Appearance
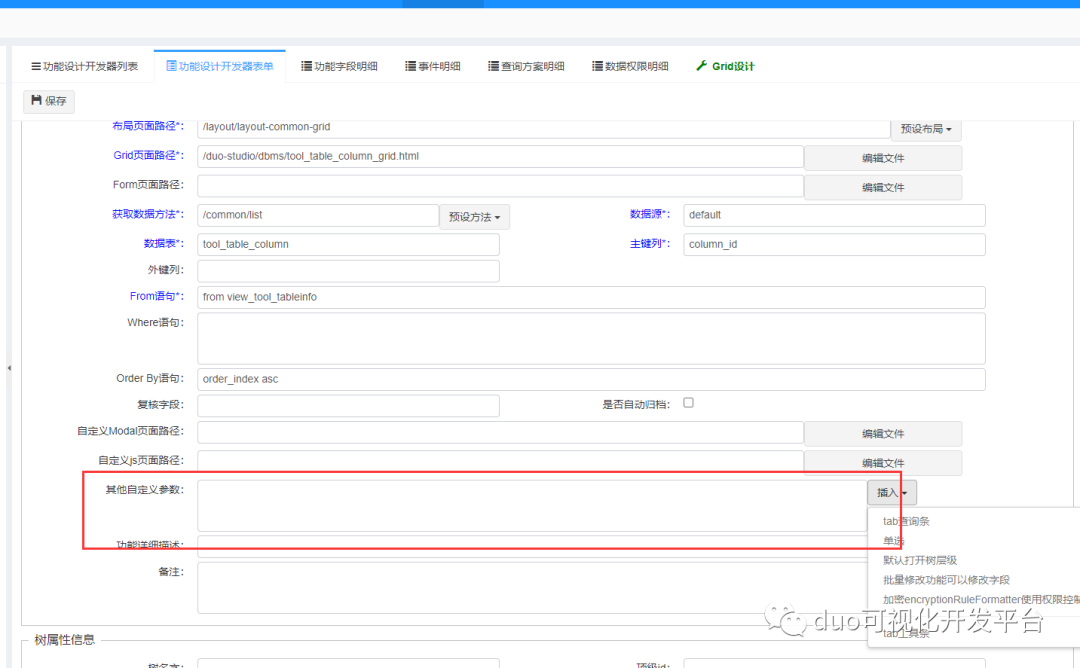
页面自定义参数
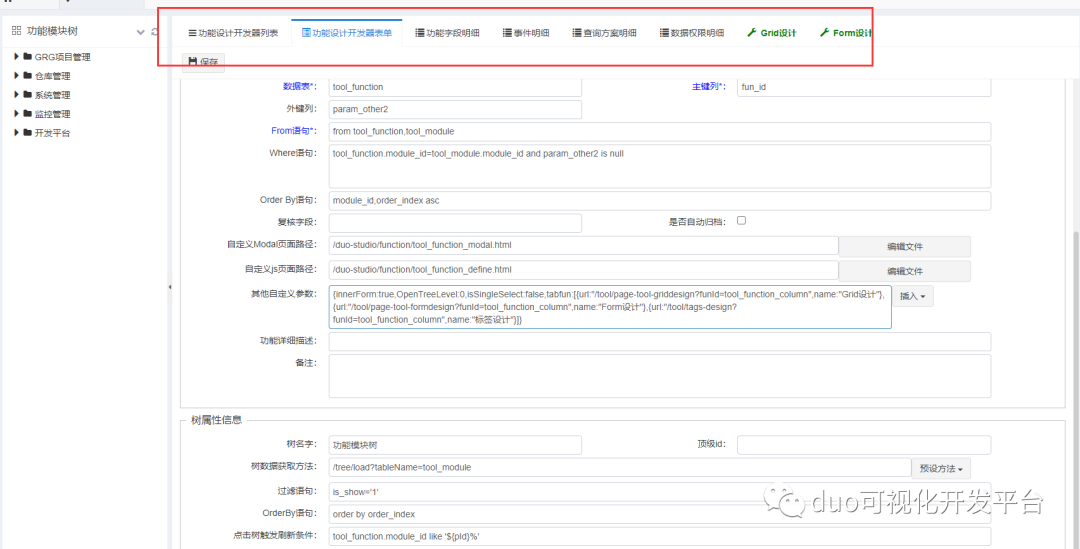
页面自定义参数定义在功能开发器里的【其他自定义参数】字段,JSON格式的参数。

1. 功能设计器支持页面参数
1.1 基于下拉值的快速查询条
参数格式:{queryDatas:'数据字典控件Data',dataWhereCol:'比较字段',dataCompareType:'比较方式'}
queryDatas填入数据字典里定义的控件名称+“Data”关键字,dataWhereCol要与本功能哪个字段进行比较。dataCompareType比较方式为可选参数,可设置**like****、llike、**rlike,缺省like;
案例: {queryDatas:'duosystemData',dataWhereCol:'select_type',dataCompareType:'rlike'}

1.2 单个功能的分页控制和每页默认页码
参数格式:{pageNum:行数}
当行数大于1001时,功能分页条自动隐藏。其他值则默认单页行数。
1.3 自定义Tab工具条
参数格式:{tabfun:[{url:"/tool/page-tool-griddesign?funId=tool_function_column",name:"Grid设计"},{url:"/tool/page-tool-formdesign?funId=tool_function_column",name:"Form设计"},{url:"/tool/tags-design?funId=tool_function_column",name:"标签设计"}]}
用于定义类似于子功能明细的tab工具:
- tabfun参数为Json数组格式。每个按钮一个{}。
- url参数为点击按钮打开功能的链接;
- name为显示的名字

1.4 控制当前功能单选/多选
参数格式:{isSingleSelect:true}
默认页面gird表格是支持多选的,设置该参数后将变为只能单选。
1.5 默认打开树的层级
参数格式:{OpenTreeLevel:0}
默认树是不会展开,设置大于0以上后会展开到相应层级。
1.6 批量修改数据事件的字段范围定义
参数格式:{AllowEditCloumns:'分号隔开字段'}
- 批量修改数据事件用于大数据量功能,用户可以同时选中多行数据,对数据某一个或多个字段进行批量修改,免得一条条数据进行修正。建议用于比较专业的场景,避免一般用户误操作。
- 批量修改数据事件默认可以修改页面所有字段的值,根据功能业务需要,可以限制只能修改某几个字段值。
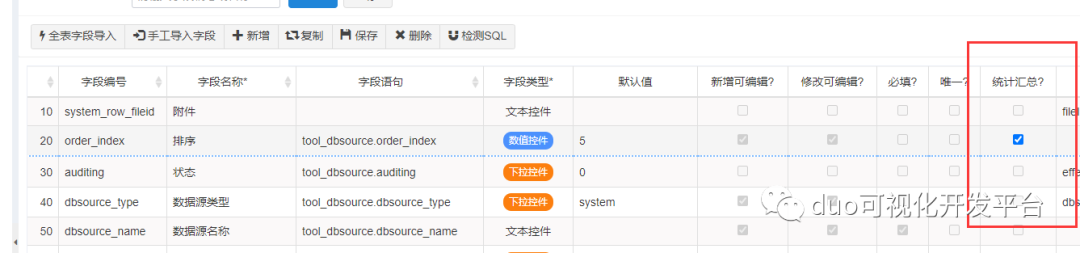
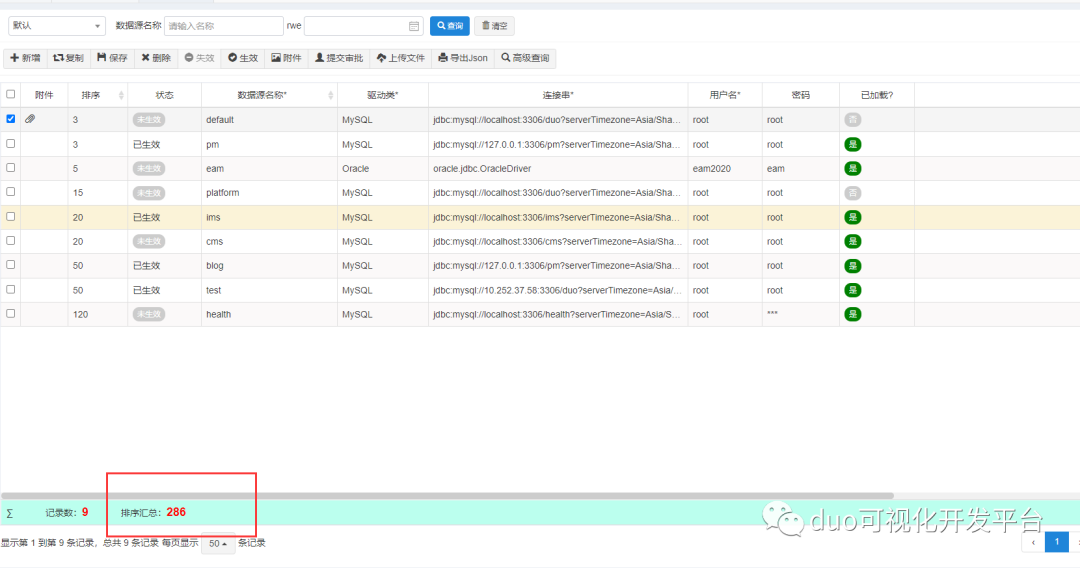
1.7 当前功能显示汇总行
参数格式:{showFooter:true}
这参数配合字段的自动汇总使用,Grid页面将会出现汇总行。


1.8 当前功能表单页面内嵌子功能
参数格式:{innerForm:true}
布局 /layout/layout-common-tabgrid和 /layout/layout-common-tree-tabsubgrid 默认子功能都是和主功能的Grid、Form一同显示在Tab里的,如果需要将子功能内嵌到Form页面底部,则设置该参数即可。其他布局不支持该参数。

1.9 显示标签设计器
参数格式:{hasTagPrint:true}}
当设置该参数时,功能设计器将会显示隐藏的【标签设计】功能,用于设计标签打印的样式。

1.10 加密Format的规则定义
参数格式:{encryRuleType:'user',encryRuleCol:'add_userid'}
- 当采用通用Formatter方法【encryptionRuleFormatter】来对字段进行*号加密显示时,可以通过该参数来控制内容是否显示明码。
- encryRuleType用指定判断方式,支持user、dept
- encryRuleCol参数为判断的字段,如果不是本人或同部门的,该字段值将被加密,不能查看。
js源码如下:

1.11 左侧树配置 tree
单击树节点标题表单展开/收起
- 示例一:单击树节点标题展开/收起子级
{tree: {expandOnClickNode: true}} - 示例二:单击树节点标题不展开/收起子级
{tree: {expandOnClickNode: false}}
- 示例一:单击树节点标题展开/收起子级
树节点查询框
默认配置:{tree: {filter: {enabled: true, maxLength: undefined} }}
enabled启用树节点查询框true启用false不启用maxLength树节点查询框可输入最大字符数,undefined不限制字符数
1.12 查询表单
默认配置:{search: {defaultCollapsed: true, showAllLevel: true}, treeIsALL: '1'}
defaultCollapsed是否默认折叠表单项true默认折叠false默认不折叠showAllLevel是否显示所有层级复选框true显示所有层级false不显示treeIsALL所有层级复选框是否默认选中'1'默认选中,'0'默认不选中