Appearance
表单添加校验功能

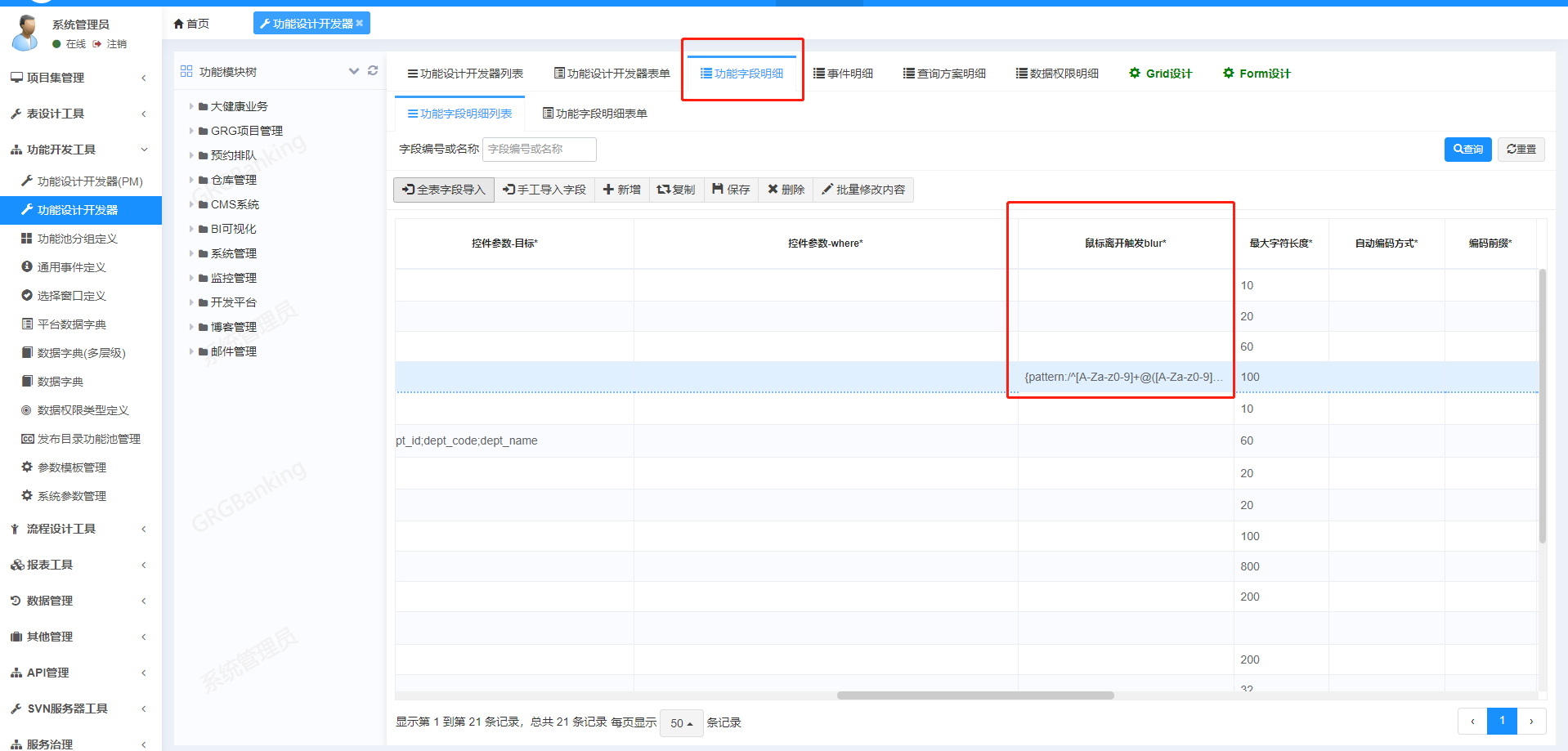
在开发平台->功能设计开发器中找到该功能
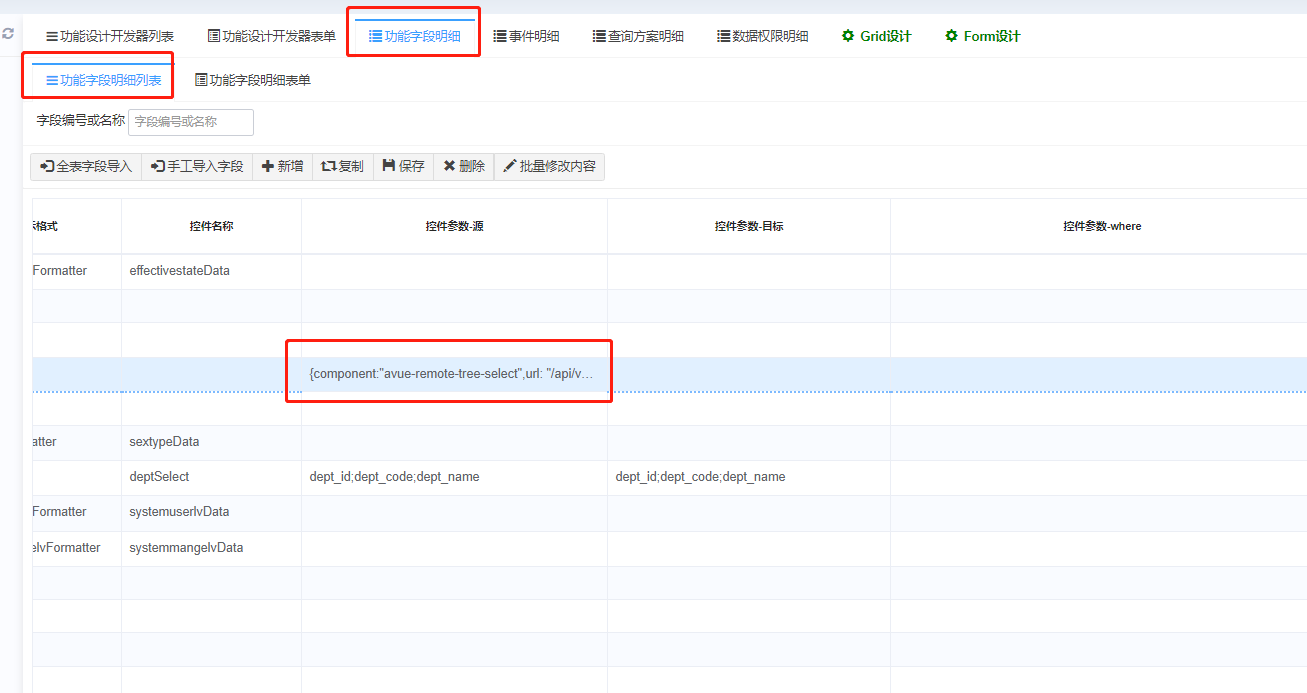
切换到该功能字段明细

在”鼠标离开触发 blur“栏下,填写校验方式,校验需要填pattern和message两个属性,其中pattern为校验的正则表达式,message为校验不通过的提示。
例如邮箱校验
{pattern:/^[A-Za-z0-9]+@([A-Za-z0-9]+\.)+[A-Za-z0-9]{2,4}$/ ,message:'邮箱格式错误'}例如正整数校验
{pattern:/^[+]{0,1}(\d+)$/,message:'请输入正整数'}表单添加自定义组件
平台系统中提供了常用的组件,例如文本、日期、下拉和日期控件等,除了上面常用的组件外,系统还允许自定义组件,只需在"功能字段明细"的“控件参数-源”中进行配置,那么当渲染组件的时候,就会根据配置的规则来进行渲染。

例如配置树的组件:
json
{
"component": "avue-remote-tree-select",
"url": "/api/vue/sct/tree/load?tableName=system_dept&textColumn=dept_name&dbSource=default",
"props": {
"value": "id",
"label": "name",
"children": "children",
"disabled": "disabled",
"isLeaf": "isLeaf"
},
"lazy": true
}表单间控件联动
当选中下拉控件某个值的时候,需要控制表单中另外一个组件,例如是否必填或者是否禁用等。

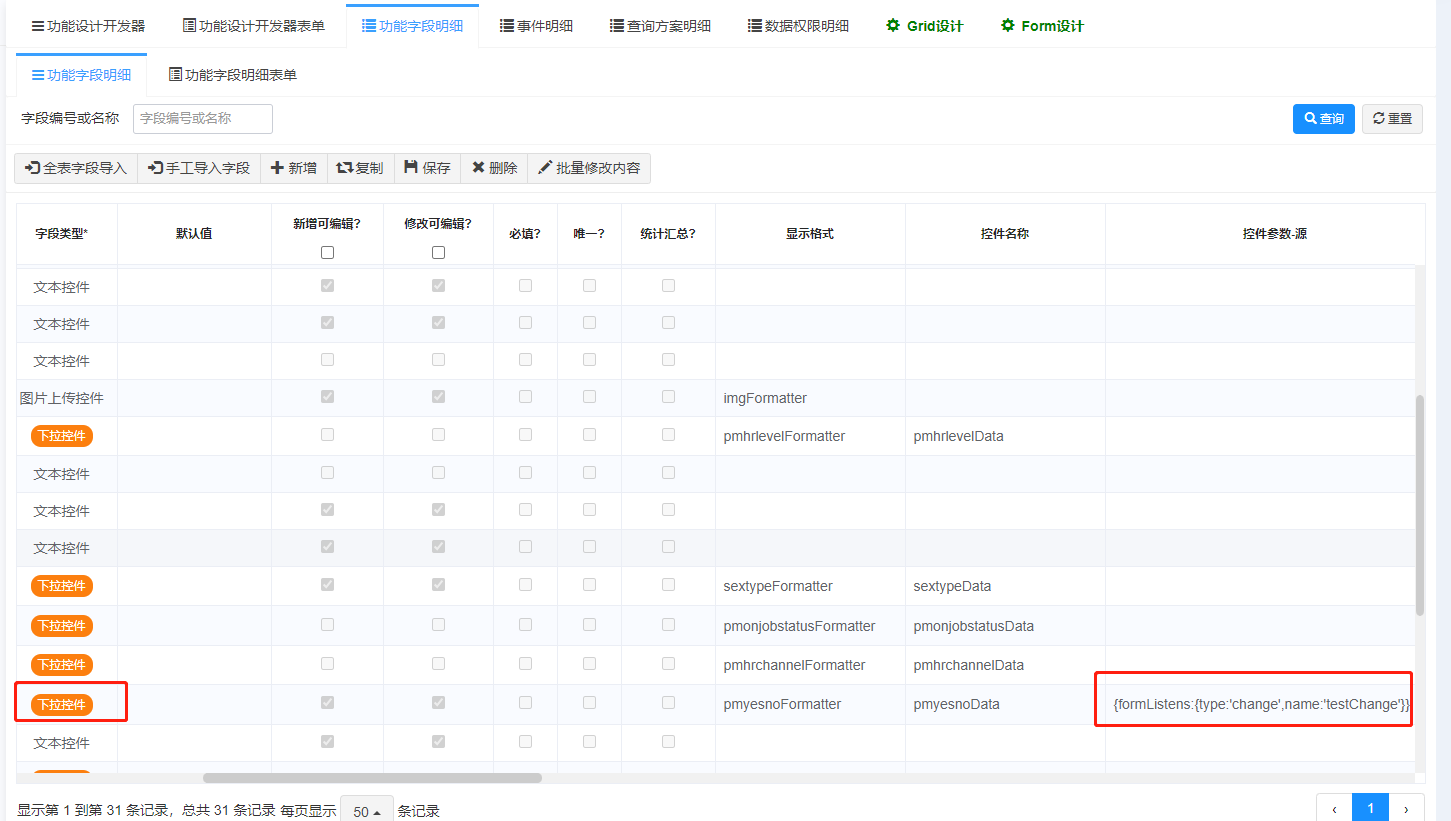
找到需要触发的下拉控件,在控件源一栏进行如下配置
json
{
"formListens": {
"type": "change",
"name": "changeCallback"
}
}type表明触发类型,这里为change事件(当前只支持change事件),name为change事件触发的回调方法,这里的值为changeCallback,回调方法需要在项目工程代码/src/commom/customMethod/index.ts中注册,changeCallback回调方法参数有: val:当前下拉控件选中的值、field: 当前下拉控件的属性、formModel: 表单值、props: 为上面表单式传过来的值(这里为extraProps)、formRules: 为表单的校验规则、formFieldTree为整个表单的组件属性。
tip:
如果当组件为选择窗口时请按如下配置
json{ "controlSource": "yourControlSource", "formListens": { "type": "change", "name": "changeCallback" } }
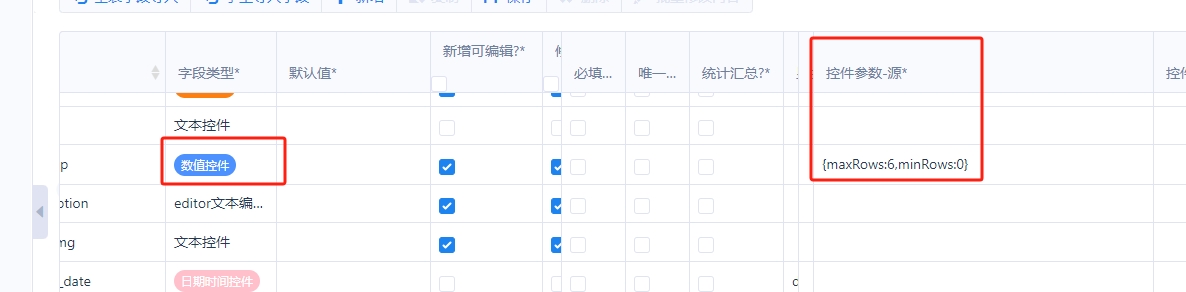
表单数值控件控制范围

在功能设计开发器-功能字段明细-选中数值控件,在控件参数-源中进行配置。maxRows代表最大值,minRows代表最小值。例如如下所示
js
{maxRows:6,minRows:0}