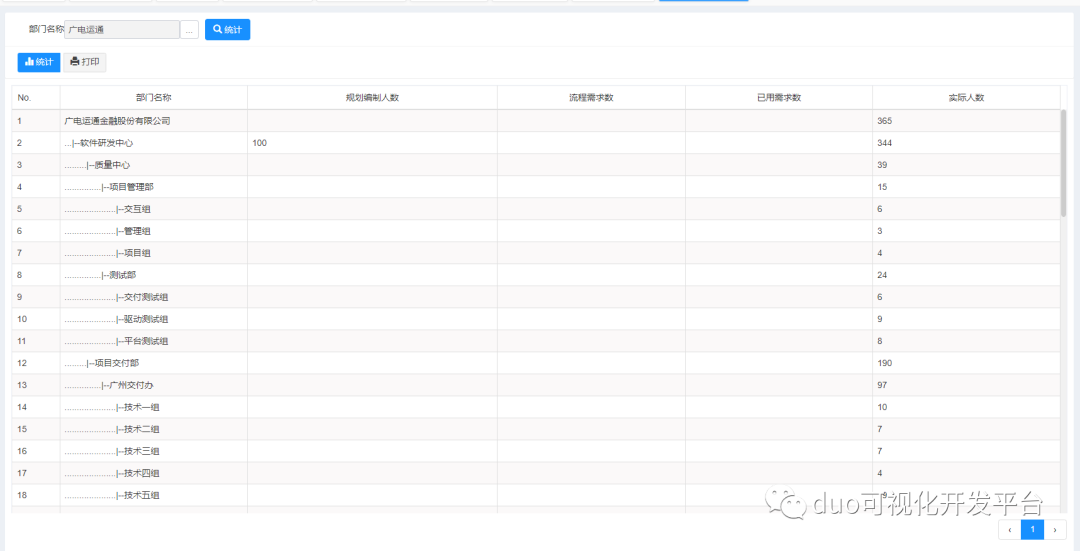
- 通过统计报表定义工具,定义动态报表。

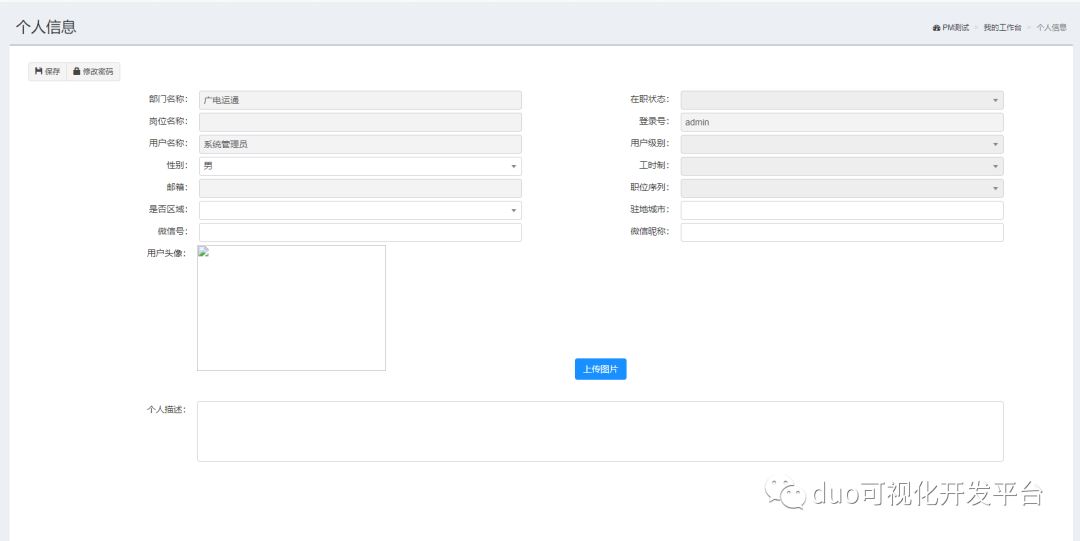
2.9 单数据 Form 页面布局
- 单数据 Form 页面布局:/layout/layout-common-onlyform
- 默认显示查询到的结果集的第一条数据的表单页面